Editor X : Ajouter une interaction prédéfinie
Temps de lecture : 5 min
Editor X passe à Wix Studio, notre nouvelle plateforme pour les agences et les freelances.En savoir plus sur Wix Studio
Ajouter des Interactions pour créer une expérience animée lorsque les visiteurs cliquent ou survolent des éléments. Besoin d'une animation simple et rapide ? Utilisez l'un de nos éléments prédéfinis (par exemple augmenter, déplacer, augmenter) et ajustez-le à votre convenance.
L’interaction peut animer le même élément que celui sur lequel les visiteurs cliquent ou survolent, ou un élément différent de la page. Quoi qu'il en soit, vous contrôlez totalement l'aspect, l'ambiance et le moment choisi pour que votre action soit réellement efficace.

Étape 1 | Ajouter un déclencheur (Clic ou mode survol)
Pour commencer, sélectionnez l'élément qui déclenche l'interaction. Il s’agit de l’élément sur lequel vos visiteurs survolent ou cliquent avant de voir l’animation. Ensuite, accédez à l'onglet Interactions dans le panneau inspecteur pour ajouter votre nouvelle interaction.
Suggestion :
Vous pouvez ajouter plusieurs interactions à un élément pour qu'il déclenche une animation différente lors du survol ou du clic.
Pour ajouter un déclencheur :
- Sélectionnez l'élément qui doit déclencher l'interaction.
- Cliquez sur l'icône Inspecteur
 en haut de l'Editor X.
en haut de l'Editor X. - (Dans l'inspecteur) Cliquez sur l'onglet Interactions
 .
. - Cliquez sur + Ajouter sous Survol / Clic.

Étape 2 | Configurer votre interaction
Après avoir choisi un élément et un déclencheur, configurez l'interaction. Sélectionnez une animation prédéfinie, l'élément qui doit l'afficher et ce qui se passe exactement lors du survol ou du clic.
Remarque :
Les animations disponibles varient en fonction de l'élément que vous sélectionnez.
Pour configurer votre interaction :
- (Dans le panneau de configuration de l'interaction) Choisissez ce qui se passe Au survol / au clic:
- Démarrer l'animation : Cliquez sur / survolez l'élément pour déclencher l'animation choisie.
- Réinitialiser l'animation : Cliquer / survoler l'élément supprime toute animation qui a été précédemment appliquée.
- Activer/désactiver : Cliquer sur l'élément déclenche l'animation et un deuxième clic le supprime.
Remarque : Cette option n'est disponible que pour les interactions de clic.
- Sélectionnez l' élément animé:
- Faire en sorte que l'élément déclenche sa propre animation : Cliquez sur le nom de l'élément (le mot (self) apparaît à côté).
- Animer un autre élément de la page : Sélectionnez un élément dans le menu déroulant ou cliquez sur Choisir sur la toile pour le sélectionner sur la page.
Suggestion : Maintenez la touche Cmd / Ctrl pour sélectionner un élément enfant.
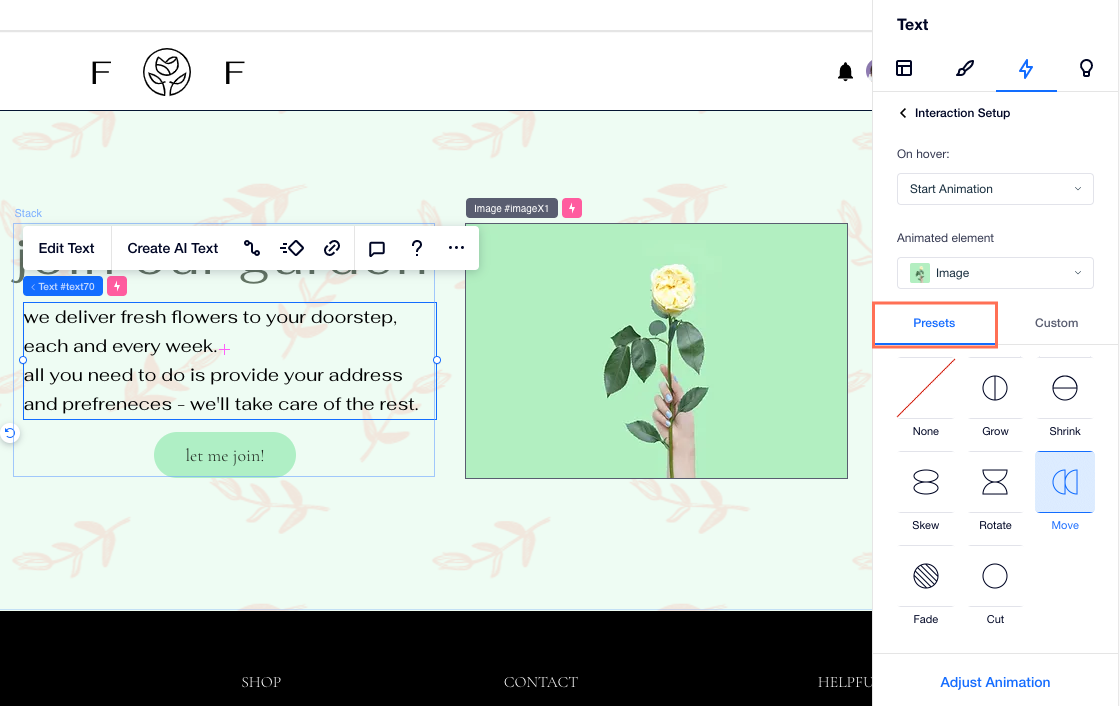
- Sélectionner une animation :
- Cliquez sur l'onglet Prédéfinies .
- Choisissez une animation dans la liste.

