Vous pouvez modifier la mise en page de l'image de couverture de votre galerie et de vos galeries à tout moment si vous préférez un design différent.
Modifier la mise en page de votre photo de couverture
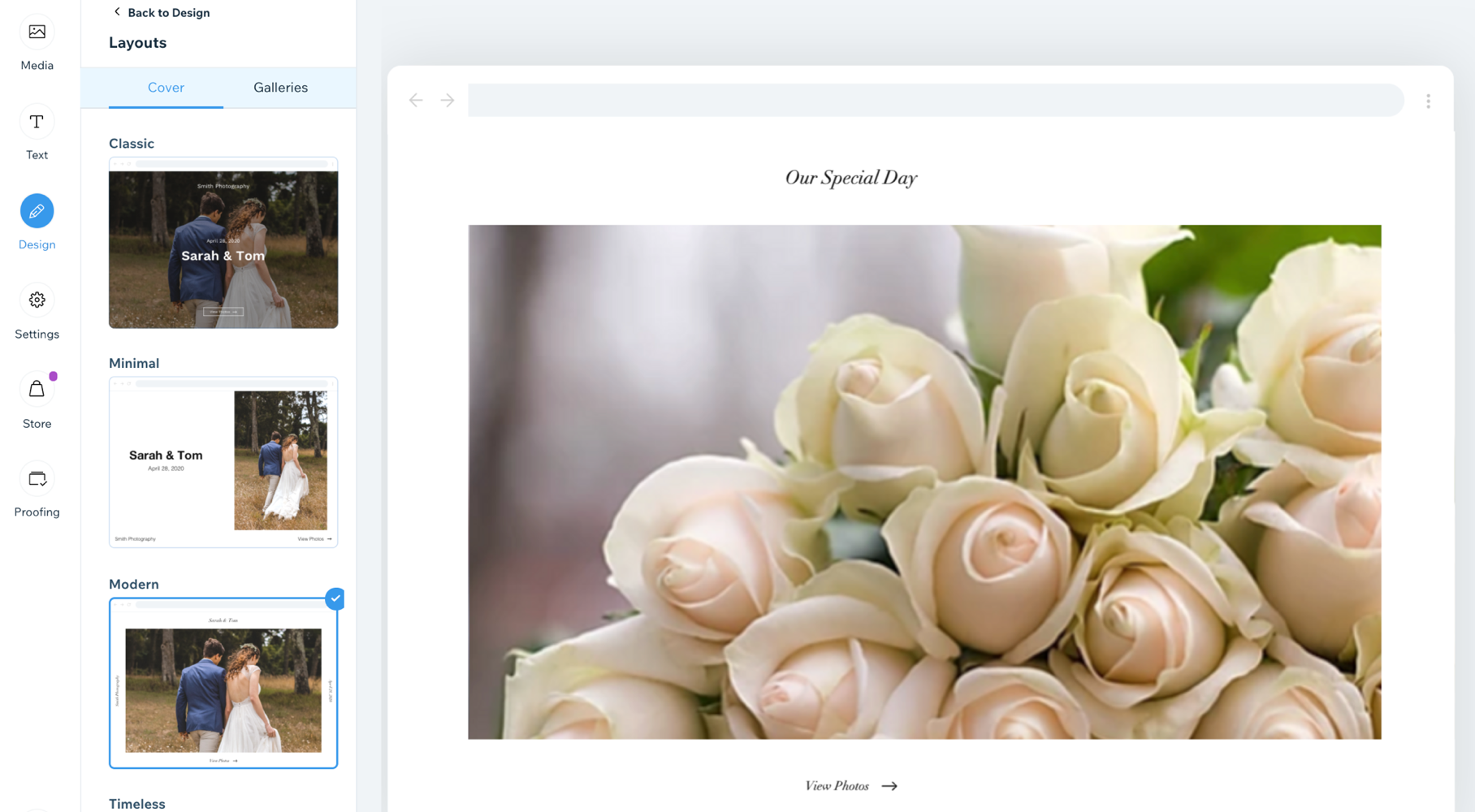
La couverture de votre album est la première chose que vous voyez lorsque vous consultez votre album. Il est important de choisir une mise en page qui vous convient. Vous pouvez personnaliser la mise en page de votre photo de couverture, sans que cela affecte le reste de votre album.
