Éditeur Wix: Utiliser le panneau des calques
4 min
Dans cet article
- Utiliser le panneau Calques
- Travailler avec des éléments en mode Dev
- FAQ
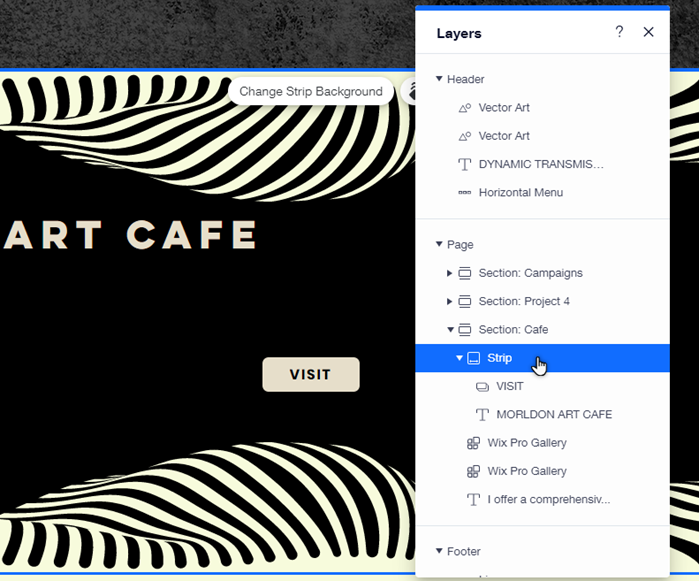
Le panneau Calques répertorie clairement tous les éléments de votre page. En fonction de la mise en page, le panneau est divisé en en-tête, page principale et pied de page, vous pouvez donc afficher et sélectionner des éléments pour les ajuster selon vos besoins.
Utiliser le panneau Calques
Utilisez le panneau Calques pour sélectionner et gérer les éléments de votre site. C'est un excellent moyen de localiser des éléments, ainsi que de les réorganiser en fonction de la structure et de l'alignement de votre site.
Pour utiliser le panneau :
- Accédez à votre éditeur.
- Cliquez sur Calques
 en bas à gauche de l'Éditeur.
en bas à gauche de l'Éditeur. - Cliquez sur En-tête, Page ou Pied de page pour afficher les éléments de cette zone.
- Localisez l'élément concerné dans la liste et cliquez dessus.
- Sélectionnez ce que vous voulez faire de l'élément :
- Déplacer l'élément en avant / en arrière :
- En avant : Sélectionnez Ctrl + ↑ sur votre clavier pour déplacer l'élément vers l'avant. (Ctrl + Maj + ↑ si vous souhaitez l'amener au premier plan)
- En arrière : Sélectionnez Ctrl + ↓ sur votre clavier pour déplacer l'élément vers l'arrière, (Ctrl + Maj + ↓ si vous souhaitez l'envoyer à l'arrière)
- Actualiser un élément : Si vous avez déplacé un élément en dehors de la zone d'affichage de l'éditeur, il n'est pas visible sur votre site en ligne et peut entraîner des problèmes de défilement. Apportez l'élément au centre de votre écran pour le déplacer et le gérer selon vos besoins.
- Sélectionnez l'élément concerné dans le panneau.
- Survolez l'icône Informations.
- Cliquez sur Élément plus récent.
- Personnaliser/ajuster l'élément : Cliquez sur l'élément dans votre Éditeur et utilisez les options disponibles pour ajuster le contenu, la mise en page et le design.
- Modifier l'ordre des éléments : Cliquez et faites glisser les éléments dans le panneau pour modifier leur ordre. C'est un moyen utile de vous assurer que l'ordre dans le panneau correspond à l'ordre visuel sur votre site.
- Déplacer l'élément en avant / en arrière :

Travailler avec des éléments en mode Dev
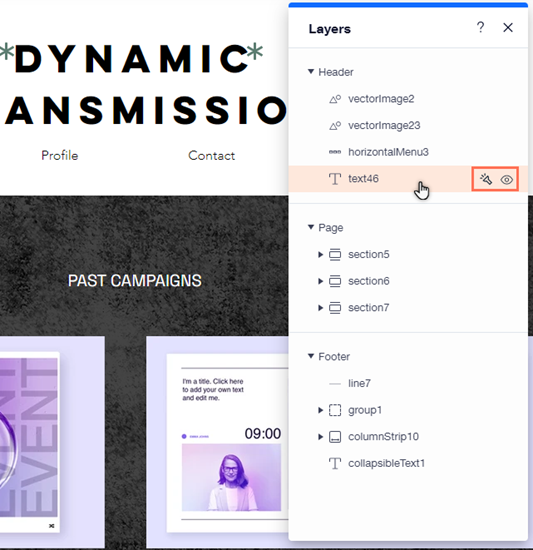
Avec le panneau Calques en mode développeur, vous avez encore plus de capacités lors de la modification de votre site, vous pouvez donc vous concentrer sur les éléments pertinents. Masquez temporairement un élément de votre Éditeur, ou concentrez-vous sur un seul élément en masquant l'autre contenu de votre page.
Le saviez-vous ?
Le panneau répertorie les éléments de votre page en fonction de leur ID que vous avez attribué dans le panneau Propriétés, et les éléments regroupés sont affichés sous leur ID de groupe.
Pour travailler avec le panneau en mode développeur :
- Accédez à votre éditeur.
- Cliquez sur Outils
 dans la barre supérieure.
dans la barre supérieure. - Sélectionnez Calques.
- Cliquez sur En-tête, Page ou Pied de page pour afficher les éléments de cette zone.
- Localisez l'élément concerné dans la liste et cliquez dessus.
- Sélectionnez ce que vous voulez faire de l'élément :
- Masquer temporairement un élément : Survolez l'élément dans le panneau Calques et cliquez sur l'icône Masquer dans l'Éditeur
 . Vous pouvez cliquer à nouveau sur l'icône pour afficher l'élément si nécessaire.
. Vous pouvez cliquer à nouveau sur l'icône pour afficher l'élément si nécessaire. - Se concentrer sur un élément : Cliquez sur l'icône Exposition
à côté de l'élément sur lequel vous souhaitez vous concentrer pour masquer tous les autres éléments de la page. Vous pouvez désactiver la mise en avant en cliquant à nouveau sur l'icône.
- Masquer temporairement un élément : Survolez l'élément dans le panneau Calques et cliquez sur l'icône Masquer dans l'Éditeur

Prochaine étape ?
- Lorsque vous sélectionnez un élément dans le panneau Calques, il est également sélectionné dans le panneau Propriétés. Cela vous permet de travailler avec les propriétés d'un élément placé derrière d'autres éléments, sans avoir à déplacer les éléments.
- Visitez le Centre de ressources Velo by Wix pour commencer et en savoir plus.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur l'utilisation du panneau Calques dans votre Éditeur et avec le mode développeur.
Combien d'éléments puis-je sélectionner à la fois dans le panneau ?
Où puis-je trouver des éléments qui sont attachés à une section / des conteneurs, ou qui font partie d'un groupe ?
Le fait de masquer des éléments/l'utilisation de la fonction Mise en avant en mode développeur affecte-t-il mon site en ligne ?

