Wix Stores : Ajouter et configurer le widget d'article
6 min
Dans cet article
- Étape 1 | Ajouter un widget article
- Étape 2 | Connecter le widget à un article
- Étape 3 | Paramétrer le comportement du widget
- Étape 4 | Personnaliser la mise en page du widget
- Étape 5 | Personnaliser le design du widget
Le widget article vous permet d'afficher un seul article n'importe où sur votre site. Vous décidez de ce qui se passe lorsque l'on clique dessus; la page d'article peut s'ouvrir ou l'article peut être ajouté au panier.
Remarque :
Le widget d'article n'est pour le moment pas disponible dans l'Editor X. Vous pouvez toutefois présenter des articles d'une autre manière, par exemple sur une page de renvoi. En savoir plus sur la présentation des articles.
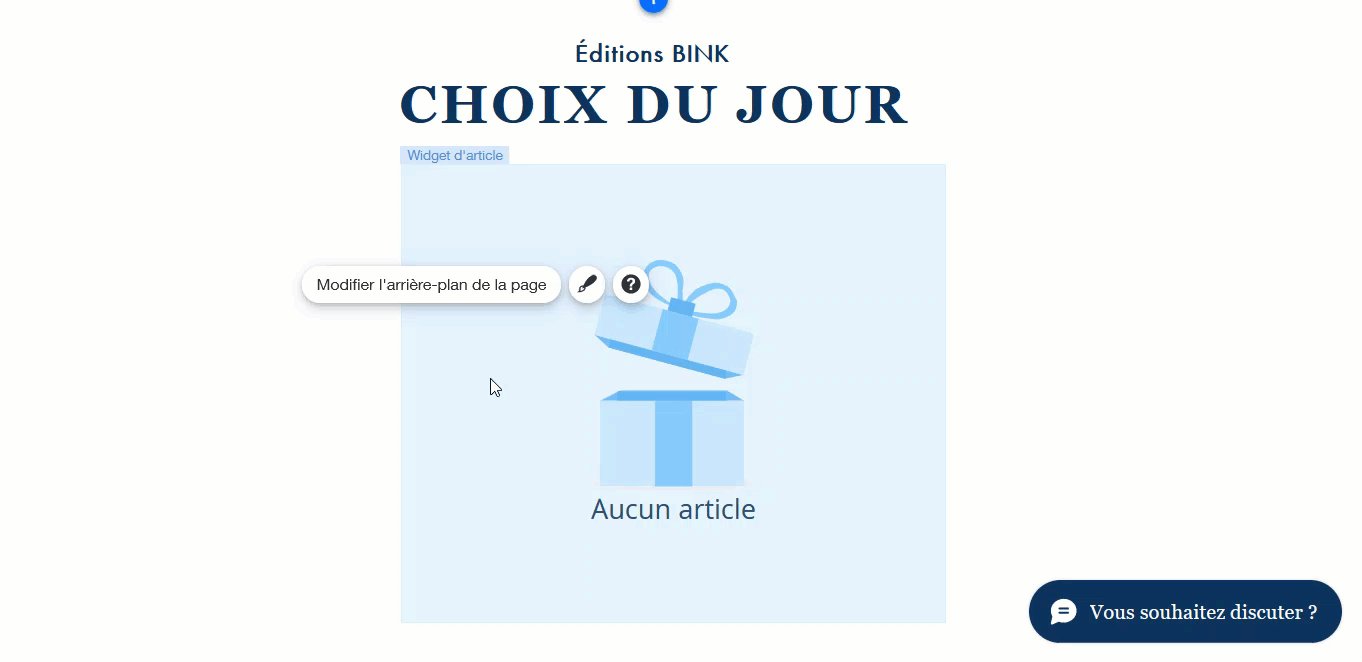
Étape 1 | Ajouter un widget article
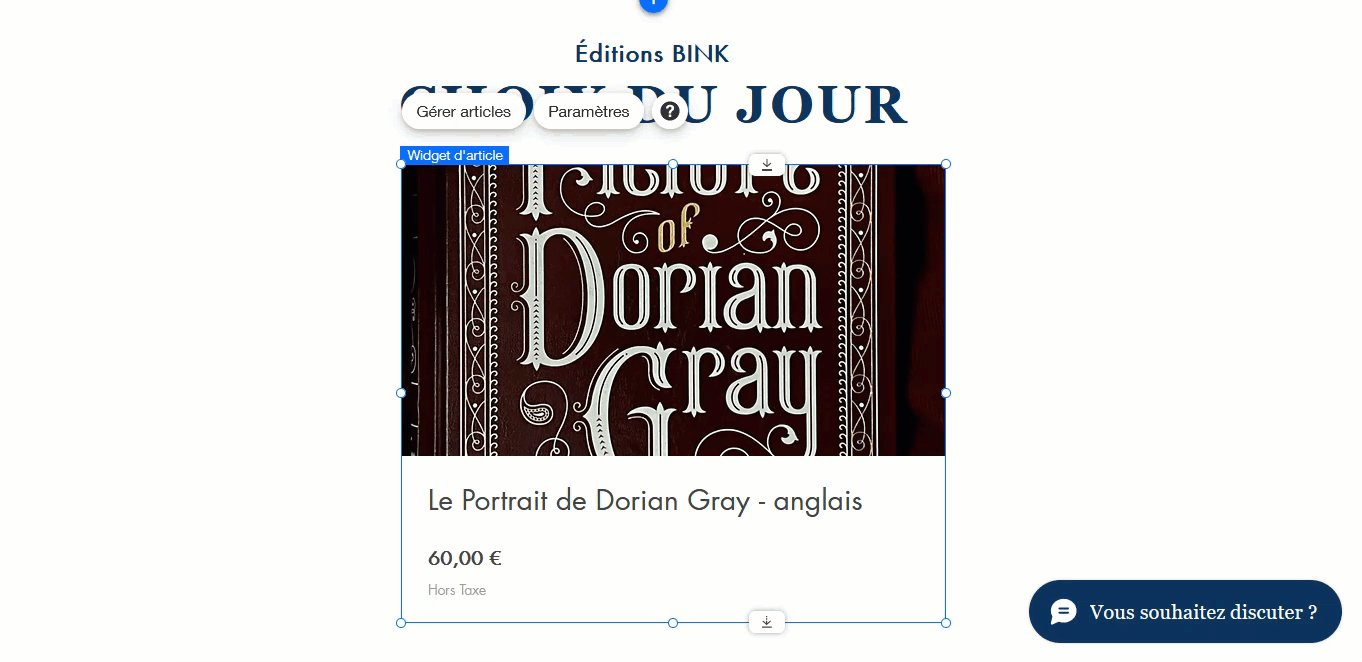
Le widget article est disponible en deux styles : Un style compact et un style élargi. Choisissez le style qui répond le mieux à vos besoins.


Pour ajouter un widget article :
