Applis Wix : Ajouter et configurer l'appli Flux Instagram
10 min
Dans cet article
- Étape 1 | Ajouter l'appli Flux Instagram à votre site
- Étape 2 | Connecter votre compte
- Étape 3 | Personnaliser les éléments affichés
- Étape 4 | Personnaliser la mise en page
- Étape 5 | Personnaliser le design
- FAQ
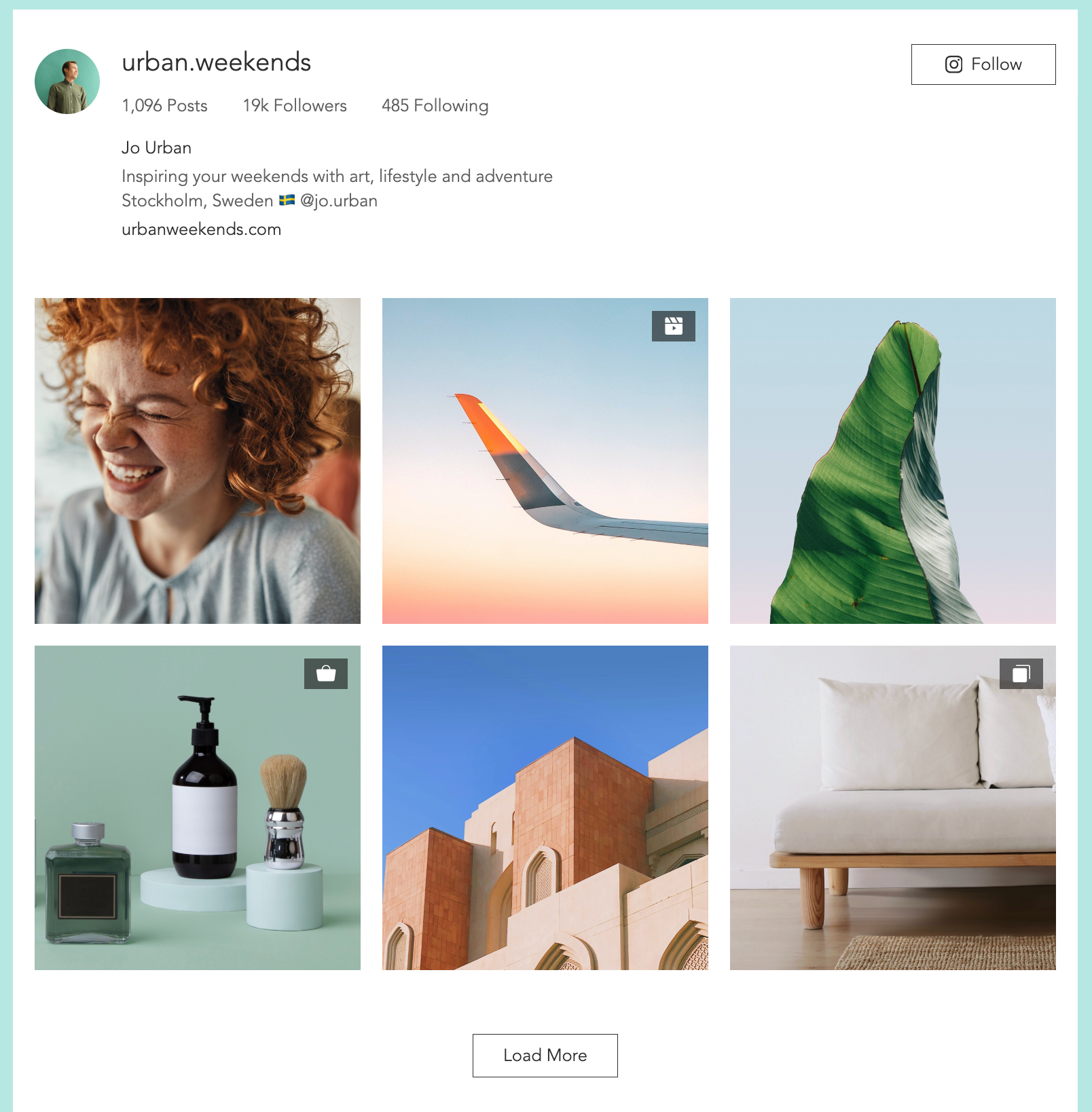
L'appli Flux Instagram by Wix vous permet d'afficher vos derniers posts Instagram dans un flux personnalisable et attrayant, ce qui vous permet de renforcer l'engagement et de garder votre site à jour avec du contenu dynamique.