Suggestion :
Lorsque vous configurez un élément pour qu'il s'affiche lors du clic ou du survol, il apparaît avec une superposition de quadrillages sur la zone de travail. Cela sert à indiquer que l'élément est initialement transparent.

Vous pouvez désactiver cette indication à tout moment. Cliquez sur Afficher dans la barre supérieure, puis sur Éléments transparents.
Étape 3 | (Facultatif) Ajuster l'animation
Après avoir choisi l'animation que vous souhaitez, personnalisez-la pour obtenir l'effet désiré. Vous pouvez contrôler des paramètres tels que la durée, le délai et le comportement pour rendre l'animation vraiment efficace.
Pour ajuster l'animation :
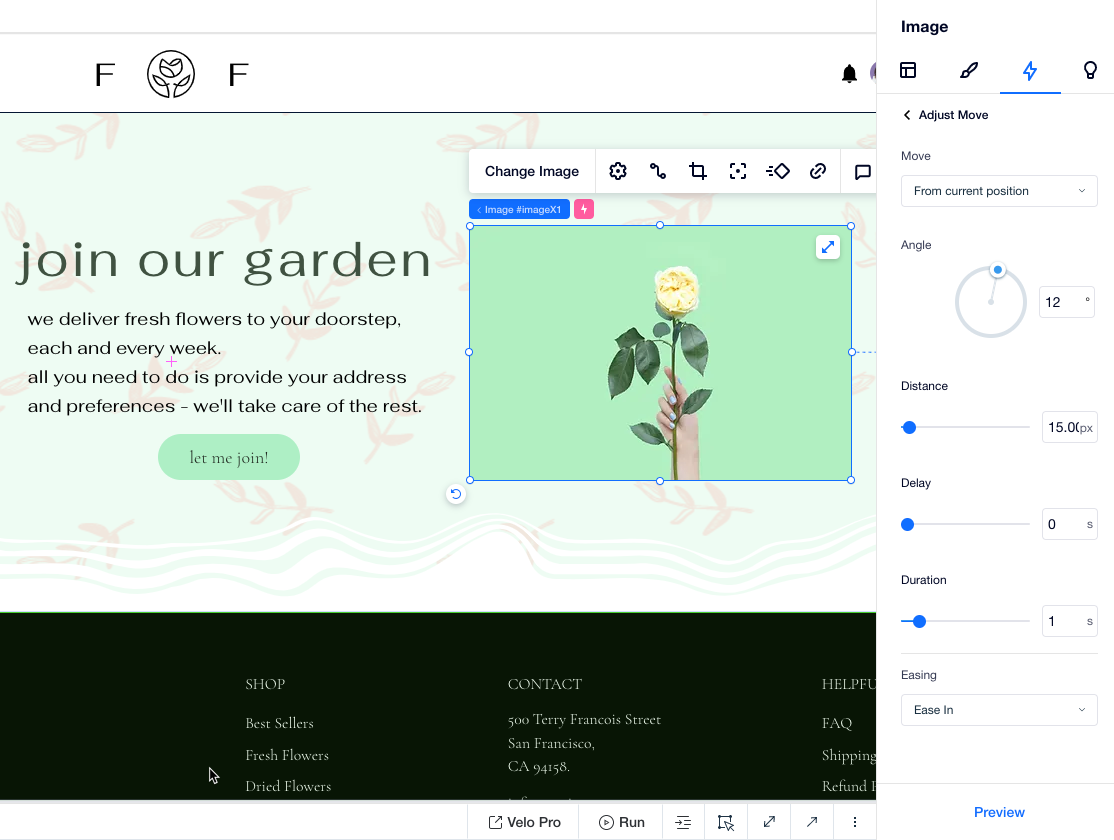
- (Dans l'inspecteur) Cliquez sur Ajuster l'animation en bas de l'écran.
- Personnalisez les paramètres disponibles à votre convenance :
- Délai : Faites glisser le curseur pour ajouter un délai (en secondes) avant le début de l'animation.
- Durée : Faites glisser le curseur pour définir la durée de l'animation (en secondes).
- Comportement : Choisissez la manière dont l'animation varie dans le menu déroulant.
- Échelle : Choisissez l'agrandissement ou la réduction de votre élément.
- Angle : Modifiez l'angle de mouvement.
- Distance : Permet à votre élément de s'éloigner ou de se rapprocher de sa position par défaut sur la page.
- Direction : Modifiez la direction dans laquelle votre élément pivote.
- (Facultatif) Cliquez sur Aperçu pour voir à quoi ressemble votre animation et effectuer des ajustements, si nécessaire.
Remarque :
Les paramètres disponibles dépendent de l'animation prédéfinie que vous choisissez.

Prochaine étape ?
Consulter et gérer votre liste d'interactions pour chaque élément.
FAQ
Cliquez ci-dessous pour en savoir plus sur la création d'interactions.
Que se passe-t-il lorsqu'un élément déclenche sa propre animation ?
Comment se présente une interaction entre différents éléments ?
Un élément peut-il déclencher plusieurs autres éléments ?
Un même élément peut-il faire l'objet de plusieurs animations ?
Cela vous a-t-il aidé ?
|


