Blog Wix : Créer des liens vers d'autres pages du site à partir de vos posts de blog
8 min
Dans cet article
- Ajouter des liens vers un post de blog
- Ajouter un lien vers un bouton dans votre post de blog
- FAQ
Connecter vos posts à d'autres pages pertinentes permet de guider votre audience, de les maintenir engagés et de leur permettre de trouver plus facilement les informations dont ils ont besoin. Vous pouvez créer des liens vers des pages du site en ajoutant des liens hypertextes vers du texte, en insérant des boutons ou en plaçant des liens sur des images dans le contenu de votre blog.

Ajouter des liens vers un post de blog
Rendez vos posts de blog plus interactifs en ajoutant des liens vers du texte ou des images. Vous pouvez diriger les lecteurs vers d'autres pages du site en créant un lien hypertexte vers un mot ou une expression spécifique, ou en transformant une image en lien cliquable.
Par exemple, vous pouvez connecter des mots tels que « acheter » ou « consulter la boutique », ou vous pouvez ajouter un lien à l'image d'une paire dechaussures permettant aux visiteurs de cliquer sur l'image et d'accéder directement à la fiche d'article dans votre boutique.
Pour ajouter un lien :
- Accédez au blog dans le tableau de bord de votre site.
- Cliquez sur + Créer un nouveau post ou ouvrez un post existant.
- Sélectionnez l'action que vous souhaitez effectuer :
Ajouter un lien vers une partie de texte
Ajouter un lien vers une image
Ajouter un lien vers un bouton dans votre post de blog
Ajoutez un appel à l'action clair à votre post de blog en insérant un bouton qui renvoie à une autre page de votre site. Les boutons se détachent visuellement et permettent aux lecteurs de passer facilement à l'étape suivante. Par exemple, vous pouvez ajouter un texte « acheter » ou « consulter la boutique » à votre bouton qui invite les visiteurs à visiter votre boutique et à commencer leurs achats.
Pour ajouter un lien à un bouton :
- Accédez au blog dans le tableau de bord de votre site.
- Cliquez sur + Créer un nouveau post ou ouvrez un post existant.
- Ajoutez un nouveau bouton ou modifiez un bouton existant :
- Nouveau bouton :
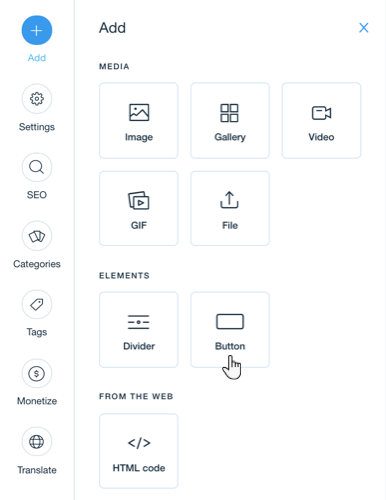
- Cliquez sur l'icône Ajouter
 dans le panneau de gauche.
dans le panneau de gauche. - Cliquez sur Bouton.
- Cliquez sur l'icône Lien
 .
.
- Cliquez sur l'icône Ajouter
- Modifier un bouton existant :
- Cliquez sur le bouton correspondant.
- Cliquez sur l'icône Lien
 .
.
- Nouveau bouton :
- Choisissez le lien vers lequel vous souhaitez créer un lien :
- Adresse web: Lien vers une page externe.
- Saisissez l'adresse (URL) à laquelle vous souhaitez créer un lien.
- Activez/désactivez les curseurs correspondants pour choisir le comportement du lien.
- Section : Lien vers une section spécifique dans le même post de blog.
- Cliquez sur le menu déroulant Filtrer les sections par type et sélectionnez la façon de filtrer les sections : Toutes, Paragraphe, Titre, Image ou Bouton.
- Cliquez sur le menu déroulant Sélectionner une section à connecter et sélectionnez la section du post de blog que vous souhaitez connecter.
- Page : Lien vers une page spécifique de votre site.
- Cliquez sur le menu déroulant Page et sélectionnez la page vers laquelle vous souhaitez créer un lien.
- Activez/désactivez les curseurs correspondants pour choisir le comportement du lien.
- Post de blog : Lien vers un post de blog spécifique.
- Cliquez sur le menu déroulant Post et sélectionnez le post auquel vous souhaitez connecter.
- Activez/désactivez les curseurs correspondants pour choisir le comportement du lien.
- Adresse web: Lien vers une page externe.
- Cliquez sur Enregistrer .

FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur l'ajout de liens et de boutons aux posts de blog.
Puis-je créer des liens vers des sites Web externes ou uniquement les pages de mon site ?
Puis-je ajouter des liens ou des boutons pour diriger les lecteurs vers d'autres posts de blog ?
Puis-je ajouter des numéros de téléphone et des adresses e-mail cliquables dans mes posts de blog ?
Puis-je créer un lien entre un post de blog et une section spécifique sur une autre page ?
Puis-je personnaliser le bouton dans mon post ?


 .
.  .
.  .
. .
.