- Ajouter et personnaliser les champs du formulaire de paiement
Ajouter et personnaliser les champs du formulaire de paiement
12 min
Ajoutez des champs supplémentaires à la page de paiement pour collecter les informations dont vous avez besoin auprès de vos clients. Choisissez parmi une grande variété de types de champs. Vous pouvez permettre aux clients d'ajouter du texte, de répondre aux questions, de vous envoyer un lien, et plus encore.

Ajoutez et personnalisez les champs suivants :
Champ de réponse courte
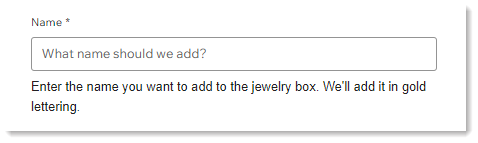
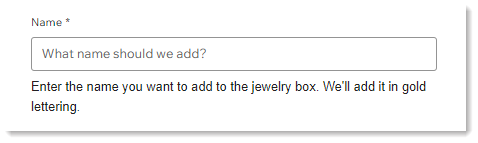
Ajoutez un champ de réponse courte pour permettre aux clients de répondre à un commentaire de 200 caractères maximum. Par exemple, demandez aux clients de saisir le nom qu'ils souhaitent graver sur la boîte à bijoux qu'ils achètent.


Suggestion : Vous pouvez ajouter un nombre minimum de caractères ou définir un nom maximum inférieur à 200.
Pour ajouter et personnaliser le champ :
- Sélectionnez Réponse courte.
- Saisissez un titre (ex. nom).
- (Facultatif) Activez le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez un texte qui apparaît dans le champ pour guider les clients :
- Activez le curseur Texte de l'espace réservé.
- Saisissez le texte (ex. quel nom souhaitez-vous ajouter ?).
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client doit saisir des [informations personnelles identifiables] (data-composite= " true " href= " https://support.wix.com/fr/article/stocker-des-informations-personnelles-identifiables-pii-à-laide-du-gestionnaire-de-contenu" target="_blank") (ex. une adresse ou un numéro de passeport), cliquez sur le curseur Informations personnelles pour l'activer.
Remarque : Cela ajoute un niveau de sécurité supplémentaire. - Limiter le nombre de caractères que les clients peuvent saisir :
- Sélectionnez l'onglet Avancé.
- Activez le curseur Limiter les caractères.
- Saisissez le nombre minimum et maximum de caractères.
- (Facultatif) Modifiez la clé du champ par défaut :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé peut être modifiée uniquement avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
Champ de réponse longue
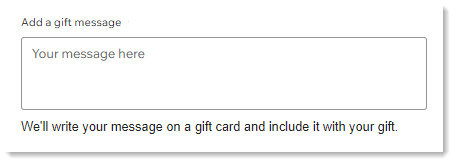
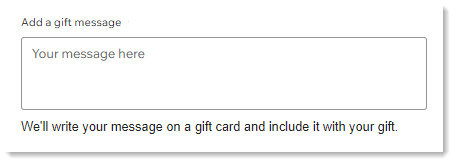
Ajoutez un champ de réponse longue pour permettre aux clients de répondre avec un commentaire de 400 caractères maximum. Par exemple, demandez aux clients d'ajouter un message lors de l'achat d'un cadeau.


Pour ajouter et personnaliser le champ :
- Sélectionnez Réponse longue.
- Saisissez un titre (ex. ajoutez un message cadeau).
- (Facultatif) Cliquez sur le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez un texte qui apparaît dans le champ pour guider les clients :
- Activez le curseur Texte de l'espace réservé.
- Saisissez le texte (ex. votre message ici).
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client doit saisir des [informations personnelles identifiables] (data-composite= " true " href= " https://support.wix.com/fr/article/stocker-des-informations-personnelles-identifiables-pii-à-laide-du-gestionnaire-de-contenu" target="_blank") (ex. une adresse ou un numéro de passeport), cliquez sur le curseur Informations personnelles pour l'activer.
Remarque : Cela ajoute un niveau de sécurité supplémentaire. - Limiter le nombre de caractères que les clients peuvent saisir :
- Sélectionnez l'onglet Avancé.
- Activez le curseur Limiter les caractères.
- Saisissez le nombre minimum et maximum de caractères.
- (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
Champ de nombre
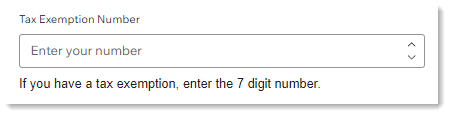
Ajoutez toute question qui nécessite une réponse numérique. Par exemple, si votre pays dispose de numéros d'identification fiscale, vous pouvez demander aux clients de saisir leur numéro personnel. Les clients ne pourront pas saisir de lettres dans le champ. Vous pouvez également limiter le nombre de chiffres que les clients peuvent saisir.