Pour modifier la mise en page de votre photo de couverture :
- Accédez à vos Albums photo dans le tableau de bord de votre site.
- Procédez à l'une des options suivantes :
- Créez un nouvel album.
- Modifier et album existant.
- Cliquez sur l'onglet Design à gauche.
- Cliquez sur Mises en page .
- Cliquez sur l'onglet Couverture en haut du panneau.
- Sélectionnez une mise en page parmi les options disponibles.
Modifier la mise en page de votre galerie
Vous pouvez modifier la mise en page de votre galerie sans que cela affecte votre image de couverture. Chaque option de mise en page vous offre différents paramètres personnalisables.
Pour modifier la mise en page de votre galerie:
- Accédez à vos Albums photo dans le tableau de bord de votre site.
- Procédez à l'une des options suivantes :
- Créez un nouvel album.
- Modifier et album existant.
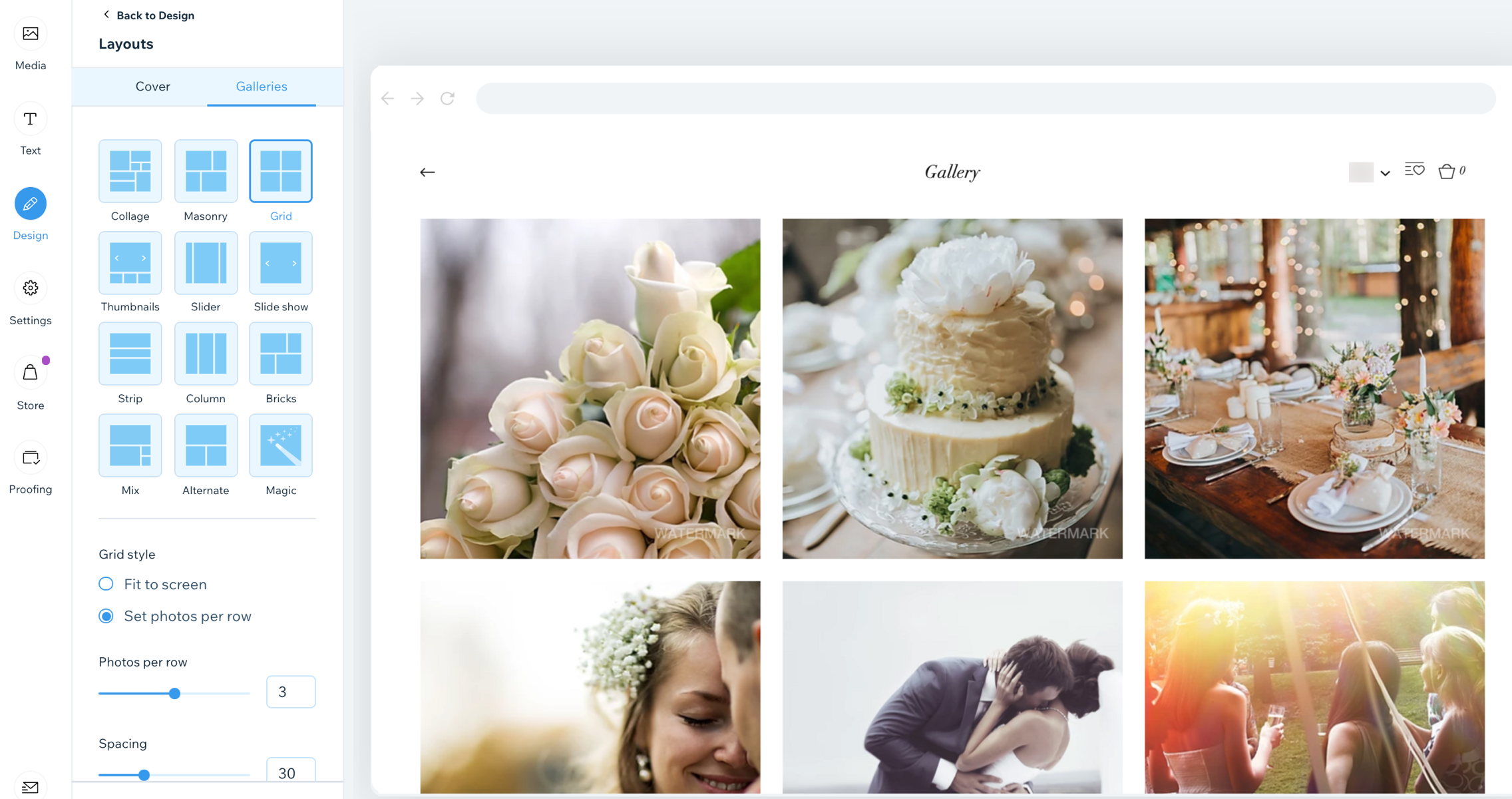
- Cliquez sur l'onglet Design à gauche.
