Applis mobiles Wix : Ajouter une vue WebView à votre propre appli
5 min
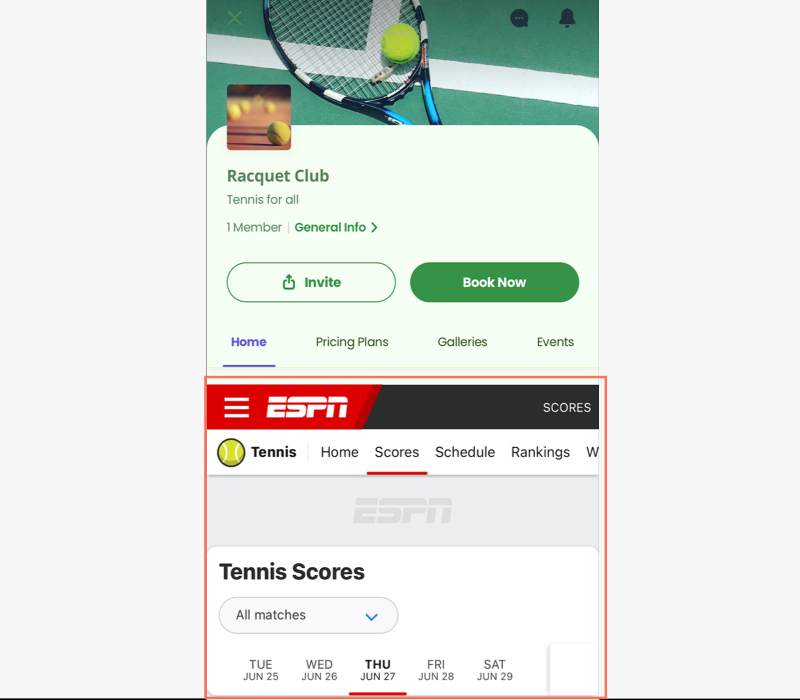
Intégrez du contenu Web dans votre propre appli mobile native avec l'élément WebView pour permettre une visualisation fluide sans avoir besoin d'un navigateur externe. Vous pouvez ajouter du contenu provenant de votre propre site ou d'une source externe, ce qui donne l'impression que le contenu fait partie intégrante de l'application. En ajoutant l'élément WebView, les utilisateurs n'ont pas besoin d'ouvrir un navigateur externe pour voir le contenu.
Vous pouvez personnaliser la taille du contenu intégré et contrôler l'affichage des en-têtes et pieds de page du site Web intégré dans l'élément WebView.
Remarque :
Cet élément est uniquement disponible pour votre propre appli mobile, assurez-vous d'acheter un forfait Premium Appli mobile.

Pour ajouter un élément WebView à votre propre appli :
Tableau de bord
Appli Wix
Appli Wix Studio
- Accédez à l'appli mobile dans le tableau de bord de votre site.
- Cliquez sur l'onglet avec le nom de votre propre appli mobile.
- Cliquez sur Modifier l'appli mobile.
- Cliquez sur le menu déroulant Écrans en haut et sélectionnez l'écran que vous souhaitez modifier.
- Cliquez sur Éléments à gauche.
- Cliquez sur Intégration et sélectionnez l'élément WebView .
- Personnalisez les éléments suivants dans le panneau de droite :
- Contenu : Saisissez l'URL de la page du site que vous souhaitez intégrer.
- Mise en page : Choisissez une hauteur pour votre WebView :
- Dynamique : La hauteur des ajustements automatiques de WebView avec l'écran.
- Fixe : Configurez la hauteur de WebView en pixels.
- Affichage : Activez les curseurs pour afficher l'en-tête et le pied de page du site.

- Marges : Faites glisser les curseurs Marges pour ajuster le remplissage autour de WebView.
Remarque : Cliquez sur l'icône Modifier individuellement pour ajuster séparément les marges.
pour ajuster séparément les marges. - Paramètres généraux : Cliquez sur Paramètres généraux et sélectionnez l'appareil sur lequel vous souhaitez afficher cet élément : Tous, Android ou iOS.
Remarque : Vous pouvez afficher ou masquer des éléments de votre site en fonction du système d'exploitation que vos membres utilisent sur leurs appareils mobiles. Vos éléments sont visibles par défaut sur tous les systèmes d'exploitation, mais vous pouvez décider de ce que vous souhaitez afficher sur iOS, Android ou sur les deux.
- Cliquez sur Enregistrer.

