Ajouter et configurer l'appli Master de tableaux
5 min
Dans cet article
- Étape 1 | Ajoutez l'appli Master de tableaux à votre site
- Étape 2 | Saisissez les données de votre tableau
- Étape 3 | Personnalisez la mise en page et l'affichage de votre tableau
- Étape 4 | Personnalisez le texte et les couleurs de votre tableau
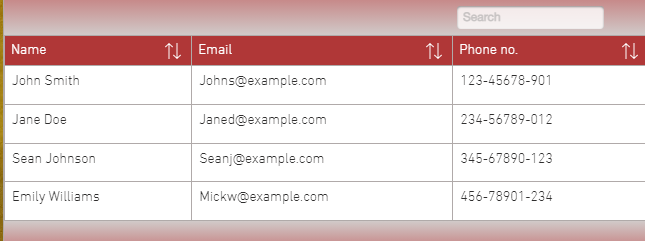
L'appli Master de tableaux vous permet de créer facilement des tableaux sur votre site Wix. Vous pouvez importer des feuilles de calcul Google Sheets ou insérer manuellement vous-même les données d'un tableau. Les visiteurs de votre site peuvent consulter, trier et filtrer les données du tableau sans avoir besoin de les télécharger.
Utilisez un tableau pour :
- Organiser Contenu
- Créer des listes
- Trier les coordonnées
- Mettre à jour les données
- et plus
Avant de commencer :
Votre feuille de calcul doit être publiée avant de pouvoir l'importer.

Étape 1 | Ajoutez l'appli Master de tableaux à votre site
Ajoutez l'appli Master de tableaux à votre site. Une fois que vous avez ajouté l'appli, vous pouvez copier et coller l'appli pour la déplacer vers une autre page de votre site.
Remarque :
L'appli Master de tableaux n'est pas encore disponible pour l'Éditeur Studio.
Pour ajouter l'appli :
- Cliquez sur Ajouter des applis
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Recherchez l'appli Master de tableaux dans la barre de recherche.
- Cliquez sur Ajouter au site .

Étape 2 | Saisissez les données de votre tableau
Vous pouvez choisir d'importer une feuille de calcul Google Sheets ou d'insérer manuellement vous-même les données d'un tableau.
Pour ajouter vos données :
- Sélectionnez votre tableau dans votre Éditeur.
- Cliquez sur Paramètres.
- Cliquez sur l'onglet Données.
- Ajoutez vos données manuellement ou importez une feuille de calcul Google Sheets.
Ajouter des données manuellement
Importez une feuille de calcul Google Sheets
Étape 3 | Personnalisez la mise en page et l'affichage de votre tableau
Après avoir ajouté vos données, vous pouvez personnaliser la mise en page et l'affichage de votre tableau. Sélectionnez le nombre de colonnes de données à afficher, la hauteur de votre tableau et la manière dont votre tableau s'affichera sur les appareils mobiles.
Pour personnaliser la mise en page et l'affichage :
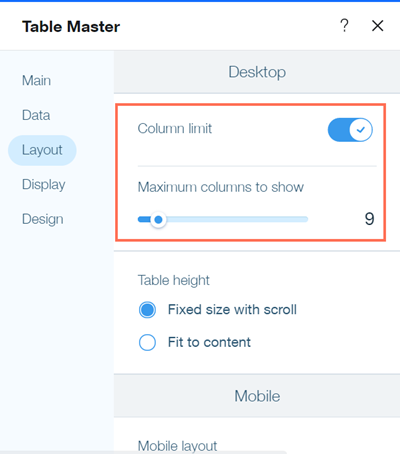
- Cliquez sur l'onglet Mise en page .
- Cliquez sur le curseur Limite de colonnes pour définir si votre tableau affiche un nombre limité de colonnes ou non.
- Activé: Vous pouvez sélectionner le nombre de colonnes à afficher sous Nombre maximum de colonnes à afficher . Faites glisser le curseur ou saisissez un nombre dans le champ pour le modifier.
- Désactivé: Il n'y a pas de limite au nombre de colonnes qui sont affichées sur votre tableau.

- Sélectionnez la hauteur de votre tableau sous Hauteur du tableau.
- Taille fixe avec défilement : Votre tableau ne s'ajustera pas à vos données. Votre tableau aura une barre de défilement verticale s'il y a plus de lignes que la zone visible ne peut en contenir.
- Adapter au contenu : La hauteur de votre tableau s'ajustera en fonction du nombre de rangées qu'il comporte.
- Sélectionnez le comportement de votre tableau sur les appareils mobiles sous Mise en page mobile.
- Développer : Votre tableau affichera la première colonne et les visiteurs pourront cliquer sur chaque ligne pour afficher son contenu.
- Défilement : La hauteur de votre tableau est fixe et possède des barres de défilement que les visiteurs peuvent utiliser pour voir plus de données.
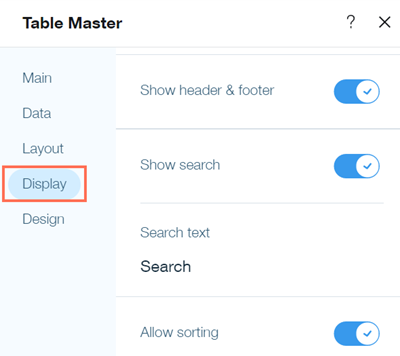
- Cliquez sur l'onglet Affichage.