- Cliquez sur Mises en page.
- Cliquez sur l'onglet Galeries en haut du panneau.
- Sélectionnez une mise en page parmi les options disponibles. Remarque : Nous utilisons la mise en page Grid .
- Personnalisez les paramètres suivants :
- Style de grille :
- Adapter à l'écran : Le nombre de photos affichées sur une rangée dépend de la taille de votre écran.
- Taille miniature : Faites glisser le curseur pour augmenter ou diminuer la taille de chaque miniature.
- Définir les photos par rangée : Un nombre défini de photos est affiché sur chaque rangée, par exemple 3.
- Photos par rangée : Faites glisser le curseur pour augmenter ou diminuer le nombre de photos par rangée.
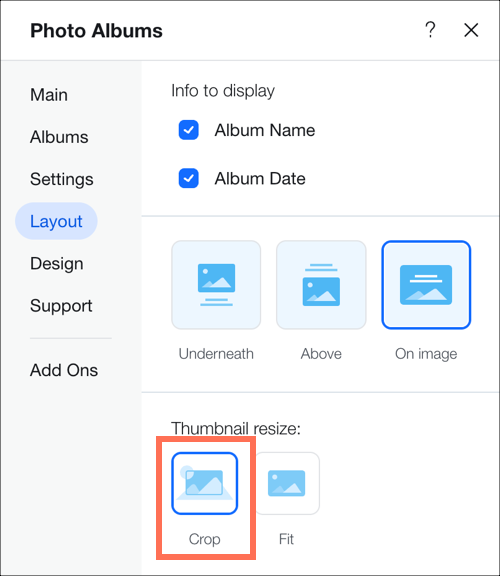
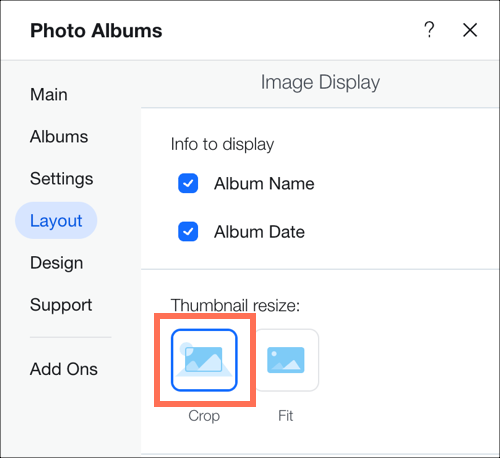
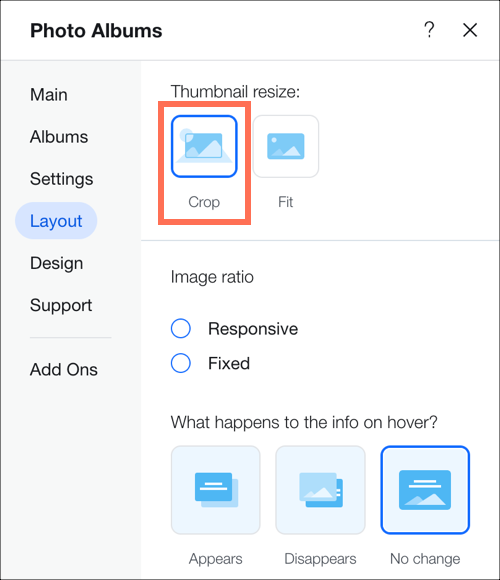
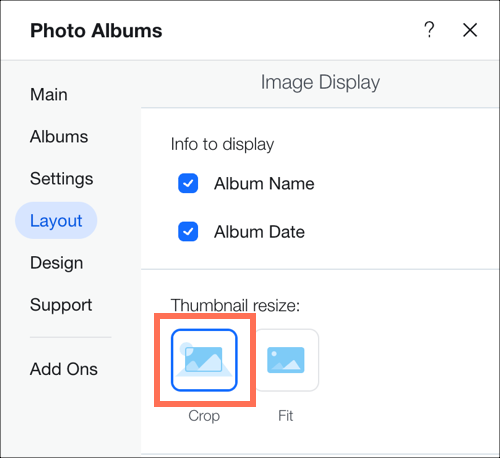
- Taille miniature :
- Rogner: L'image légèrement recadrée sur les côtés.
- Adapter: La taille de l'image est réduite pour s'adapter à l'image entière dans la zone prévue.
- Proportions de l' image: Sélectionnez les proportions de l'image parmi les options proposées. Notez que cette option s'applique uniquement aux miniatures rognées.
Fonctionnalités de mise en page personnalisables
Chaque disposition personnalisable offre une gamme de paramètres que vous pouvez personnaliser. Choisissez une mise en page de galerie statique ou coulissante - ou sélectionnez la mise en page Magique et laissez-nous générer une mise en page pour vous.
Cliquez sur une mise en page ci-dessous pour en savoir plus sur ses fonctionnalités :
Utilisez la mise en page Collage pour afficher des images d'orientation différente (verticale et horizontale) placées de manière aléatoire dans la galerie.
- Direction défilement : Sélectionnez le défilement vertical ou horizontal.
- Orientation de la galerie : Choisissez si les photos doivent être affichées verticalement ou horizontalement.
