Accessibilité : Ajouter des attributs ARIA aux applications web personnalisées
4 min
Dans cet article
- Ajouter des attributs ARIA
- Modifier vos attributs ARIA
- Types d'attributs ARIA
Les attributs ARIA fournissent des informations supplémentaires sur la sémantique des éléments aux technologies d'assistance telles que les lecteurs d'écran. Vous pouvez ajouter des attributs ARIA à tout élément ou appli personnalisé de votre site.
Les attributs ARIA sont importants, car ils définissent la façon dont les éléments et les applis personnalisés peuvent être rendus accessibles lorsqu'il n'est pas possible de le faire avec le HTML natif de l'élément.
Important :
Cette fonctionnalité est destinée aux utilisateurs qui ont des applis / éléments personnalisés qui nécessitent des attributs ARIA. Si vous ne les avez pas sur votre site, vous n'avez pas besoin de modifier les attributs ARIA.
Ajouter des attributs ARIA
Nous avons déjà codé en dur les attributs ARIA pour la plupart des éléments d'un site. Toutefois, si vous avez créé des applis personnalisées, vous pouvez ajouter vos propres attributs ARIA à des fins d'accessibilité.
Éditeur Studio
Éditeur Wix
Activez le mode développeur (Velo by Wix) dans l'Éditeur Studio pour ajouter des attributs aux éléments. Velo vous permet d'ajouter du codage, de créer des bases de données, et plus encore.
- Sélectionner Code
 sur le côté gauche de l'éditeur.
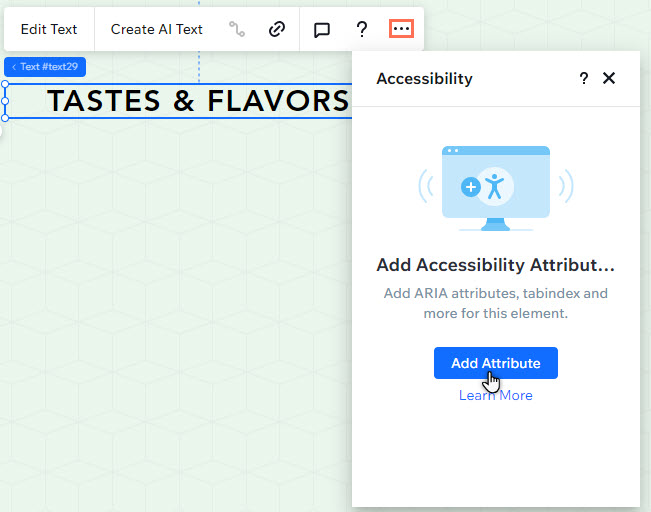
sur le côté gauche de l'éditeur. - Sélectionnez l'application ou l'élément concerné et cliquez sur l'icône Plus d'actions
.
- Sélectionnez Accessibilité.
- Sélectionnez Ajouter un attribut.
- Sélectionnez un attribut dans le menu déroulant.
- Saisissez un libellé / sélectionnez le niveau ou la valeur.
- Sélectionnez Ajouter.

Vous pouvez ajouter des attributs ARIA aux éléments suivants :
Élément | Propriétés |
|---|---|
Fenêtre promotionnelle | Libeller |
Texte | |
Boîte conteneur | libellé, tabindex, rôle [région, groupe, aucun, statut, alerte], en direct, pertinent, atomique, actuel, contrôles, masqué |
Bande | libellé, tabindex, rôle [entête, statut, alerte], live, atomique, masqué, actuel |
Répéteur | libellé, rôle [en-tête, statut, alerte] |
Bouton de texte | tabindex, pressé, élargi, haspopup |
Nous travaillons continuellement sur la possibilité d'ajouter des attributs ARIA à plus d'éléments. [Contactez-nous si vous avez des demandes spécifiques sur les attributs ARIA.
Modifier vos attributs ARIA
Après avoir ajouté des attributs aux applis personnalisées, vous pouvez les modifier et les mettre à jour quand vous le souhaitez avec l'icône d'accessibilité  . Cette icône est automatiquement ajoutée aux éléments auxquels vous avez connecté des attributs.
. Cette icône est automatiquement ajoutée aux éléments auxquels vous avez connecté des attributs.
Pour modifier l'attribut :
- Sélectionnez l'élément / l'application dans votre éditeur.
- Cliquez sur l'icône Accessibilité
 .
. - Survolez l'attribut concerné et sélectionnez l'icône Plus d'actions
.
- Sélectionnez Modifier.
- Apportez les modifications correspondantes et sélectionnez Enregistrer.
Types d'attributs ARIA
Nom de l'attribut | Category | Jetons |
|---|---|---|
tabindex | 0, -1 | |
Rôle | token: selon la définition en primitif | |
niveau aria | int | |
aria-live | Live | jeton: poli, assuré |
aria-multiline | Description | vrai, faux |
aria-multiselectable | Description | vrai, faux |
air pressé | État | vrai, faux |
pertinent pour l'aria | Live | jeton: tout, ajouts, suppressions, texte |
aria-activedescendant | Relations | ID_REF |
aria-atomic | Live | vrai, faux |
aria-autocomplete | Description | vrai, faux |
aria-controls | Relations | ID_REF |
aria-current | État | étape, page, vrai, faux |
air-décritpar | Relations | ID_REF (éléments séparés par des espaces) |
aria élargi | vrai, faux | |
aria-haspopup | Relations | dialogue, menu, vrai, faux |
aria-hidden | vrai, faux | |
aria-invalide | État | vrai, faux |
aria-label | chaîne | |
aria-labelledby | Relations | ID_REF (éléments séparés par des espaces) |

