Accessibilité : Dépanner l'Assistant d'accessibilité
4 min
Dans cet article
- Contraste de couleurs sur les images
- Contraste de couleurs dans les conteneurs
- Balises d'en-tête sur vos pages
- Texte connecté
- Texte alternatif et CMS
- Attributs ARIA dans les images
L'Assistant d'accessibilité est un outil utile qui peut vous aider à rendre votre site plus accessible pour vos visiteurs.
Selon le type de contenu visuel ou back-end que vous avez sur votre site, vous pouvez rencontrer des problèmes lors de l'utilisation de l'assistant. Utilisez les options de l'article pour en savoir plus sur ces problèmes et sur leurs solutions possibles.
Contraste de couleurs sur les images
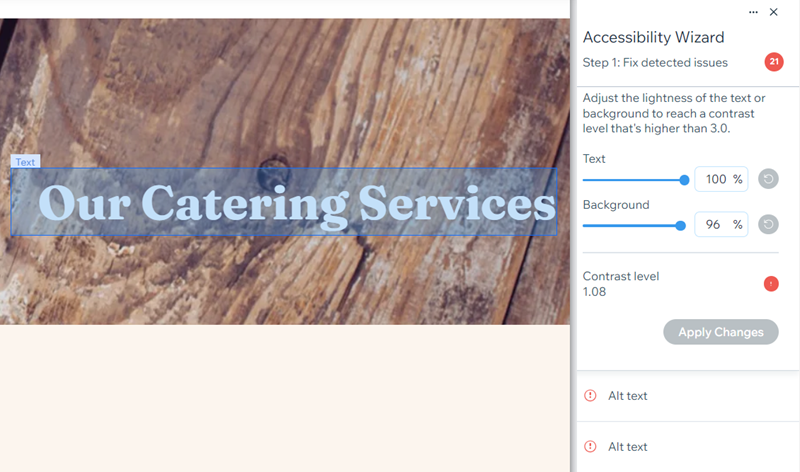
Afin de rendre le texte de votre site clairement visible, l'Assistant signale toutes les zones qui n'ont pas un niveau de contraste de couleurs de 3,0 et plus pour les textes de grande taille, et de 4,5 pour le texte normal. Vous pouvez voir l'une de ces notifications lorsque vous avez un contraste de couleurs suffisant, mais que vous avez placé du texte sur une image.
L'Assistant calcule le contraste en fonction de la luminosité du texte et de l'arrière-plan de la section ou de la bande sur laquelle se trouve l'image. Par conséquent, afin de résoudre ce problème, vous devez modifier la clarté du texte ou de l'arrière-plan.

Contraste de couleurs dans les conteneurs
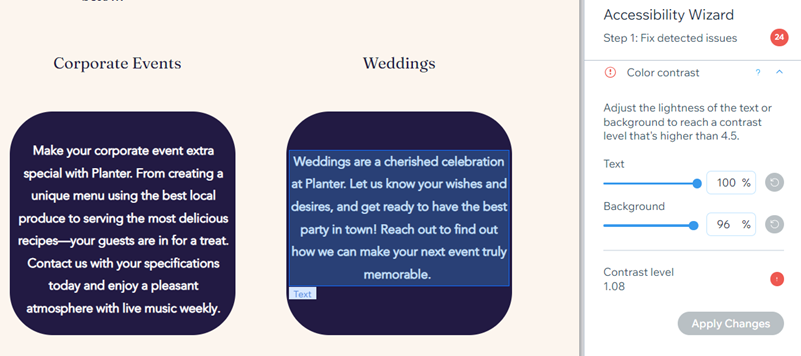
Si vous placez du texte au-dessus d'une boîte conteneur sans l'attacher au conteneur, le calcul du contraste de couleurs n'est pas correct. Par conséquent, vous pouvez voir une carte signalant un problème de contraste.
Cela est dû au fait que l'Assistant ne reconnaît pas le conteneur comme arrière-plan et calcule à la place le contraste en fonction de l'arrière-plan sur lequel le conteneur se trouve (ex. une bande ou une section).

Afin de résoudre ce problème, vous devez joindre le texte à la boîte conteneur.
Comment joindre du texte à un conteneur
Balises d'en-tête sur vos pages
Les balises de titre définissent la hiérarchie du contenu de votre page et permettent aux visiteurs de naviguer dans ce contenu. Si vous ne définissez pas le texte sur votre page, l'Assistant peut afficher des cartes vous invitant à configurer l'en-tête principal de la page et les balises de titre d'autres textes.
Dépanner les balises d'en-tête
Dépanner les en-têtes de page
Vous voyez à la fois les cartes Titre principal et Définition du titre dans l'Assistant ?
Nous vous recommandons d'abord de résoudre le problème de la carte du titre principal. Cela résout automatiquement l'une des cartes de définition de l'en-tête, de sorte que vous n'aurez pas besoin de définir à nouveau le texte.
Texte connecté
Vous verrez peut-être une carte dans l'Assistant signalant un texte connecté sur votre site, ou vous encourageant à vérifier manuellement. Cela est dû au fait que le texte générique connecté (tel que « En lire plus ») ne décrit pas clairement ce qui se passe lorsque les visiteurs cliquent dessus.
Nous vous recommandons de vous assurer que tout texte connecté que vous ajoutez à votre site est descriptif et informe les visiteurs de sa fonction (ex. « Lire les avis sur notre programme »).
Texte alternatif et CMS
Si vous connectez une image à un ensemble de données et que vous y ajoutez du texte alternatif via la connexion, vous pouvez être invité à ajouter à nouveau du texte alternatif dans l'Assistant d'accessibilité. Cela est dû au fait que l'Assistant ne lit pas les ensembles de données de votre site et prend les informations des paramètres de l'image.
Afin de résoudre / empêcher la carte de texte alternatif, nous vous recommandons d'ajouter un bon texte alternatif à l'image dans l'Éditeur Wix. Une fois que vous avez connecté l'image à l'ensemble de données, vous pouvez vérifier que le champ de texte alternatif est connecté au texte alternatif que vous avez ajouté dans votre éditeur.
Attributs ARIA dans les images
Les attributs ARIA fournissent des informations supplémentaires sur la sémantique des éléments aux technologies d'assistance. Nous vous recommandons uniquement d'ajouter des attributs ARIA aux applications web personnalisées de votre site, car la plupart des autres éléments ont des attributs pré-codés.
Comme un texte alternatif fournit des informations sur les médias de votre site aux technologies d'assistance, il n'est pas nécessaire d'ajouter également des attributs ARIA.