- Infos à afficher : Sélectionnez les informations de la galerie à afficher.
- Nom de l'album
- Date de l'album
- Qu'advient-il des informations lors du survol ? : Choisissez si les informations de la galerie apparaissent, disparaissent ou ne changent pas lorsque vous survolez avec le curseur.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Espace : Ajustez l'espace entre les images.
- Densité collage : Sélectionnez le nombre d'images qui seront présentées en même temps dans la galerie.
- Bouton En voir plus : Choisissez d'afficher ou de masquer le bouton En voir plus.
- Nombre d'images chargées : (Cette option n'est pertinente que si vous avez choisi d'activer un bouton En voir plus)
- Toutes les images
- Une section de plus (ajoute une autre section de la même taille que la galerie originale)
Utilisez la mise en page Mosaïque lorsque vous souhaitez afficher des images à l'orientation différente placées en colonnes ou en lignes.
- Orientation de la galerie : Choisissez si les photos doivent être affichées verticalement ou horizontalement.
- Infos à afficher : Sélectionnez les informations de la galerie à afficher.
- Nom de l'album
- Date de l'album
- Qu'advient-il des informations lors du survol ? : Choisissez si les informations de la galerie apparaissent, disparaissent ou ne changent pas lorsque vous survolez avec le curseur.
- Format miniature : Sélectionnez la taille des images dans la galerie.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Choisissez d'afficher ou de masquer le bouton En voir plus.
- Combien d'images sont chargées : (Cette option n'est pertinente que si vous avez choisi d'activer un bouton En voir plus )
- Toutes les images
- Une section de plus (ajoute une autre section de la même taille que la galerie originale)
Utilisez cette mise en page lorsque vous souhaitez que vos images s'affichent dans une grille.
- Direction défilement : Sélectionnez le défilement vertical ou horizontal.
