Comprendre le tableau de bord de la vitesse de votre site
4 min
Dans cet article
- Mesures utilisées pour calculer la vitesse du site
- La mise en page du tableau de bord Vitesse du site
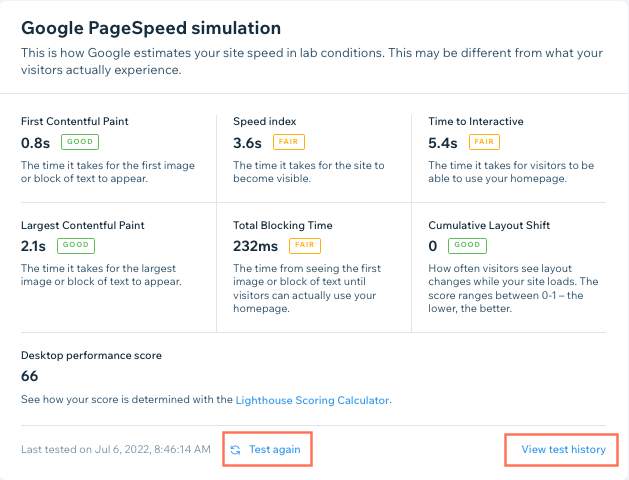
- Comprendre Google PageSpeed
Le tableau de bord de vitesse du site affiche la vitesse de chargement actuelle de votre site et propose des conseils utiles pour améliorer le chargement des pages.
Le tableau de bord est composé de deux sections principales. La première section « Expérience réelle du visiteur » affiche les signaux web essentiels de votre site en fonction de ce que les visiteurs de votre site rencontrent lors du chargement d'une page. Ils sont tirés des données de Wix et disponibles pour tous les sites. La deuxième section « Simulation Google PageSpeed » est une estimation des performances de votre site à partir de Google PageSpeed Insights. Le tableau de bord Vitesse du site propose également des conseils pour améliorer les performances.
Important :
Les données de vitesse du site ne sont disponibles que pour les sites qui ont reçu au moins 10 sessions sur le site au cours des 7 derniers jours.

Prêt à commencer ?
Accéder à la vitesse du site dans le tableau de bord de votre site.
Mesures utilisées pour calculer la vitesse du site
La vitesse de votre site est calculée à l'aide de données utilisateur réelles. Lorsqu'une page commence à se charger, Wix mesure les mesures suivantes :
- First Contentful Paint (FCP) : Le temps qu'il faut pour que le premier élément de contenu apparaisse sur la page lorsque votre site se charge.
- Largest Contentful Paint (LCP) : Le temps qu'il faut pour que la plus grande image ou le plus grand bloc de texte apparaisse sur la page.
- Interaction to Next Paint (INP) : Une évaluations de la réactivité de votre site à toutes les interactions de clique, d'appuie et de clavier qui se produit tout au long de chaque visite sur chaque page. La valeur INP finale est l'interaction la plus longue trouvée.
- Cumulative Layout Shift (CLS) : Mesure tous les changements de mise en page pendant la durée de vie d'une page. Une modification de mise en page se produit chaque fois qu'un élément visible change de position pendant le chargement de la page.
Le LCP, l'INP et le CLS sont les signaux Web essentiels.
Suggestion :
Cliquez sur Ordinateur ou Mobile en haut pour basculer entre les mesures de vitesse du site sur différents appareils.
