Accessibilité : Créer un formulaire Wix accessible
4 min
Dans cet article
- Étape 1 | Afficher les titres de champs
- Étape 2 | Définir les titres de vos champs
- Étape 3 | Personnaliser le design du formulaire
- Étape 4 | Activer les indicateurs visuels sur votre site
Les formulaires permettent aux visiteurs du site de soumettre des informations, de rejoindre une liste de diffusion, et plus encore. Lorsque vous créez un formulaire, il est important de garder à l'esprit l'accessibilité pour que tout le monde puisse le voir et l'utiliser.
Suivez les étapes de cet article pour créer un formulaire avec lequel les visiteurs peuvent naviguer et interagir, et tirer le meilleur parti de votre site.
Important :
Les anciens Wix Formulaires ne sont pas accessibles. Si vous devez vous conformer aux réglementations d'accessibilité, passez aux nouveaux Wix Formulaires.
Étape 1 | Afficher les titres de champs
Affichez les titres de champs pour permettre aux visiteurs d'identifier chaque champ du formulaire. L'affichage des titres apporte de la clarté et indique aux visiteurs le champ dans lequel ils se trouvent actuellement.
Pour afficher les titres de champs :
- Sélectionnez le formulaire dans votre Éditeur.
- Cliquez sur Modifier le formulaire.
- Sélectionnez un champ de formulaire.
- Cliquez sur Paramètres.
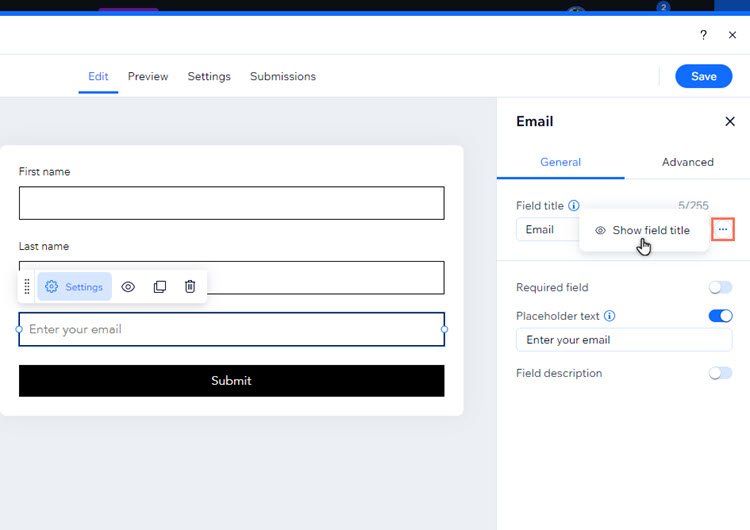
- Survolez le titre du champ et cliquez sur l'icône Plus d'actions
.
- Cliquez sur Afficher le titre du champ.

Étape 2 | Définir les titres de vos champs
Après avoir activé les titres de champs, assurez-vous de les définir clairement. Le titre doit être spécifique pour que les visiteurs sachent exactement ce qui est requis (nom de famille, numéro de téléphone, etc.).
Pour définir les titres de champs :
- Sélectionnez le formulaire dans votre Éditeur.
- Cliquez sur Modifier le formulaire.
- Sélectionnez un champ de formulaire.
- Cliquez sur Paramètres.
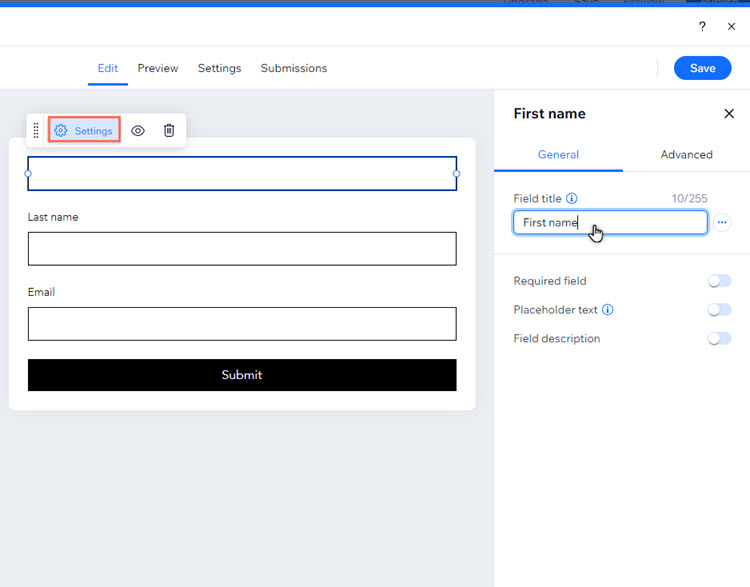
- Saisissez le texte sous Titre du champ.
- Cliquez sur Enregistrer.