- Cliquez sur le curseur Afficher en-tête et pied de page pour définir si votre tableau affiche un en-tête et un pied de page.
- Cliquez sur le curseur Afficher la recherche pour définir si votre tableau affiche une barre de recherche.
- (Facultatif) Personnalisez le texte par défaut de votre barre de recherche sous Texte de recherche.
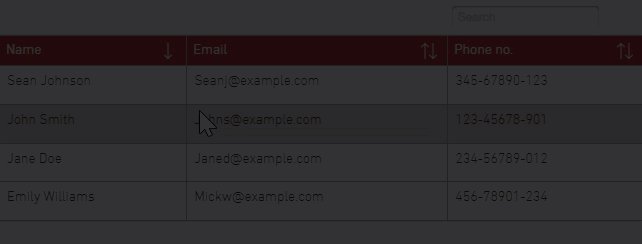
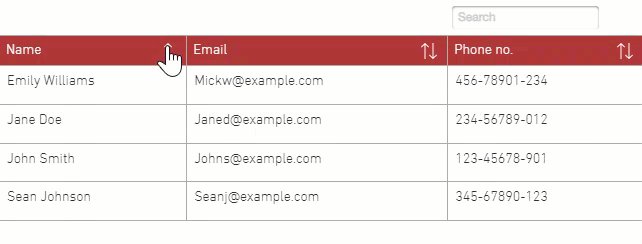
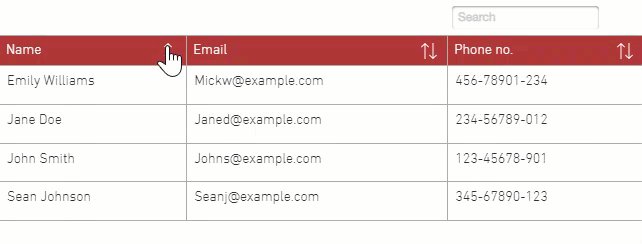
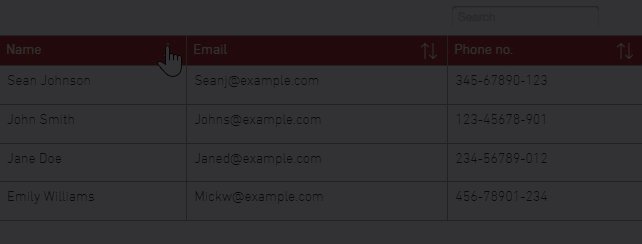
- Cliquez sur le curseur Autoriser le tri pour définir si vos visiteurs peuvent trier les données de votre tableau.
Lorsque cette option est activée, les visiteurs peuvent cliquer sur une colonne pour trier par ordre alphabétique ou numérique croissant ou décroissant.

Étape 4 | Personnalisez le texte et les couleurs de votre tableau
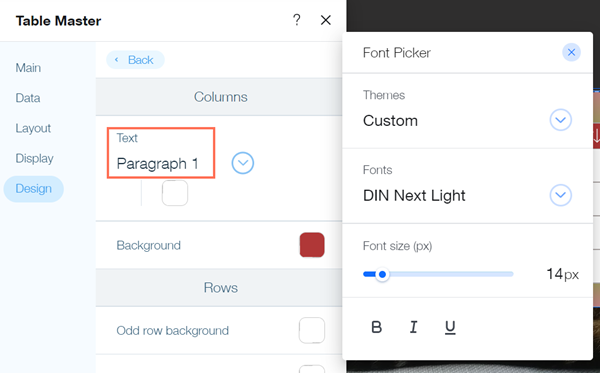
La dernière étape consiste à personnaliser les polices et les couleurs du texte de votre tableau dans l'onglet Design. Vous pouvez paramétrer les couleurs de l'arrière-plan, des bordures et des rangées du tableau, et personnaliser la police utilisée pour le texte de votre tableau.
- Cliquez sur l'onglet Design.
- Cliquez sur Couleur d'arrière-plan.
- Sélectionnez une couleur pour l'arrière-plan de votre tableau sous Couleur principale.
- Cliquez sur le curseur Utiliser le dégradé pour définir si la couleur d'arrière-plan de votre tableau utilise un effet de dégradé.

- (Facultatif) Sélectionnez une deuxième couleur pour le dégradé à côté de Couleur secondaire.
- Sélectionnez une couleur de bordure, une largeur de bordure et un rayon d'angle sous Bordure extérieure.
- Cliquez sur Retour.
- Cliquez sur Tableau.
- Cliquez sur Texte sous Colonnes ou Lignes pour personnaliser les polices utilisées dans votre tableau. Vous pouvez sélectionner des options de texte distinctes pour vos lignes et vos colonnes.

- Sélectionnez les couleurs d'arrière-plan de vos rangées sous Rangées. Vous pouvez configurer différentes couleurs pour vos rangées paires et impaires, et sélectionner une couleur d'arrière-plan pour le survol.
- Sélectionnez une couleur et une largeur pour les bordures internes de votre tableau sous Bordure intérieure.
- Publiez votre site pour voir les modifications en ligne.
Suggestion :
Vous pouvez également effectuer une recherche sur le Wix App Market pour des applis de tableau supplémentaires ou créer une table en utilisant Velo by Wix.