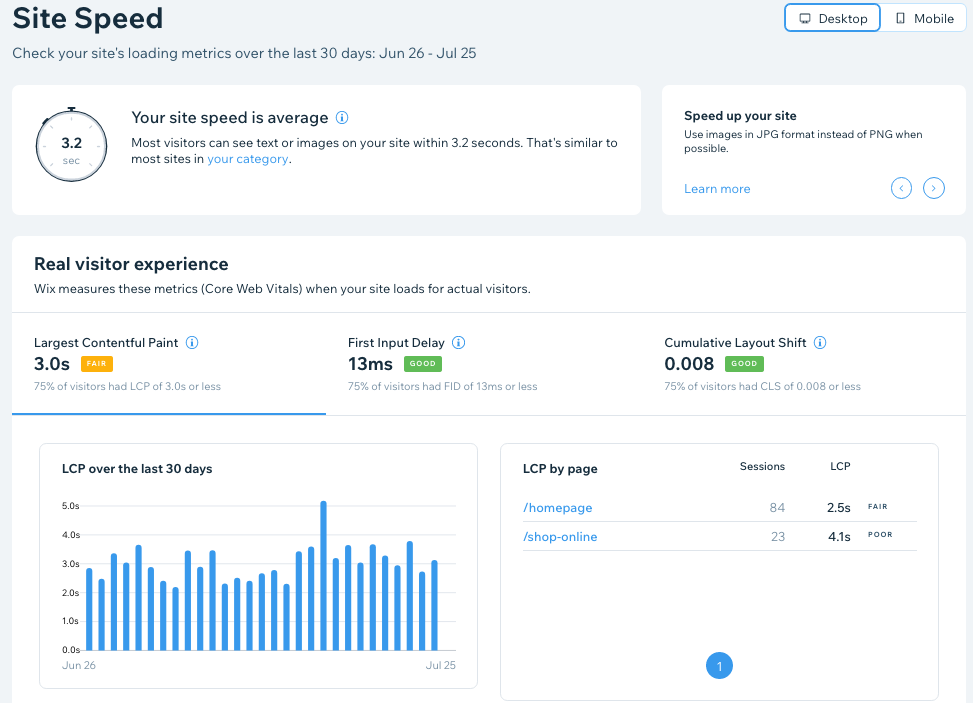
La mise en page du tableau de bord Vitesse du site
Le calcul de la vitesse du site en haut du tableau de bord est tiré du First Contentful Paint (FCP) de votre site. Ce calcul affiche également les performances de votre site par rapport aux autres sites de votre catégorie. Si vous souhaitez mettre à jour votre catégorie, cliquez sur votre catégorie.

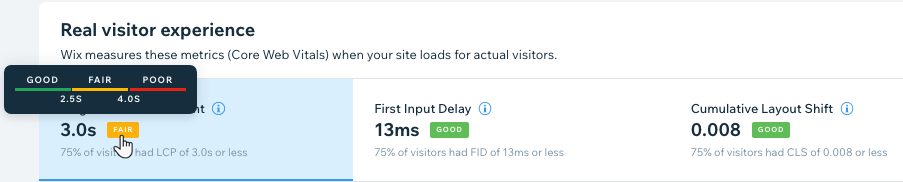
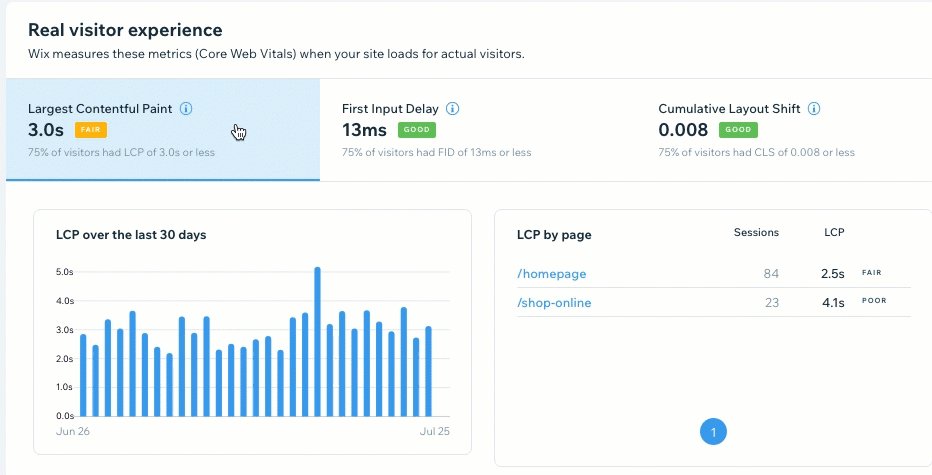
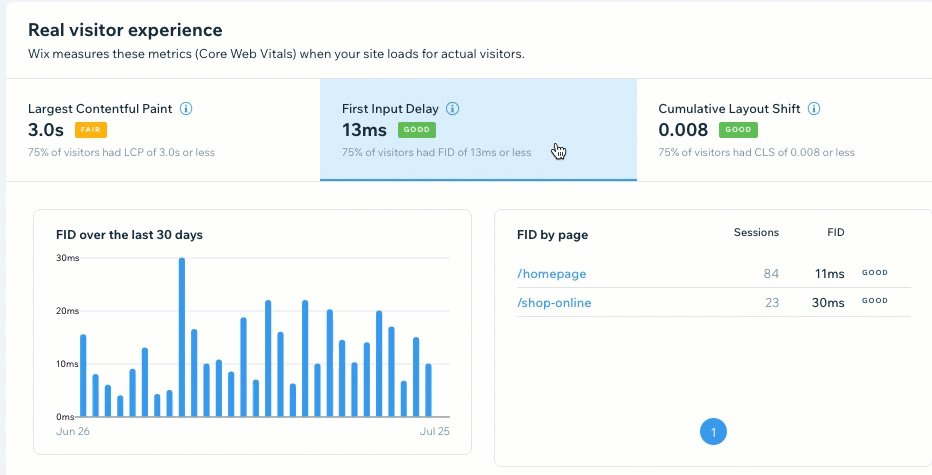
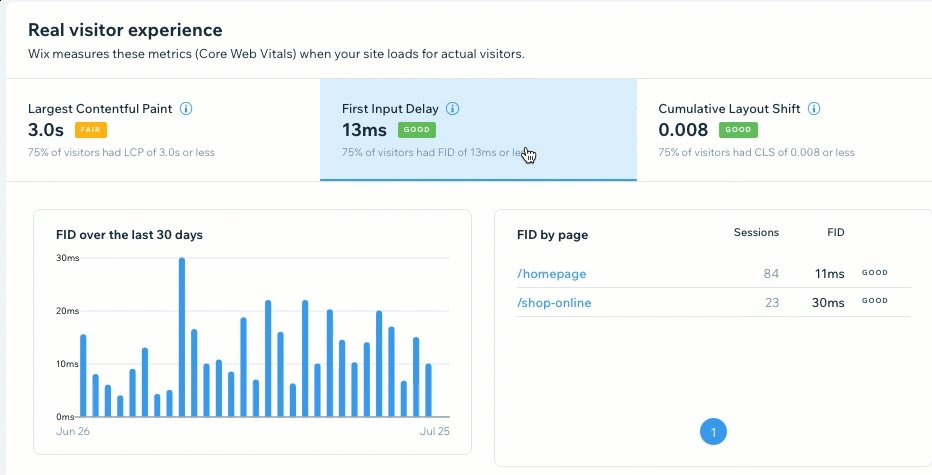
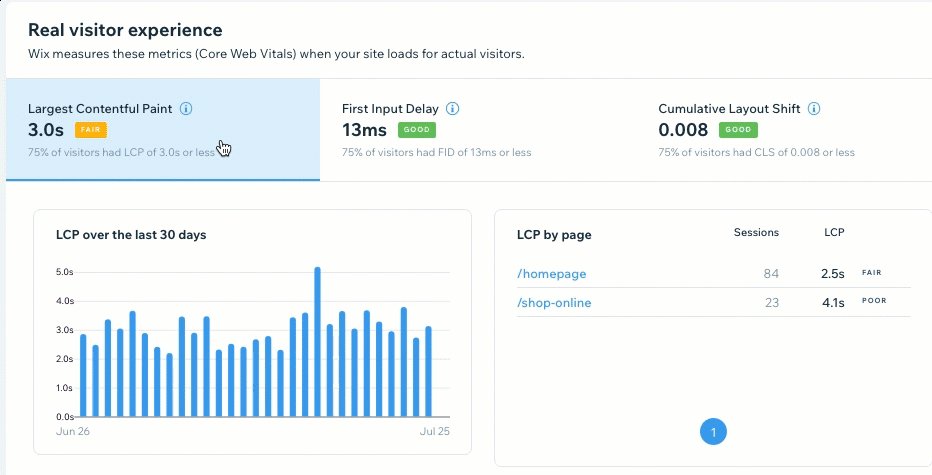
Dans la section Expérience visiteur réelle, les libellés à côté de chaque mesure indiquent les performances des signaux web essentiels sur votre site. Les libellés affichent une plage définie par Google. Les trois libellés possibles sont Bon, Passable ou Médiocre. Survolez un libellé pour voir la plage. Cette section contient également des suggestions pour vous aider à améliorer les performances des signaux web essentiels.

Cliquez sur un onglet pour afficher des graphiques plus complets pour une mesure spécifique, y compris les performances au cours des 30 derniers jours, les performances par page de site, ainsi que la répartition de cette mesure sur tous les visiteurs de votre site.

Comprendre Google PageSpeed
La section Simulation PageSpeed affiche les scores de performance de Google Lighthouse, qui estime la vitesse de votre site en fonction de conditions de laboratoire. L'estimation peut être différente de ce que vos visiteurs ressentent réellement, car la simulation est celle d'un appareil bas de gamme et d'un réseau 4G lent. Le score de performance est compris entre 1 et 100, 100 étant le meilleur score possible. Cliquez sur Tester à nouveau pour exécuter un autre test de vitesse du site ou sur Afficher l'historique des tests pour voir les précédents tests que vous avez effectués.
En savoir plus sur vos [Insights PageSpeed] (data-composite = "true" href = "https://support.wix.com/fr/article/site-performance-understanding-pagespeed-insights" target = "")