Pour ajouter et personnaliser le champ :
- Sélectionnez Nombre.
- Saisissez un titre (ex. numéro d'exemption fiscale).
- (Facultatif) Cliquez sur le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez un texte qui apparaît dans le champ pour guider les clients :
- Activez le curseur Texte de l'espace réservé.
- Saisissez le texte (ex. Saisissez votre numéro).
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client doit saisir des [informations personnelles identifiables] (data-composite= " true " href= " https://support.wix.com/fr/article/stocker-des-informations-personnelles-identifiables-pii-à-laide-du-gestionnaire-de-contenu" target="_blank") (par exemple un numéro d'identification), cliquez sur le curseur Informations personnelles pour l'activer.
Remarque : Cela ajoute un niveau de sécurité supplémentaire. - Paramétrez le nombre maximum de chiffres qui apparaissent après la virgule :
- Sélectionnez l'onglet Avancé.
- Faites glisser le curseur pour paramétrer le nombre.
- Limiter le nombre de caractères que les clients peuvent saisir :
- Sélectionnez l'onglet Avancé.
- Cliquez sur le curseur Définir la plage de nombres pour l'activer.
- Saisissez le nombre minimum et maximum autorisé.
Suggestion : Vous pouvez l'utiliser pour limiter le nombre de chiffres que les clients peuvent saisir (ex. ajoutez un minimum de 1000 et un maximum de 9999 pour permettre aux clients de saisir uniquement des numéros à 4 chiffres).
- (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
Champ Lien
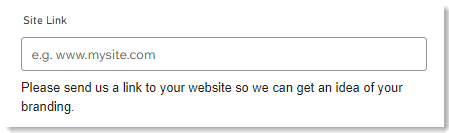
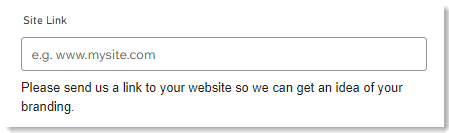
Permettez aux clients de vous envoyer un lien lors du paiement. Par exemple, vous pouvez demander un lien vers son site.


Pour ajouter et personnaliser le champ :
- Sélectionnez Lien.
- Saisissez un titre (ex. lien du site).
- (Facultatif) Cliquez sur le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez un texte qui apparaît dans le champ pour guider les clients :
- Activez le curseur Texte de l'espace réservé.
- Saisissez le texte (ex. www.monsite.com).
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client va saisir des informations personnelles identifiables, activez le curseur Informations personnelles .
Remarque : cela ajoute un niveau de sécurité supplémentaire. - (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
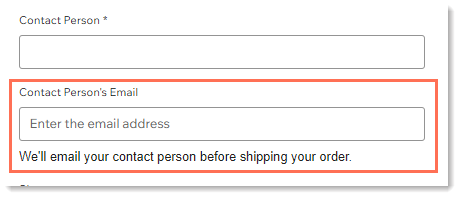
Champ d'e-mail
Demandez aux clients de saisir un champ d'e-mail supplémentaire. Par exemple, si vous avez ajouté un champ personne de contact à la page de paiement, vous pouvez demander aux clients de saisir l'e-mail de cette personne.

Pour ajouter et personnaliser le champ :
- Sélectionnez E-mail.
- Saisissez un titre (ex. e-mail de la personne de contact).
- (Facultatif) Activez le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez un texte qui apparaît dans le champ pour guider les clients :
- Activez le curseur Texte de l'espace réservé.
- Saisissez le texte (ex. saisissez l'adresse e-mail).
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client va saisir des informations personnelles identifiables, activez le curseur Informations personnelles .
Remarque : cela ajoute un niveau de sécurité supplémentaire. - (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
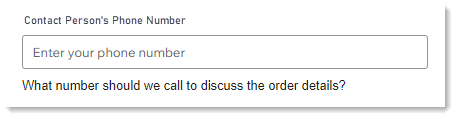
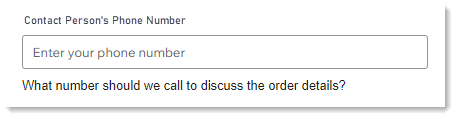
Champ de téléphone
Demandez aux clients de saisir un champ de numéro de téléphone supplémentaire. Par exemple, si vous avez ajouté un champ de personne à contacter à la page de paiement, vous pouvez demander aux clients de saisir le numéro de téléphone de cette personne.