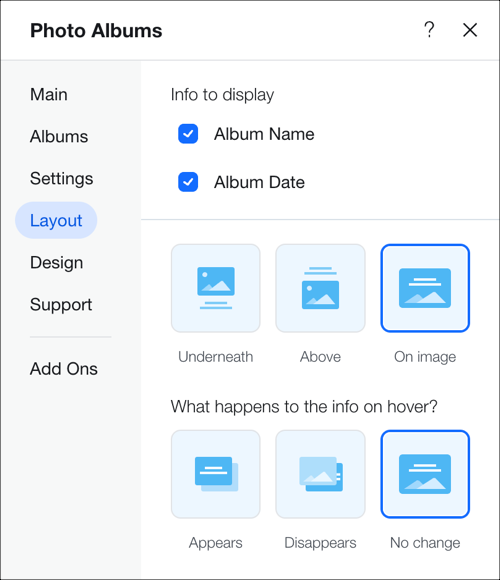
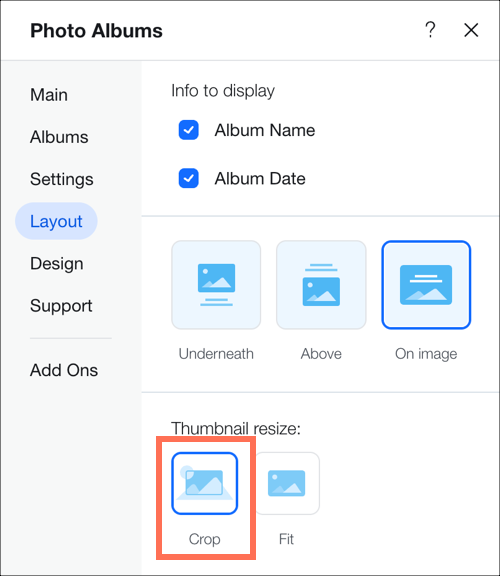
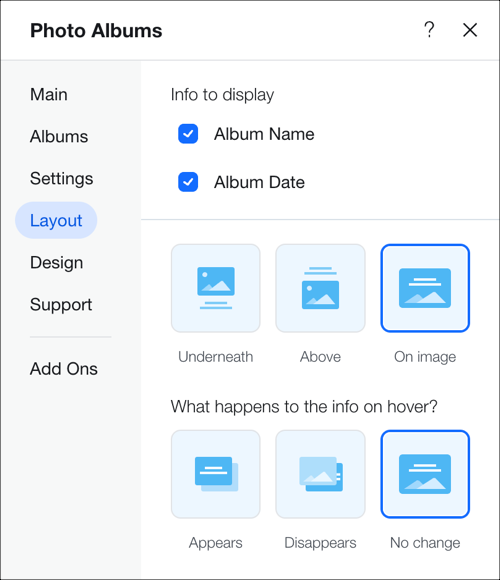
- Infos à afficher : Sélectionnez les informations de la galerie à afficher et si elles apparaissent en dessous, au-dessus ou sur l'image.
- Nom de l'album
- Date de l'album
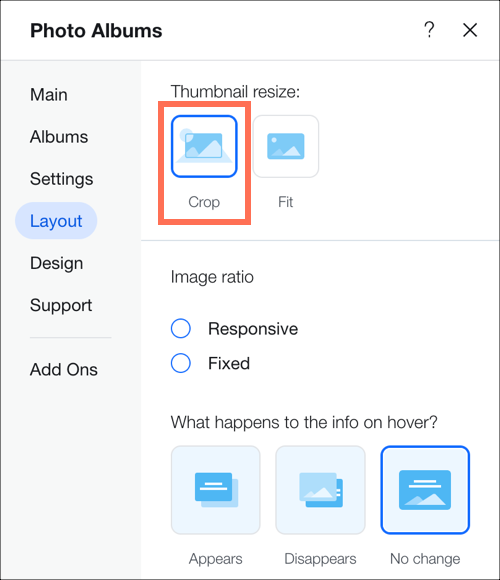
- Format miniature :
- Rogner : Vous pouvez choisir les proportions de l'image.