Que vous présentiez votre marque, fassiez la promotion d'articles ou partagiez vos dernières mises à jour, l'appli Flux Instagram vous permet de connecter votre présence sur les réseaux sociaux à votre site, créant ainsi une expérience plus interactive et connectée pour les visiteurs.
Important :
Depuis le 4 décembre 2024, Instagram exige que vous ayez un compte Créateur ou Business pour continuer à utiliser l'appli Flux Instagram sur votre site. Pour modifier votre compte, vous devez reconnecter votre compte dans l'Éditeur. Accédez directement à l'étape 2 de cet article pour savoir comment reconnecter votre compte existant.

Remarque :
En août 2024, Wix a présenté une version mise à jour de l'appli Flux Instagram. Si vous utilisez l'ancienne version et que vous souhaitez explorer les nouvelles fonctionnalités, vous pouvez facilement passer à la nouvelle appli de flux Instagram.
Étape 1 | Ajouter l'appli Flux Instagram à votre site
Commencez par ajouter l'appli à votre site. Vous pouvez le faire directement à partir du Wix App Market.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur Ajouter des applis
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Recherchez l'appli Flux Instagram dans la barre de recherche.
- Cliquez sur Ajouter au site.

Remarque :
Si le pop-up de connexion Instagram ne s'ouvre pas, essayez de désactiver votre bloqueur de pop-up ou de mettre à jour la version de votre navigateur.
Étape 2 | Connecter votre compte
Une fois que vous avez ajouté l'appli à votre site, vous pouvez ensuite connecter votre compte. Si vous avez déjà la dernière appli de flux Instagram sur votre site, vous pouvez suivre cette étape pour reconnecter votre compte.
Éditeur Wix
Éditeur Studio
- Cliquez sur l'appli dans votre Éditeur.
- Cliquez sur Paramètres du compte.
- Cliquez sur Connecter.
- Cliquez sur Modifier.
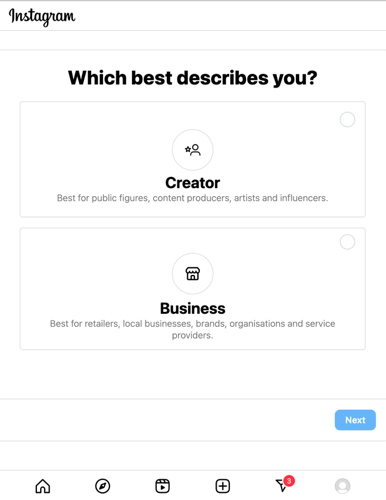
- Sélectionnez le profil qui vous décrit :
- Créateur : Idéal pour une personnalité publique, un fournisseur de contenu, un artiste ou un influenceur.
- Entreprise : Idéal pour les commerçants, les entreprises locales, les marques, les organisations et les fournisseurs de services.

- Cliquez sur Suivant.
- Examinez les fonctionnalités du profil que vous avez choisie et cliquez sur Suivant.
- Sélectionnez une catégorie qui décrit au mieux ce que vous faites.
- (Facultatif) Cochez la case Afficher la catégorie sur le profil en haut pour afficher la catégorie sur votre profil.
- Cliquez sur Terminé.
- Cliquez sur Continuer dans la fenêtre pop-up.
- Saisissez vos coordonnées dans les champs fournis.
- (Facultatif) Cochez la case Afficher les coordonnées sur votre profil pour afficher vos coordonnées sur votre profil.
- Cliquez sur Enregistrer.
- Cliquez sur Terminé.
Étape 3 | Personnaliser les éléments affichés
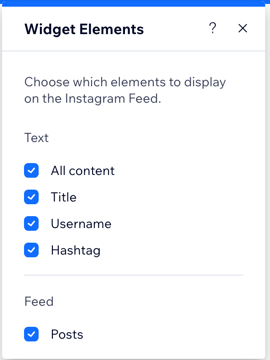
Vous pouvez personnaliser l'appli en affichant ou en masquant des éléments spécifiques en fonction de vos préférences. Par exemple, vous pouvez afficher tout le contenu disponible ou masquer certains détails, comme votre nom d'utilisateur, en cochant ou en décochant simplement les cases correspondantes dans les paramètres.