Pour ajouter et personnaliser le champ :
- Sélectionnez Téléphone.
- Saisissez un titre (ex. numéro de téléphone de la personne à contacter).
- (Facultatif) Activez le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez un texte qui apparaît dans le champ pour guider les clients :
- Activez le curseur Texte de l'espace réservé.
- Saisissez le texte (ex. saisissez votre numéro de téléphone).
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client va saisir des informations personnelles identifiables, activez le curseur Informations personnelles .
Remarque : cela ajoute un niveau de sécurité supplémentaire. - (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
Champ de sélection de date
Permettez à vos clients de choisir une date.

Pour ajouter et personnaliser le champ :
- Sélectionnez Sélecteur de date.
- Saisissez un titre (ex. quelle date doit-on graver).
- (Facultatif) Activez le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez un texte qui apparaît dans le champ pour guider les clients :
- Activez le curseur Texte de l'espace réservé.
- Saisissez le texte (ex. Choisissez une date).
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client va saisir des informations personnelles identifiables, activez le curseur Informations personnelles .
Remarque : cela ajoute un niveau de sécurité supplémentaire. - (Facultatif) Personnalisez le sélecteur de date :
- N'autorisez que les dates passées, futures ou toutes les dates.
- Définissez ce qui apparaît comme le premier jour de la semaine.
- (Facultatif) Saisissez une Clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
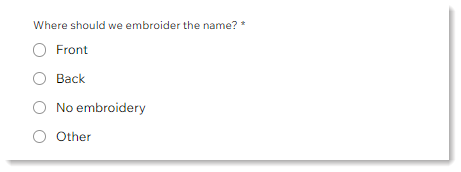
Champ à choix unique
Posez une question à choix multiple à laquelle les clients ne peuvent choisir qu'une seule réponse.

Pour ajouter et personnaliser le champ :
- Sélectionnez Choix unique.
- Saisissez un titre (ex. où doit-on broder le nom ?).
- Créez les options :
- Saisissez les 2 premières options.
- (Facultatif) Cliquez sur Ajouter une option et saisissez des options supplémentaires.
Suggestion : Si vous avez beaucoup d'options, vous pouvez cliquer sur Modifier en groupe pour les saisir toutes en une seule fois sans cliquer sur Ajouter une nouvelle option à chaque fois.
- Ajouter une option « Autre » :
- Cliquez sur le curseur Ajouter « Autre » .
- (Facultatif) Modifiez le titre de l'option.
- (Facultatif) Ajoutez un texte d'espace réservé.

- (Facultatif) Activez le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client va saisir des informations personnelles identifiables, activez le curseur Informations personnelles .
Remarque : cela ajoute un niveau de sécurité supplémentaire. - (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
Champ à choix multiples
Posez une question à choix multiples pour laquelle les clients peuvent choisir plusieurs options.
Suggestion : Vous pouvez ajouter une limite au nombre d'options que les clients peuvent sélectionner.
Suggestion : Vous pouvez ajouter une limite au nombre d'options que les clients peuvent sélectionner.

Pour ajouter et personnaliser le champ :
- Sélectionnez Choix multiples.
- Saisissez un titre (ex. quels graphismes doit-on ajouter ?).
- Créez les options :
- Saisissez les 2 premières options.
- (Facultatif) Cliquez sur Ajouter une option et saisissez des options supplémentaires.
Suggestion : Si vous avez beaucoup d'options, vous pouvez cliquer sur Modifier en groupe pour les saisir toutes en une seule fois sans cliquer sur Ajouter une nouvelle option à chaque fois.
- Ajouter une option « Autre » :
- Cliquez sur le curseur Ajouter « Autre » .
- (Facultatif) Modifiez le titre de l'option.
- (Facultatif) Ajoutez un texte d'espace réservé.

