Demande de fonctionnalité CMS : Popups dynamiques
Demande de fonctionnalité|Nous collectons les votes pour cette demande
Pour le moment, il n'est pas possible de rendre les pop-ups dynamiques en les connectant aux collections du CMS. Cependant, vous pouvez connecter les éléments attachés d'un pop-up au contenu de la collection du système de gestion de contenu (CMS) pour rendre les éléments dynamiques (par exemple texte, images, boutons).
Nous nous efforçons constamment de mettre à jour et d'améliorer nos produits, et vos commentaires sont toujours les bienvenus.
Solutions de rechange
En utilisant Velo, vous pouvez créer un pop-up qui s'ouvre à partir d'une page d'élément dynamique et affiche le même élément que celui affiché sur la page à partir de laquelle le pop-up a été ouvert.
Par exemple, si vous avez des pages d'éléments dynamiques qui affichent les services que vous proposez, vous pouvez lier un bouton sur la page à un pop-up. Dans le pop-up, vous pouvez connecter des éléments tels que du texte, des images et des boutons à un ensemble de données qui se connecte à la même collection. Par conséquent, lorsque les visiteurs cliquent sur le bouton sur votre page d'élément dynamique, un pop-up s'ouvre avec plus d'informations sur le même élément affiché sur la page.
Avant de commencer :
Assurez-vous que votre site possède les éléments suivants :
- Un pop-up.
- Une page d'élément dynamique avec un bouton qui renvoie à la fenêtre pop-up.
- Champs de collection pour le contenu qui apparaîtra dans les éléments pop-up.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Accédez à la page de l'élément dynamique correspondante.
- Activer le mode développeur Velo :
- Cliquez sur Mode développeur en haut de l'Éditeur.
- Cliquez sur Activer le mode développeur.
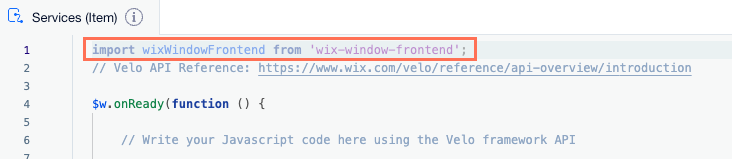
- Copiez l'extrait de code ci-dessous et collez-le en haut du code de votre page :
1importez wixWindownFontend depuis 'wix-window-frontend' ;
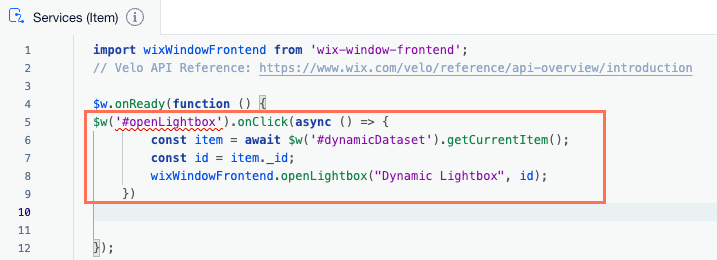
- Copiez l'extrait de code ci-dessous et collez-le après : $w.onready(function () {
1$w('#openlightbox').onCclick(async () => { cont const id = element._id ; wixWindownFontend.openlightbox("Ddynamic Fenêtre promotionnelle, id ; })
2
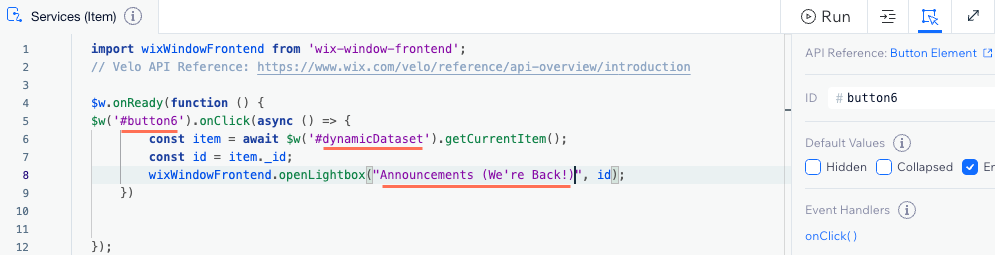
- Dans l'exemple code que vous avez collant, remplacez les ID listés ci-dessous par ceux utilisés par votre site :
- openLightbox : Remplacez par l'ID du bouton qui ouvre le pop-up.
- dataset dynamique : Remplacez par l'ID du dataset de page d'élément dynamique.
- Boîte promotionnelle dynamique : Remplacez par le nom de la fenêtre pop-up.

- Dans votre éditeur, accédez au pop-up.
- Ajoutez un dataset et connectez-le à la même collection que votre page d'élément dynamique :
- Cliquez sur CMS
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Ajouter éléments de contenu.
- Cliquez sur Dataset.
- Cliquez sur le menu déroulant Choisir une collection et sélectionnez la même collection qui se connecte à votre page d'élément dynamique.
- Cliquez sur Créer.
- Cliquez sur CMS
- Cliquez sur le champ Éléments par chargement dans les paramètres de l'ensemble de données et saisissez le nombre 1.
- Connectez les éléments dans votre pop-up (par exemple texte, images, boutons) au dataset :
- Cliquez sur l'élément concerné dans la fenêtre pop-up.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - Cliquez sur les menus déroulants sous Connexions et sélectionnez les champs de collection ou les actions de dataset correspondants.
- Répétez ces étapes pour chaque élément de votre pop-up que vous souhaitez connecter.
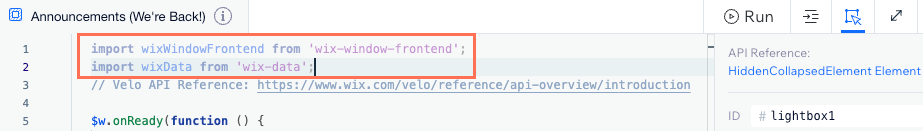
- Copiez l'extrait de code ci-dessous et collez-le en haut de votre code pop-up :
1importez wixWindownFontend depuis 'wix-window-frontend' ; importez wixData de « wix-data »
- Copiez l'extrait de code ci-dessous et collez-le après : $w.onready(function () {
1constgetData = async () => { const id = attendez wixWindownFontend.lightbox.getContext() $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); }getData( a)
- Dans l'exemple de code que vous avez collé, remplacez dataset1 par l'ID de votre dataset pop-up.
- Prévisualisez votre site pour tester la fonctionnalité.
- Lorsque vous êtes prêt, publiez votre site.