- Accédez à la page sur laquelle vous souhaitez ajouter le widget article.
- Cliquez sur Ajouter
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Ma boutique.
- Cliquez sur Widget d'article.
- Faites glisser un widget d'article sur votre page.

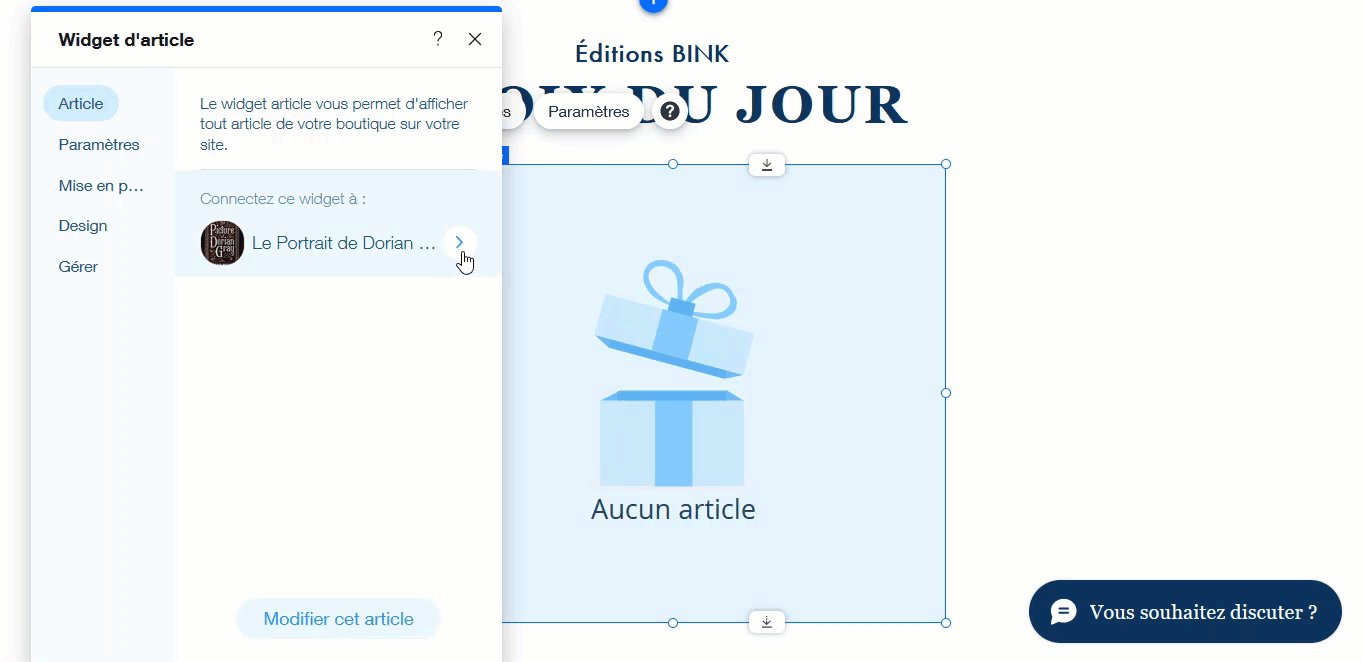
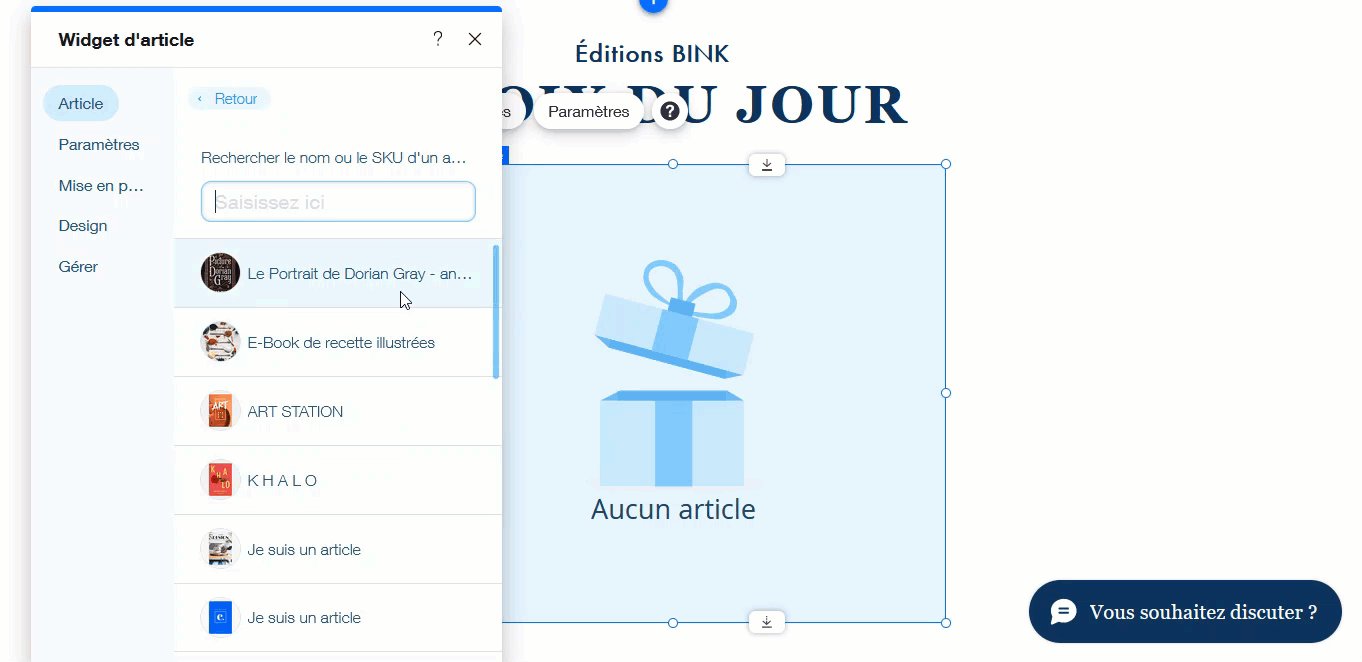
Étape 2 | Connecter le widget à un article
Le widget article vous permet de présenter l'un de vos articles et de le rendre facile à acheter. Pour le configurer, choisissez l'article que vous souhaitez promouvoir.

