Éditeur Wix : Utiliser les outils de l'Éditeur dans l'Éditeur mobile
6 min
Dans cet article
- Utiliser la barre d'outils de l'Éditeur mobile
- Utiliser le panneau Calques
- Utiliser les règles horizontale et verticale
- Utiliser les grilles
- Utiliser l'outil Aligner sur objets
- Utiliser l'outil Espacement automatique lors du glissement
- Utiliser l'outil Guide d'espacement
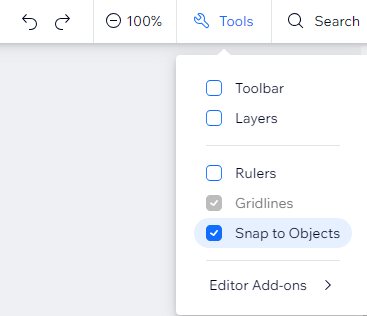
L'Éditeur Wix Mobile propose plusieurs outils intégrés pour rendre votre processus de conception plus rapide et plus précis. Vous pouvez trouver ces fonctionnalités dans le panneau Outils en haut à droite de l'Éditeur.

Utiliser la barre d'outils de l'Éditeur mobile
La barre d'outils de l'Éditeur mobile vous aide à effectuer rapidement des actions basiques. Utilisez-la pour copier, coller, dupliquer ou supprimer des éléments de votre page. Vous pouvez également ajuster les paramètres des éléments tels que la taille, la position et l'alignement.
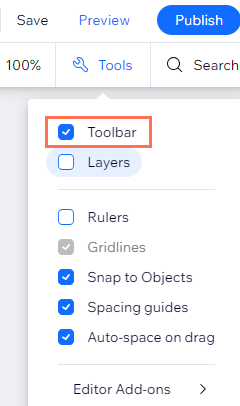
Après avoir activé la barre d'outils à partir du panneau Outils, vous la trouverez sur le côté droit de l'éditeur.

Pour activer la barre d'outils :
- Cliquez sur Outils
 en haut à droite de l'Éditeur mobile.
en haut à droite de l'Éditeur mobile. - Cochez la case Barre d'outils.

Utiliser le panneau Calques
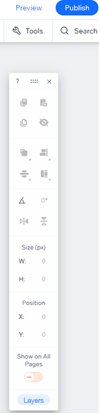
Le panneau Calques vous montre tous les éléments de votre page. Le panneau est divisé par les parties principales de votre page (en-tête, page et pied de page) afin que vous puissiez facilement trouver les éléments dont vous avez besoin.
Après avoir activé le panneau Calques, celui-ci apparaît en tant que panneau flottant que vous pouvez faire glisser n'importe où dans l'Éditeur mobile. Vous pouvez l'activer en cliquant sur l'icône Calques  en bas à gauche de l'Éditeur.
en bas à gauche de l'Éditeur.

Utiliser les règles horizontale et verticale
En utilisant les règles horizontale et verticale, vous pouvez placer avec précision des éléments sur votre site. Positionnez vos éléments à des emplacements spécifiques (en pixels) et ajoutez des guides pour vous aider à marquer ces emplacements.
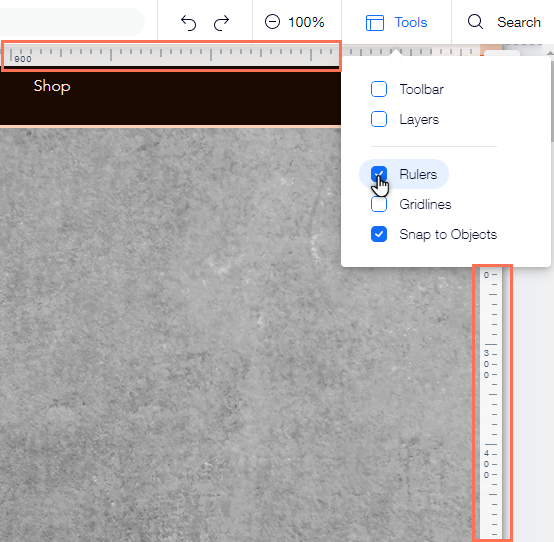
Après avoir activé les règles à partir du panneau Outils, vous pouvez voir la règle horizontale en haut et la règle verticale sur le côté droit.
Pour activer les règles :
- Cliquez sur Outils
 en haut à droite de l'Éditeur mobile.
en haut à droite de l'Éditeur mobile. - Cochez la case Règles.

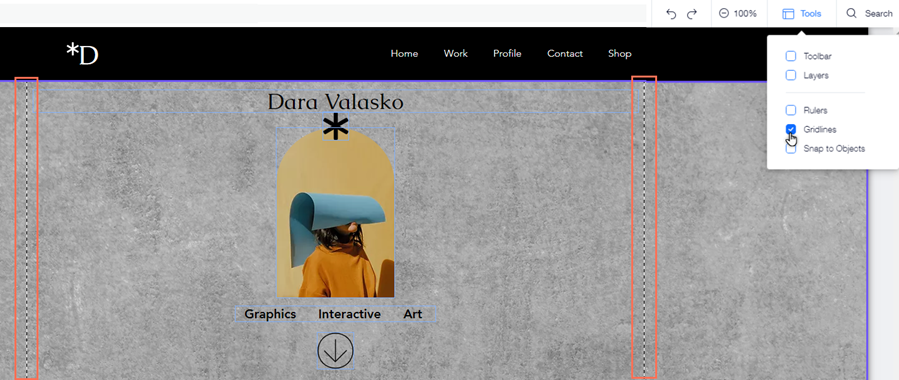
Utiliser les grilles
Les grilles sont les lignes pointillées à l'intérieur de votre éditeur mobile qui peuvent vous aider à créer la mise en page de votre site correctement. Les lignes verticales de la grille sont particulièrement utiles, car elles affichent la largeur maximale de votre page sur les tablettes et les petits appareils.
Utilisez les grilles pour vous assurer que votre contenu est visible sur toutes les tailles d'écran possibles. En fonction de vos besoins, vous pouvez les activer et les désactiver à tout moment.
Pour activer les grilles :
- Cliquez sur Outils
 en haut à droite de l'Éditeur mobile.
en haut à droite de l'Éditeur mobile. - Cochez la case Grilles.

