Éditeur Wix : Ajouter et gérer un écran de bienvenue sur votre site mobile
4 min
Dans cet article
- Ajouter un écran de bienvenue
- Personnaliser un écran de bienvenue
- Supprimer un écran de bienvenue
Utilisez un écran de bienvenue pour présenter votre marque aux visiteurs sur mobile pendant que le contenu du site se charge en arrière-plan. Vous pouvez ajuster son design pour l'adapter à l'apparence de votre site et créer une présentation de votre entreprise qui attire le regard.
Ajouter un écran de bienvenue
Ajoutez un écran de bienvenue à votre site mobile pour commencer à réitérer votre marque et à créer une expérience amusante et unique pour les visiteurs.
Pour ajouter un écran de bienvenue :
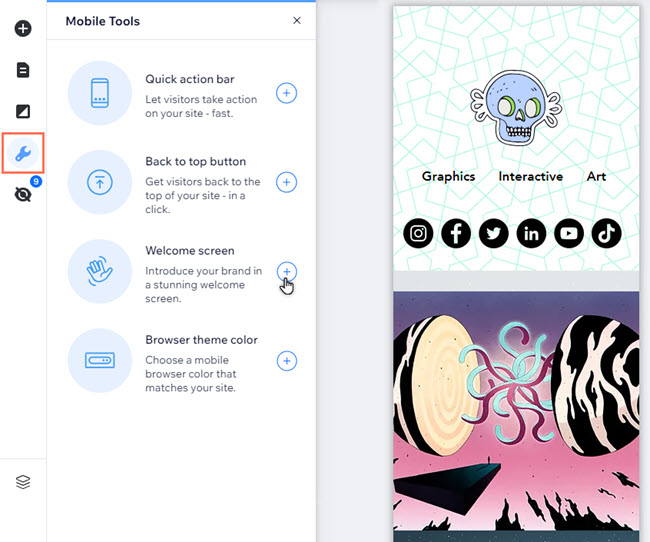
- Cliquez sur Outils mobiles
 sur le côté gauche de votre éditeur mobile.
sur le côté gauche de votre éditeur mobile. - Cliquez sur l'icône Ajouter au site
 à côté de Écran de bienvenue.
à côté de Écran de bienvenue. - Personnalisez l'écran à l'aide des options de design (voir étape 4 dans la section suivante).

Personnaliser un écran de bienvenue
Vous pouvez personnaliser l'écran de bienvenue de votre site lorsque vous l'ajoutez ou lorsque vous mettez à jour un écran que vous avez déjà configuré. Ajoutez un logo, modifiez la couleur d'arrière-plan et personnalisez l'animation pour la personnaliser.
Pour personnaliser un écran de bienvenue :
- (Écrans de bienvenue existants) Cliquez sur Outils mobiles
 sur le côté gauche de votre éditeur mobile.
sur le côté gauche de votre éditeur mobile. - Cliquez sur l'icône Plus d'actions
à côté de Écran de bienvenue.
- Cliquez sur Modifier
.
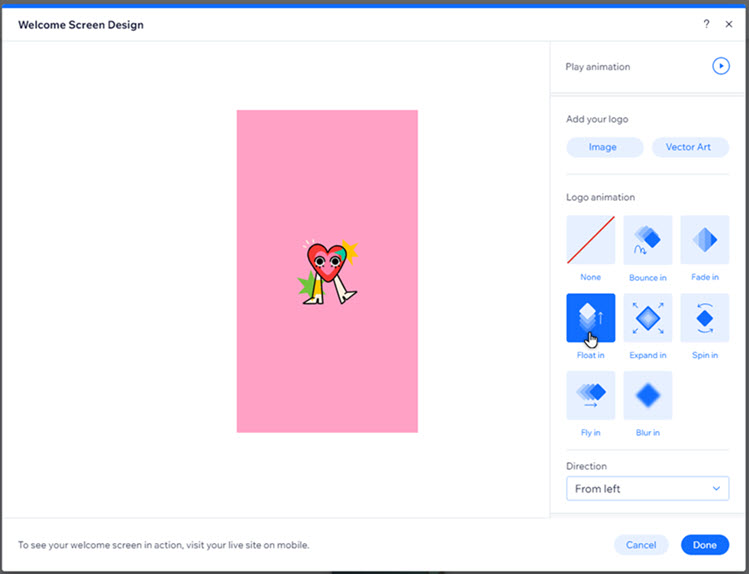
- (Les deux) Choisissez la façon dont vous souhaitez personnaliser l'écran :
- Logo :
- Ajoutez votre logo : Téléchargez une image ou un dessin vectoriel, ou choisissez parmi les médias gratuits de Wix.
- Animation du logo : Sélectionnez une animation pour votre logo.
- Direction : Choisissez la direction d'où provient l'animation du logo.
- Arrière-plan :
- Couleur d'arrière-plan : Cliquez sur la zone de couleur et sélectionnez la couleur de l'arrière-plan de votre écran de bienvenue.
- Animation d'arrière-plan : Ajoutez une animation à l'arrière-plan.
- Direction : Choisissez l'endroit à partir duquel l'écran entre.
- Logo :
- Cliquez sur Terminé pour appliquer les modifications.

Vous souhaitez prévisualiser votre écran de bienvenue ?
Cliquez sur Lire l'animation en haut du panneau Design de l'écran de bienvenue pour le voir en action.
Remarque concernant la taille du logo :
Vous pouvez télécharger n'importe quelle résolution de votre logo, mais afin de l'adapter aux écrans des appareils mobiles, nous l'affichons uniquement à 120 x pixels. Si le chargement n'est pas un rapport 1:1, nous prenons la valeur la plus élevée, soit la hauteur, soit la largeur, pour qu'elle corresponde à 120 pixels. L'autre valeur est redimensionnée pour conserver les proportions du logo. Par exemple, si le logo a un rapport de 1:2, sa hauteur sera de 120 pixels et sa largeur de 60 pixels.
Supprimer un écran de bienvenue
Vous pouvez supprimer un écran de bienvenue de votre site mobile si vous n'en avez plus besoin.
Pour supprimer l'écran de bienvenue :
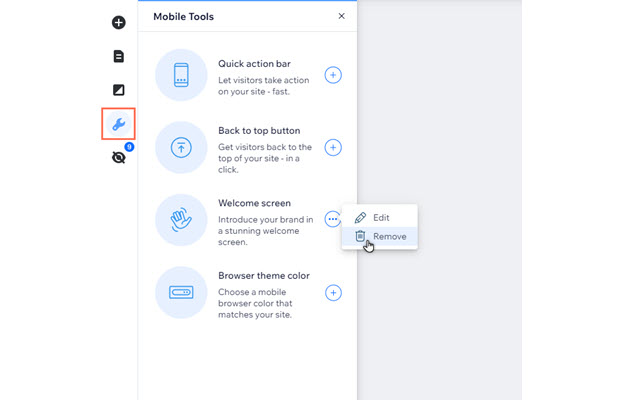
- Cliquez sur Outils mobiles
 sur le côté gauche de votre éditeur mobile.
sur le côté gauche de votre éditeur mobile. - Cliquez sur l'icône Plus d'actions
à côté de Écran de bienvenue.
- Cliquez sur Supprimer
.