- Adapter : Adapte la taille de l'image à la taille de la galerie.
Remarque : Les options Largeur et couleur bordure et Rayon des angles ne sont disponibles que lorsque vous choisissez de rogner vos miniatures dans les paramètres de votre mise en page.

- Ratio d'image : Choisissez parmi les options de ratio d'image disponibles, par exemple (4:3, 1:1).
- Qu'advient-il des informations lors du survol ? : Choisissez si les informations de la galerie apparaissent, disparaissent ou ne changent pas lorsque vous survolez avec le curseur.
- Adapter à l'écran : Affiche autant d'images que possible dans la galerie avec une taille fixe.
- Définir les éléments par rangée : Faites glisser le curseur pour afficher plus ou moins d'images par rangée.
- Taille miniature : Sélectionnez la taille des images dans la galerie.
- Image par rangée : Sélectionnez le nombre d'images affichées par rangée (uniquement lorsque l'orientation horizontale est choisie).
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Choisissez d'afficher ou de masquer le bouton En voir plus (apparaît uniquement lorsque le défilement Vertical est sélectionné).
- Combien d'images sont chargées : (Cette option n'est pertinente que si vous avez choisi d'activer un bouton En voir plus )
- Toutes les images
- Une section de plus (ajoute une autre section de la même taille que la galerie originale).
- Direction galerie : Choisissez une direction pour les images de la galerie à défiler.
- De gauche à droite
- De droite à gauche
Utilisez la mise en page Miniatures pour afficher plusieurs miniatures à côté de l'image sélectionnée.
- Images en boucle: Les utilisateurs peuvent faire défiler les images en boucle continue.
Remarque : Le bouton «Gauche» est toujours désactivé lorsque vous atteignez la première image lors du défilement vers l'arrière.
- Glisser automatiquement : Choisissez d'afficher vos éléments dans un diaporama continu :
Remarque : Si vous souhaitez modifier l'effet de transition, accédez à l'onglet « Animation du diaporama » dans les paramètres de design . - Infos à afficher : Sélectionnez les informations de la galerie à afficher.
- Nom de l'album
- Date de l'album
- Format miniature :
- Rogner : Adapte la taille de l'image à la taille de la galerie.
- Adapter : Affiche l'image dans ses proportions d'origine et l'adapte à la taille de la galerie. S'il y a trop d'espace vide autour de l'image, vous devez augmenter la hauteur de la galerie.
Remarque : Les options Largeur et couleur bordure et Rayon des angles ne sont disponibles que lorsque vous choisissez de rogner vos miniatures dans les paramètres de votre mise en page.

- Placement des vignettes: Choisissez l'endroit où vous souhaitez que les vignettes apparaissent à l'écran (en dessous, à gauche, au-dessus ou à droite de l'image actuellement affichée).
- Que deviennent les infos en survol ? : Choisissez comment vous souhaitez que le texte d'information apparaisse lorsque le curseur survole l'album. Pour voir le résultat, affichez un aperçu de votre site et survolez l'image.
- Apparition : Le texte d'information apparaît sur l'image principale de l'album.
- Disparition : Le texte d'information disparaît de l'image principale de l'album.
- Pas de changement : Le texte des infos reste statique sur l'image principale de l'album.
- Direction galerie : Choisissez une direction pour les images de la galerie à défiler.
- De gauche à droite
- De droite à gauche
Utilisez la mise en page Slider si vous souhaitez afficher plusieurs images avec un défilement horizontal.
Remarque : Le nombre d'images affichées simultanément dans cette mise en page dépend de la taille de la galerie. Si certaines images sont coupées, vous devez modifier la taille de la galerie. Une autre solution consiste à sélectionner « Rogner » et « Responsive » dans les paramètres de mise en page.
- Images en boucle : Choisissez d'autoriser les visiteurs à faire défiler vos images en boucle continue.
- Faire glisser automatiquement : Choisissez d'afficher vos éléments dans un diaporama continu.
- Infos à afficher : Sélectionnez les informations de la galerie à afficher.
