Demande de fonctionnalité CMS : Boutons de navigation Précédent/Suivant sur les pages d'éléments dynamiques
Demande de fonctionnalité|Nous collectons les votes pour cette demande
Pour le moment, les Boutons de navigation Précédent/Suivant sur les pages d'éléments dynamiques ne sont pas en boucle. Lorsqu'un visiteur arrive à la dernière page d'élément renvoyée par le dataset, le bouton Suivant est inactif. De même, lorsqu'un visiteur se trouve sur la première page d'élément, le bouton Précédent est inactif. Il n'est pas possible, sans utiliser le code Velo, de voir ces boutons continuer à faire naviguer les visiteurs à travers tous les éléments.
Nous nous efforçons constamment de mettre à jour et d'améliorer nos produits, vos commentaires sont extrêmement appréciés.
Si vous souhaitez que cette fonctionnalité soit possible dans le futur, veuillez cliquer surVoter pour cette fonctionnalité . Nous vous tiendrons au courant des mises à jour.
Solutions alternative
En utilisant Velo, vous pouvez créer des boutons Précédent/Suivant en boucle pour naviguer en continu dans vos pages dynamiques.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Accédez à la page d'élément dynamique qui comporte des boutons Précédent/Suivant.
- Assurez-vous que les actions de clic de vos boutons Précédent/Suivant ne sont pas connectées au dataset :
- Cliquez sur votre bouton Précédent et cliquez sur l'icône Connecter au système de gestion de contenu (CMS)
 .
. - Cliquez sur le menu déroulant L' action de cliquer connecte à et sélectionnez Non connecté.
- Répétez les étapes 3a-3b avec votre bouton Suivant.
- Cliquez sur votre bouton Précédent et cliquez sur l'icône Connecter au système de gestion de contenu (CMS)
- Activer le mode développeur Velo :
- Cliquez sur Mode développeur en haut de l'Éditeur.
- Cliquez sur Activer le mode développeur.
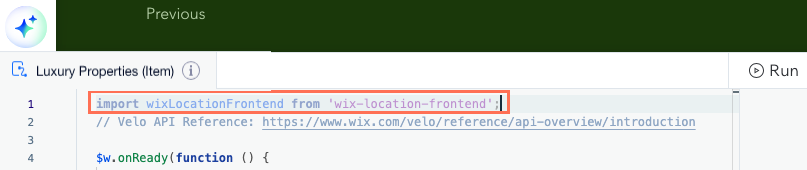
- Copiez l'extrait de code ci-dessous et collez-le en haut du code de votre page :
1import wixLocationFrontend from 'wix-location-frontend';
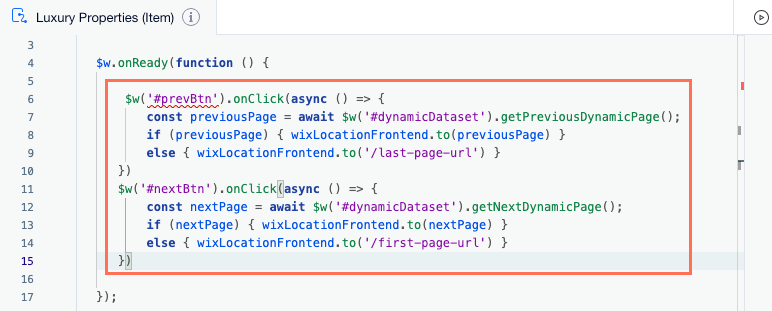
- Copiez l'extrait de code ci-dessous et collez-le après : $w.onready(function () {
1$w('#prevBtn').onClick(async () => {
2 const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage();
3 if (previousPage) { wixLocationFrontend.to(previousPage) }
4 else { wixLocationFrontend.to('/last-page-url') }
5 })
6 $w('#nextBtn').onClick(async () => {
7 const nextPage = await $w('#dynamicDataset').getNextDynamicPage();
8 if (nextPage) { wixLocationFrontend.to(nextPage) }
9 else { wixLocationFrontend.to('/first-page-url') }
10 })
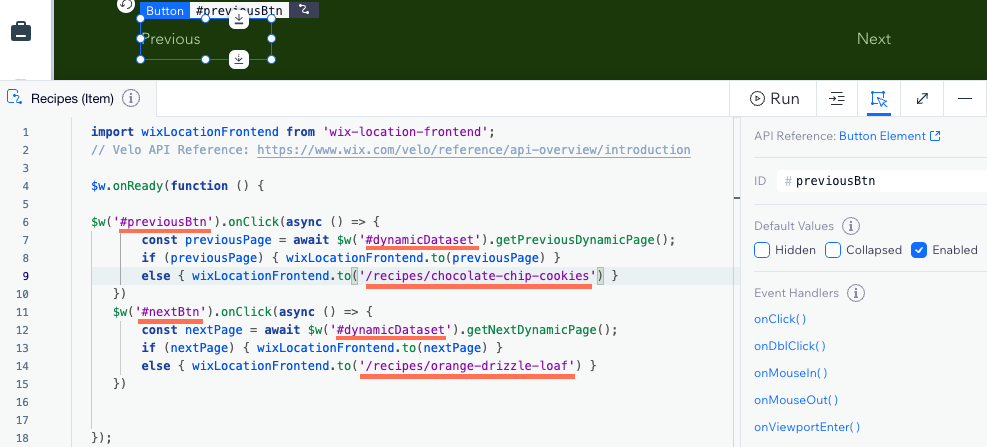
- Dans l'exemple de code que vous avez collé, remplacez les identifiants et les URL listés ci-dessous par ceux utilisés par votre site :
- prévBtn Remplacez par l'ID de votre bouton Précédent.
- byBtn Remplacez par l'ID de votre bouton Suivant.
- Ensemble de données dynamique Remplacez par l'ID du dataset de votre page dynamique.
- /last-page-url Remplacez par le slug d'URL de la dernière page d'élément dynamique lue par le dataset.
- /first-page-url Remplacez par le slug d'URL de la première page d'élément dynamique lue par le dataset.
Suggestion :
- Cliquez sur le bouton ou le dataset correspondant pour trouver son identifiant dans le panneau Propriétés et événements. Ne supprimez pas les hashtags (#) ou les apostrophes (') dans le code.
- Pour obtenir les URL correctes de la première et de la dernière page d'éléments dynamiques, créez une vue de collection personnalisée avec le même tri et filtrage que dans les paramètres du dataset. Vous pouvez copier le slug d'URL du champ du lien de la page [collection] (élément) dans votre collection.