Éditeur Wix : Ajouter et personnaliser un bouton Retour en haut sur votre site mobile
3 min
Dans cet article
- Ajouter un bouton Retour en haut
- Personnaliser le bouton Retour en haut
- Modifier la mise en page du bouton Retour en haut
Ajoutez un bouton « Retour en haut » pour permettre aux visiteurs mobiles de naviguer rapidement vers le haut de votre site. Vous pouvez modifier l'icône à votre convenance et la personnaliser davantage pour qu'elle se démarque.
Ajouter un bouton Retour en haut
Commencez par ajouter le bouton dans le panneau Outils mobiles dans l'Éditeur mobile.
Remarque :
Le bouton Retour en haut apparaît uniquement sur les pages avec la mise en page standard, et les pages d'au moins 1380 pixels (pas sur les pages courtes).
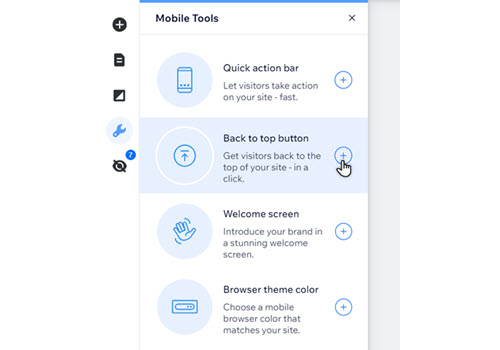
Pour ajouter un bouton Retour en haut :
- Cliquez sur Outils mobiles
 sur le côté gauche de votre éditeur mobile.
sur le côté gauche de votre éditeur mobile. - Cliquez sur l'icône Ajouter au site
à côté de Bouton Retour en haut.

Le saviez-vous ?
Personnaliser le bouton Retour en haut
Sélectionnez une icône pour votre bouton. Vous pouvez choisir l'un de nos éléments prédéfinis ou importer le vôtre, et personnaliser davantage le design pour l'adapter à l'apparence de votre site.
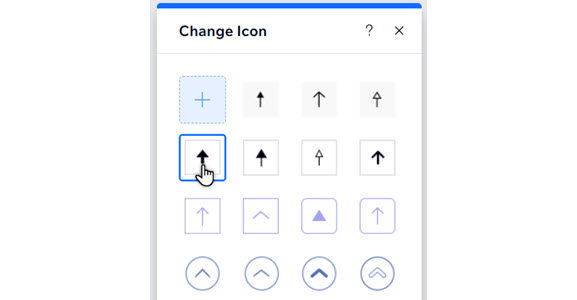
Pour modifier l'icône :
- Accédez à votre Éditeur mobile.
- Cliquez sur le bouton.
- Cliquer sur Modifier icône.
- Sélectionnez ce que vous voulez faire ensuite :
- Sélectionnez une icône prédéfinie.
- Cliquez sur l'icône Ajouter
 pour importer les vôtres, ou choisir parmi des milliers d'images vectorielles.
pour importer les vôtres, ou choisir parmi des milliers d'images vectorielles.
- (Facultatif) Cliquez sur Personnaliser le design pour que vous ayez l'aspect que vous souhaitez :
- Couleurs de remplissage : Choisissez la couleur / les couleurs et rendez-les plus ou moins opaques.
- Ombre : Activez et ajustez une ombre sur le bouton pour lui donner un effet 3D.

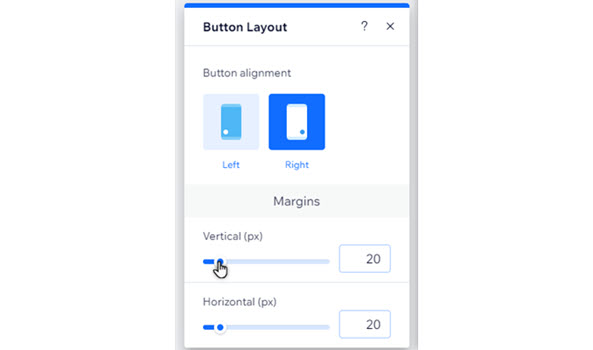
Modifier la mise en page du bouton Retour en haut
Modifiez la position et les marges du bouton pour l'adapter à l'alignement de votre site mobile.
Pour ajuster la mise en page :
- Accédez à votre Éditeur mobile.
- Cliquez sur le bouton.
- Cliquez sur l'icône Mise en page
 .
. - Ajustez la mise en page avec les options :
- Alignement du bouton : Alignez le bouton à gauche ou à droite du site.
- Marges : Utilisez les barre de défilement pour ajuster les marges autour du bouton.