- Nom de l'album
- Date de l'album
- Format miniature :
- Rogner : Sélectionnez Fixe ou Responsive pour les proportions de l'image.
- Adapter : Affiche l'image dans ses proportions d'origine et l'adapte à la taille de la galerie. S'il y a trop d'espace vide autour de l'image, vous devez augmenter la hauteur de la galerie.
Remarque : Les options Largeur et couleur bordure et Rayon des angles ne sont disponibles que lorsque vous choisissez de rogner vos miniatures dans les paramètres de votre mise en page.

- Proportion de l'image :
- Compatible : La taille de l'image s'ajuste automatiquement en fonction de l'appareil de l'utilisateur.
- Fixe : Choisissez parmi les options de ratio d'image disponibles, par exemple (4:3, 1:1). Les images apparaîtront dans ce ratio sur tous les appareils.
- Que deviennent les infos en survol ? : Choisissez comment vous souhaitez que le texte d'information apparaisse lorsque le curseur survole l'album. Pour voir le résultat, affichez un aperçu de votre site et survolez l'image.
- Apparition : Le texte d'information apparaît sur l'image principale de l'album.
- Disparition : Le texte d'information disparaît de l'image principale de l'album.
- Pas de changement : Le texte des infos reste statique sur l'image principale de l'album.
- Espace : Ajustez l'espace entre les images.
- Direction galerie : Choisissez une direction pour les images de la galerie à défiler.
- De gauche à droite
- De droite à gauche
Utilisez la mise en page Diaporama si vous souhaitez afficher une seule image à la fois avec le défilement horizontal.
- Images en boucle: Choisissez de permettre aux visiteurs de faire défiler vos images en boucle.
- Glisser automatiquement : Choisissez d'afficher vos éléments dans un diaporama continu :
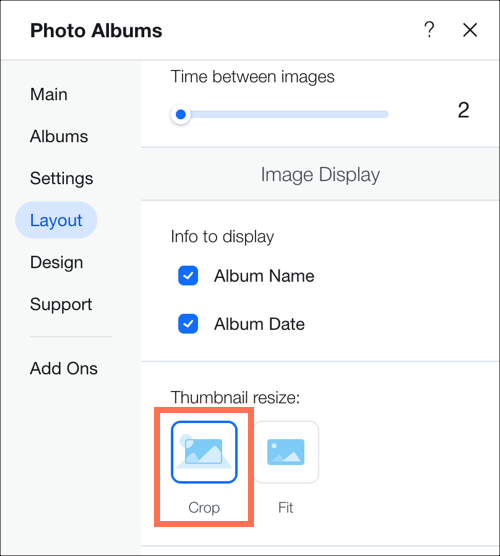
Suggestion : Lorsque vous paramétrez votre diaporama pour qu'il coulisse automatiquement, vous avez la possibilité d'afficher un compteur de diaporama sur votre galerie à partir de l'onglet Texte dans la section Design. - Taille de la barre d'infos : Ajoute un espace pour les icônes, le titre et la description sous la galerie.
- Bouton Lecture : Ajoutez un bouton pour permettre aux visiteurs de mettre en pause ou de lire le diaporama. (Cette option n'est disponible que lorsque vous choisissez d'activer la diapositive automatiquement).
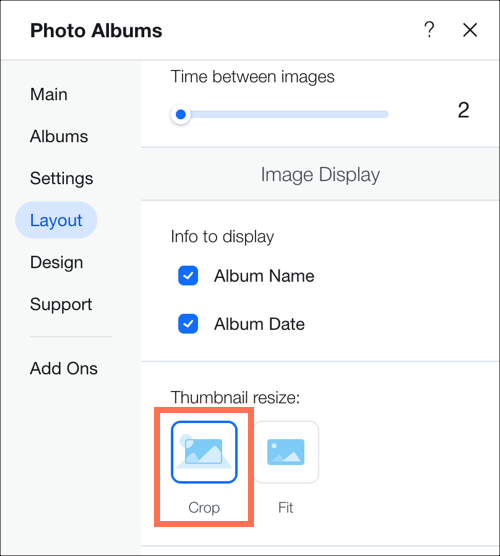
- Intervalle entre les images : Sélectionnez le temps qui s'écoule avant que la diapositive ne change (n'apparaît que lorsque «Glisser automatiquement» est activé).