Éditeur Wix
Éditeur Studio
- Cliquez sur l'appli Flux Instagram dans votre Éditeur.
- Cliquez sur l'icône Éléments
 .
. - Cochez ou désélectionnez les cases à cocher correspondantes.

Remarque :
La case à cocher « Tout le contenu » affiche tout le contenu disponible, y compris le titre, le nom d'utilisateur, le hashtag et les posts, même s'ils ne sont pas sélectionnés.
Étape 4 | Personnaliser la mise en page
Il y a 2 éléments à personnaliser dans cette section. La mise en page du texte et la mise en page du flux.
Pour la mise en page du texte, vous pouvez choisir d'avoir une seule ligne de texte ou une ligne de texte multi-lignes. Vous pouvez également modifier l'alignement du texte et le définir à gauche, au centre ou à droite. La mise en page du flux vous permet d'ajuster le niveau de remplissage autour du flux.
Éditeur Wix
Éditeur Studio
- Cliquez sur l'appli Flux Instagram dans votre Éditeur.
- Cliquez sur l'icône Mise en page
 .
. - Choisissez une mise en page : Une ligne ou Plusieurs lignes.
- Sélectionnez l'alignement : à gauche, centré ou à droite.
- Faites glisser le curseur Marge haute et basse pour modifier la marge entre votre texte.
- Faites glisser le curseur Marge latérale pour modifier la marge à côté de votre texte.
- Sous Flux : Faites glisser le curseur Marge latérale pour modifier la marge de chaque côté de votre flux.
- Activez ou désactivez le curseur Définir les images à afficher pour afficher ou masquer les images de votre flux.
Étape 5 | Personnaliser le design
Tout d'abord, choisissez une option de design prédéfini que vous préférez. Une fois que vous avez trouvé un élément prédéfini que vous aimez, accédez à Design pour personnaliser davantage l'élément prédéfini.
Éditeur Wix
Éditeur Studio
- Cliquez sur l'appli Flux Instagram dans votre Éditeur.
- Cliquez sur l'icône Élément prédéfini
 et choisissez l'élément prédéfini que vous préférez.
et choisissez l'élément prédéfini que vous préférez. - Cliquez sur l'icône Design
 .
. - Choisissez ce que vous souhaitez personnaliser :
- Arrière-plan du widget :
- Couleur de remplissage et opacité : Configurez la couleur et l'opacité de l'arrière-plan de l'appli. Choisissez si vous souhaitez ajouter un effet de verre à l'arrière-plan de votre appli.
- Bordure : Modifiez la couleur, la largeur et l'espacement de la bordure de votre cadre pour mettre en valeur votre image.
- Angles : Arrondissez les angles pour rendre le cadre de l'image plus rond.
- Ombre : Ajoutez une ombre à votre image pour donner un effet 3D. Vous pouvez personnaliser différents aspects de l'ombre pour la rendre plus ou moins spectaculaire.
- Conteneur de texte :
- Couleur de remplissage et opacité : Configurez la couleur et l'opacité de l'arrière-plan de l'appli.
- Bordure : Modifiez la couleur, la largeur et l'espacement de la bordure de votre cadre pour mettre en valeur votre image.
- Angles : Arrondissez les angles pour rendre le cadre de l'image plus rond.
- Ombre : Ajoutez une ombre à votre image pour donner un effet 3D. Vous pouvez personnaliser différents aspects de l'ombre pour la rendre plus ou moins spectaculaire.
- Arrière-plan du widget :
FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur l'ajout et la configuration de l'appli Flux Instagram.
Il existe 2 versions de l'appli Flux Instagram, comment savoir laquelle je possède ?
Qu'adviendra-t-il de l'ancienne appli ?
Puis-je connecter plusieurs comptes à l'appli Flux Instagram ?
Comment puis-je résoudre le problème « Paramètres de la demande invalides » ?