Pour connecter un article au widget :
- Cliquez sur le widget article de votre page dans l'Éditeur.
- Cliquez sur Paramètres.
- Cliquez sur l'icône Flèche
 .
.

- Sélectionnez un article.
Étape 3 | Paramétrer le comportement du widget
Vous pouvez maintenant choisir d'afficher un bouton dans le widget. Si vous l'affichez, vous pouvez choisir où votre client est dirigé lorsqu'il clique dessus - vers la page d'article ou vers le pop-up Aperçu rapide.

Pour paramétrer le comportement du widget :
- Cliquez sur le widget article de votre page dans l'Éditeur.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Paramètres.
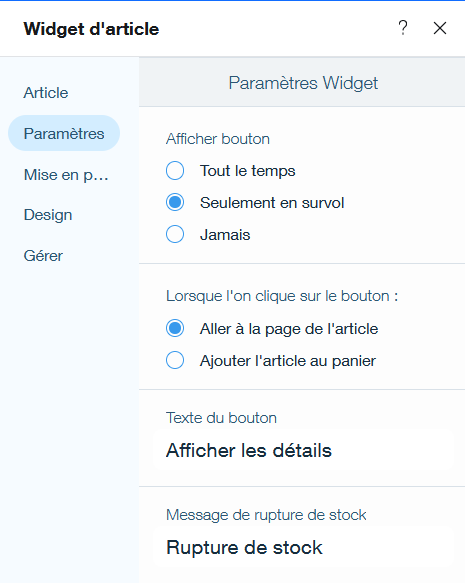
- Sélectionnez quand afficher le bouton du widget :
- Tout le temps : Le bouton est toujours visible.
- Seulement en survol : Le bouton est visible lorsqu'une souris le survole (le bouton n'apparaît pas sur les appareils mobiles).
- Jamais : Aucun bouton n'est affiché.
- Choisissez ce qui se passe lorsque l'on clique sur le bouton :
- Aller à la page d'article : Les clients sont dirigés vers la page d'article de l'article.
- Ajouter un article au panier : Les clients sont dirigés vers l'aperçu rapide de l'article où ils peuvent ajouter l'article au panier.
- Modifiez le texte du bouton par défaut.
- Modifiez le message «Rupture de stock» qui apparaît automatiquement lorsque l'inventaire est à zéro.
Étape 4 | Personnaliser la mise en page du widget
Chacun des deux styles de widget produit dispose de nombreuses options de mise en page. Cliquez sur l'onglet Mise en page pour choisir et personnaliser la mise en page.
Pour personnaliser la mise en page :
- Cliquez sur le widget article de votre page dans l'Éditeur.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Mise en page.
- Choisissez le style que vous souhaitez personnaliser :
Personnalisez la mise en page de style compact
Personnaliser la mise en page du style élargi
Étape 5 | Personnaliser le design du widget
Sélectionnez les couleurs, les bordures, les polices et plus encore pour votre widget article.

Pour mettre à jour le design du widget :
- Cliquez sur le widget article de votre page dans l'Éditeur.
- Cliquez sur Paramètres.
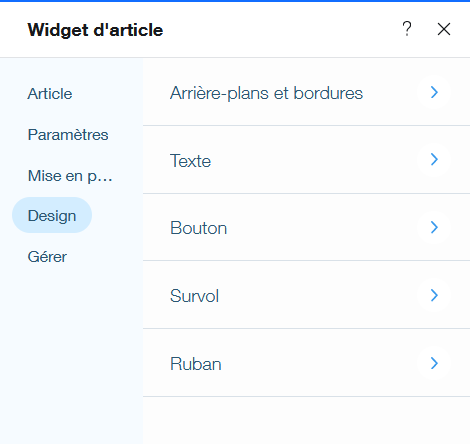
- Cliquez sur l'onglet Design.
- Mettez à jour le design en utilisant l'une des options disponibles.
En savoir plus sur les options de design