- (Facultatif) Activez le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client va saisir des informations personnelles identifiables, activez le curseur Informations personnelles .
Remarque : cela ajoute un niveau de sécurité supplémentaire. - Limiter le nombre d'options que les clients peuvent sélectionner :
- Activez le curseur Options de limite.
- Choisissez une option dans le menu déroulant Limiter les options.
- Saisissez le nombre limite.
- (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
Menu déroulant
Posez une question à laquelle les clients peuvent choisir une option unique dans un menu déroulant.

Pour ajouter et personnaliser le champ :
- Sélectionnez Menu déroulant.
- Saisissez un titre (ex. sélectionnez une couleur de fil de discussion).
- Créez les options :
- Saisissez les 2 premières options.
- (Facultatif) Cliquez sur Ajouter une option et saisissez des options supplémentaires.
Suggestion : Si vous avez beaucoup d'options, vous pouvez cliquer sur Modifier en groupe pour les saisir toutes en une seule fois sans cliquer sur Ajouter une nouvelle option à chaque fois.
- (Facultatif) Ajoutez le texte ou la sélection que les clients voient avant de faire une sélection :
- Ajouter du texte à l'espace réservé : Cliquez sur Texte de l'espace réservé et saisissez le texte (ex. Choisissez une option).
- Ajouter une sélection par défaut : Cliquez sur Option et sélectionnez une option (ex. bleu).

- (Facultatif) Activez le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Ajoutez une description du champ :
Suggestion : Ces informations sont affichées sous le champ.- Activez le curseur Description du champ.
- Saisissez une description.
- Si le client va saisir des informations personnelles identifiables, activez le curseur Informations personnelles .
Remarque : cela ajoute un niveau de sécurité supplémentaire. - (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
Champ de case à cocher
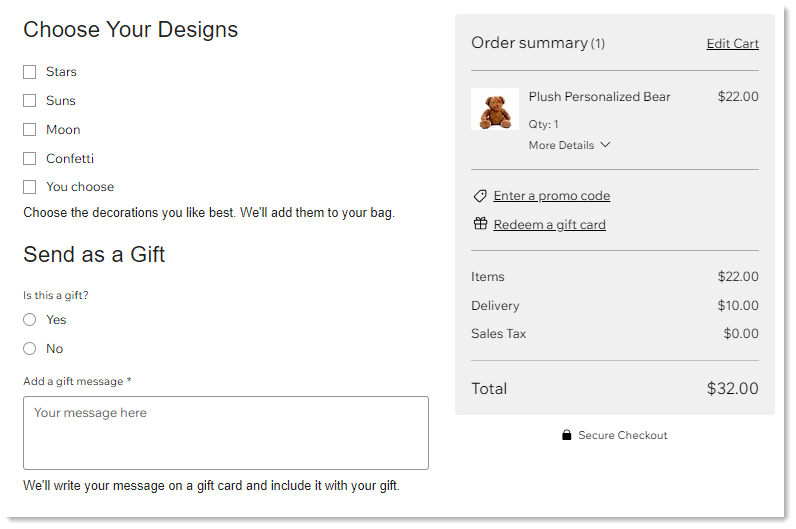
Ajoutez un champ auquel les clients peuvent répondre en cochant une case. Par exemple, vous pouvez utiliser ce type de champ pour demander si la commande est un cadeau.

Vous pouvez également utiliser ce champ pour demander aux clients d'accepter une politique de la boutique et d'inclure un lien vers une page de politique sur votre site.


Pour ajouter et personnaliser le champ :
- Sélectionnez la case à cocher.
- Saisissez un titre interne.
Remarque : Ce titre sera visible uniquement dans le tableau de bord Wix. Les clients ne le verront pas. - Saisissez le message auquel les clients doivent répondre (ex. Est-ce un cadeau ?).
- Activez ou désactivez le curseur Coché par défaut :
- Activé : La case à cocher est cochée par défaut.
- Désactivé : La case à cocher n'est pas cochée par défaut.
- (Facultatif) Activez le curseur Champ obligatoire pour rendre le champ obligatoire.
- (Facultatif) Saisissez une clé de champ :
Remarque : Les développeurs peuvent utiliser cette clé pour référencer le champ du formulaire. La clé ne peut être modifiée qu'avant d'avoir enregistré vos modifications.- Sélectionnez l'onglet Avancé.
- Saisissez une clé.
- Cliquez sur Enregistrer.
Suggestion :
- Tous les champs personnalisés apparaissent sous les détails du client et au-dessus des détails de la livraison.
- Vous pouvez faire glisser les champs personnalisés pour les réorganiser.
Cela vous a-t-il aidé ?
|