Remarque : si vous souhaitez modifier l'effet de transition, veuillez accéder à l'onglet «Animation du diaporama» dans les paramètres «Design». - Infos à afficher : Sélectionnez les informations de la galerie à afficher.
- Nom de l'album
- Date de l'album
- Format miniature :
- Rogner : Adapte la taille de l'image à la taille de la galerie.
- Adapter : Affiche l'image dans ses proportions d'origine et l'adapte à la taille de la galerie. S'il y a trop d'espace vide autour de l'image, vous devez augmenter la hauteur de la galerie.
Remarque : Les options Largeur et couleur bordure et Rayon des angles ne sont disponibles que lorsque vous choisissez de rogner vos miniatures dans les paramètres de votre mise en page.

- Direction galerie : Choisissez une direction pour les images de la galerie à défiler.
- De gauche à droite
- De droite à gauche
Utilisez la mise en page Colonne si vous souhaitez afficher plusieurs images à la fois sur une rangée.
- Images en boucle: Choisissez de permettre aux visiteurs de faire défiler vos images en boucle.
- Infos à afficher : Sélectionnez les informations de la galerie à afficher.
- Nom de l'album
- Date de l'album

- Que deviennent les infos en survol ? : Sélectionnez la façon dont vous souhaitez que le texte d'information apparaisse lorsque le curseur survole l'album. Cela n'apparaît que lorsque vous sélectionnez Sur l'image dans l'option précédente. Pour voir le résultat, affichez un aperçu de votre site et survolez l'image.
- Apparition : Le texte d'information apparaît sur l'image principale de l'album.
- Disparition : Le texte d'information disparaît de l'image principale de l'album.
- Pas de changement : Le texte des infos reste statique sur l'image principale de l'album.
- Espace : Ajustez l'espace entre les images.
- Direction galerie : Choisissez une direction pour les images de la galerie à défiler.
- De gauche à droite
- De droite à gauche
Utilisez ces mises en page pour afficher côte à côte des éléments de la galerie de tailles et d'orientations différentes.
- Espace : Ajustez l'espace entre les images.
- Bouton En voir plus : Choisissez d'afficher ou de masquer le bouton En voir plus (apparaît uniquement lorsque le défilement Vertical est sélectionné).
- Combien d'images sont chargées : (Cette option n'est pertinente que si vous avez choisi d'activer un bouton En voir plus )
- Toutes les images
- Une section de plus (ajoute une autre section de la même taille que la galerie originale).
- Direction galerie : Choisissez une direction pour les images de la galerie à défiler.
- De gauche à droite
- De droite à gauche
Cette mise en page vous permet de changer de mise en page en un seul clic. Il suffit de cliquer sur Créer une mise en page magique pour rendre aléatoire la mise en page de votre galerie.
FAQ
Voici quelques questions courantes sur la personnalisation de votre galerie :
Puis-je masquer entièrement la couverture de mon album ?
Oui, vous pouvez masquer entièrement la couverture de votre album si vous ne souhaitez pas qu'elle apparaisse.
Y a-t-il un moyen pour que ma galerie se charge plus rapidement ?
Vous pouvez ajuster la qualité de l'image de votre galerie. Cela affectera uniquement la façon dont les images apparaissent dans votre galerie (pas les images en mode agrandissement, en plein écran ou en téléchargement). Une qualité d'image inférieure peut réduire le temps de chargement de la galerie.
Pour ajuster la qualité de l'image de votre galerie :
- Accédez aux albums photo dans le tableau de bord de votre site.
- Cliquez sur Modifier à côté de l'album concerné.
- Cliquez sur Paramètres à gauche.
- Faites glisser le curseur Qualité d'image dans la galerie pour ajuster la façon dont vos photos apparaissent dans votre galerie.