Utiliser l'outil Aligner sur objets
L'outil Aligner sur objets vous aide à attacher des éléments les uns aux autres avec une précision totale.
Une fois que vous avez fait glisser un élément, des lignes violettes apparaissent afin de marquer les bordures d'autres éléments de cette page. Lorsque vous décidez de déposer l'élément que vous faites glisser, il « s'aligne » sur ces marqueurs dans un intervalle de 5 pixels.
Pour activer l'outil Aligner sur objets :
- Cliquez sur Outils
 en haut à droite de l'Éditeur mobile.
en haut à droite de l'Éditeur mobile. - Cochez la case Aligner sur objets.

Utiliser l'outil Espacement automatique lors du glissement
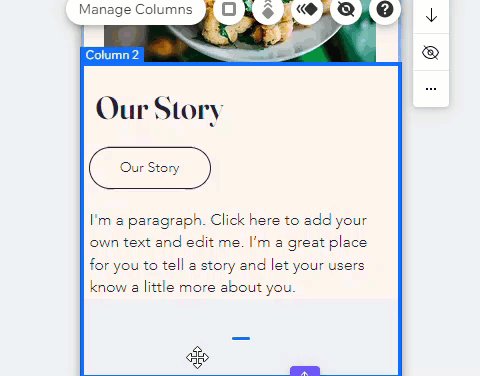
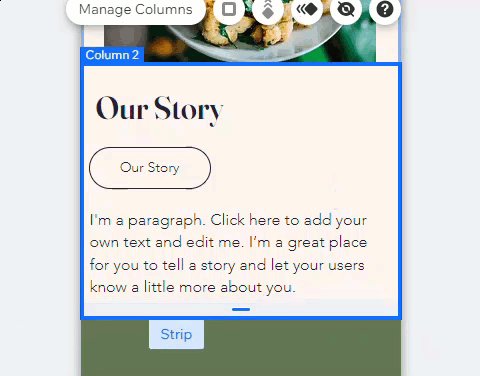
L'outil Espacement automatique lors du glissement ajuste automatiquement l'espace entre les éléments lorsque vous placez un élément dans l'espace entre eux. Cela vous permet de réorganiser les éléments en un clic, sans affecter le design général.
Par exemple, vous pouvez survoler un bouton et le faire glisser entre deux éléments de texte. Lorsqu'une ligne bleue apparaît, déposez le bouton et un espace égal sera créé de chaque côté des deux éléments de texte.
Important :
Cette fonctionnalité n'est pas encore disponible pour tous les utilisateurs.
Pour activer ou désactiver l'outil Espacement automatique lors du glissement :
- Cliquez sur Outils
 en haut à droite de l'Éditeur mobile.
en haut à droite de l'Éditeur mobile. - Cochez la case Espace automatique lors du glissement.

Utiliser l'outil Guide d'espacement
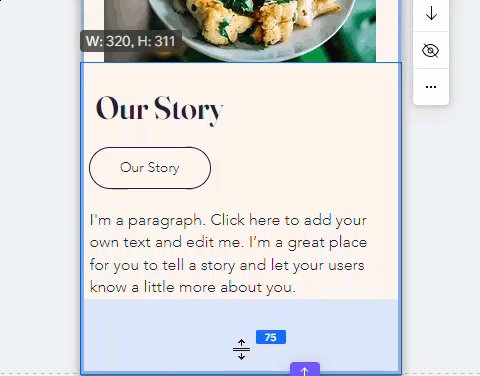
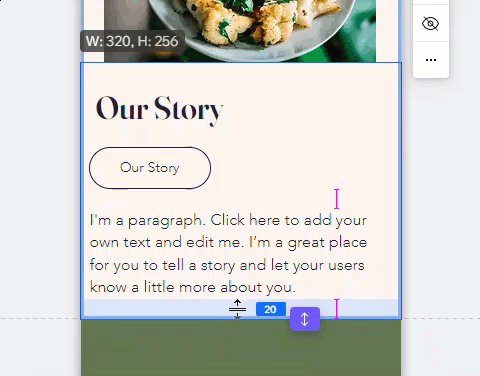
L'outil Guide d'espacement affiche une barre bleue personnalisable qui indique la taille de l'espacement en pixels et affiche des lignes roses qui indiquent quand la taille de l'espacement est égale à celle des autres écarts de votre section. Cet outil vous permet d'agrandir et de réduire l'espacement tout en conservant l'espacement ailleurs dans la section.
Prenez des décisions d'espacement précises et rapidement.
Important :
Cette fonctionnalité n'est pas encore disponible pour tous les utilisateurs.
Pour activer ou désactiver l'outil Guide d'espacement :
- Cliquez sur Outils
 en haut à droite de l'Éditeur mobile.
en haut à droite de l'Éditeur mobile. - Cochez la case Guide d'espacement.