Étape 3 | Personnaliser le design du formulaire
Ajuster les champs et les boutons du formulaire par état (normal, mode survol et erreur) peut créer une expérience visuelle logique. Nous vous recommandons de personnaliser le design pour l'état de survol, par exemple - afin que les visiteurs sachent avec quelle partie du formulaire ils interagissent.
Bon à savoir :
L'état de survol est l'aspect du champ/bouton du formulaire lorsqu'un visiteur le survole. L'état normal est la manière dont il est affiché avant qu'un visiteur n'interagisse avec lui.
Pour personnaliser le design du formulaire :
- Sélectionnez le formulaire dans votre Éditeur.
- Cliquez sur Paramètres.
- Sélectionnez Design.
- Choisissez la partie du formulaire que vous souhaitez personnaliser :
- Champs :
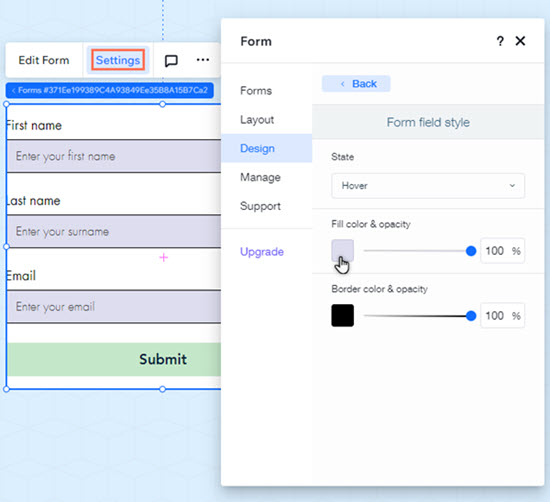
- Sélectionnez Champs du formulaire.
- Sélectionnez Survol dans le menu déroulant.
- Modifier le design du champ :
- Couleur de remplissage et opacité : Paramétrez la couleur de l'arrière-plan du champ et faites glisser le curseur pour modifier l'opacité.
- Couleur et opacité de la bordure : Paramétrez la couleur et l'opacité de la bordure du champ.
- Boutons :
- Sélectionnez Boutons.
- Sélectionnez le bouton que vous souhaitez personnaliser (Envoyer, Retour, Importer, etc.).
- Cliquez sur l'onglet Survol.
- Modifier le design du bouton :
- Couleur du texte : Paramétrez la couleur du texte du bouton à l’état de survol.
- Couleur et opacité : Paramétrez la couleur de l'arrière-plan du bouton et faites glisser le curseur pour modifier l'opacité.
- Couleur et opacité de la bordure : Paramétrez la couleur et l'opacité de la bordure du bouton.
- Champs :

Suggestions :
- Vous devez également personnaliser les champs de formulaire à l’état Erreur pour garantir une meilleure accessibilité.
- En savoir plus sur les couleurs et le contraste dans l'accessibilité du site
Étape 4 | Activer les indicateurs visuels sur votre site
Les indicateurs visuels peuvent aider les personnes avec des besoins différents au niveau de la vision ou de la mobilité pour naviguer sur votre site. Lorsque vous les activez, les visiteurs utilisant la touche Tab peuvent voir une boîte bleue autour de la section ou de l'élément sur lequel ils se trouvent. En savoir plus sur les indicateurs visuels
Ils sont automatiquement activés sur les sites créés dans l'Éditeur Studio.
Pour activer les indicateurs visuels :
- Sélectionnez Paramètres dans la barre supérieure de l'Éditeur Wix.
- Sélectionnez Assistant d'accessibilité.
- Sélectionnez l'icône Plus d'actions
en haut à droite de l'assistant.
- Sélectionnez Paramètres d'accessibilité avancés .
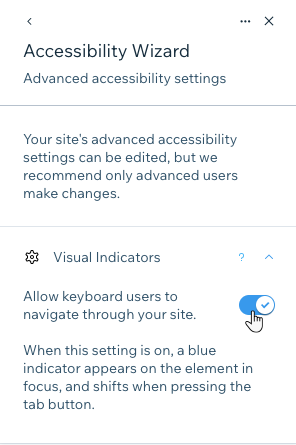
- Sélectionnez Indicateurs visuels.
- Activez le curseur Permettre aux utilisateurs de la navigation au clavier de parcourir votre site.

Prochaine étape :
Retournez à la liste de vérification de l'accessibilité pour continuer à améliorer l'accessibilité de votre site.

