Éditeur Wix : Modifier votre OG: Image
3 min
Dans cet article
- Changer l'og: image pour une page
- Changer l'og: image pour un site
- FAQ
Choisissez la miniature à afficher lorsque vous partagez votre site sur Facebook, X ou d'autres réseaux sociaux. Vous pouvez définir une og:image différente pour chaque page de votre site, ou une image pour l'ensemble du site.
Changer l'og: image pour une page
Définissez une og:image unique pour chaque page ou une page individuelle de votre site. Faites ressortir chaque page du reste et créez une expérience de partage social personnalisée.
Pour modifier l'image og: d'une page individuelle:
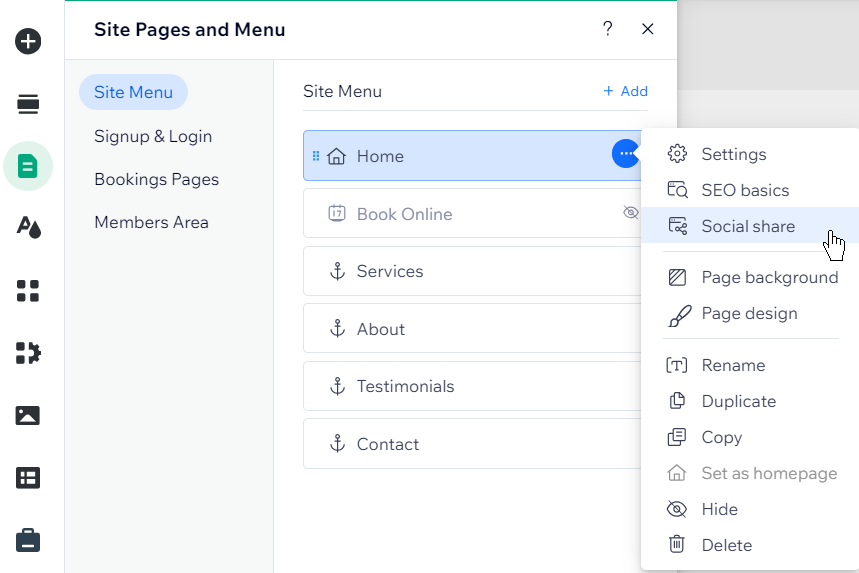
- Cliquez Pages et menu à gauche de l'éditeur.

- Survolez la page concernée et cliquez sur l'icône Plus d'actions
 .
. - Sélectionnez Partage social.
- Cliquez sur Télécharger image .
- (Dans le gestionnaire de médias) Sélectionnez une image ou cliquez sur + Importer un média pour en importer un nouveau.
- Cliquez sur Ajouter à la page .
- Publiez votre site.

Le saviez-vous ?
Vous pouvez également paramétrer les paramètres og:title et og:description de la page dans les paramètres de partage social.
Changer l'og: image pour un site
Vous pouvez également définir une og:image pour chaque page de votre site afin de renforcer votre marque et offrir une expérience de partage cohérente.
Pour modifier l'image og: pour l'ensemble de votre site :
- Ouvrir les paramètres de votre site.
- Faites défiler la page jusqu'à Site et domaine et cliquez sur Paramètres du site internet.
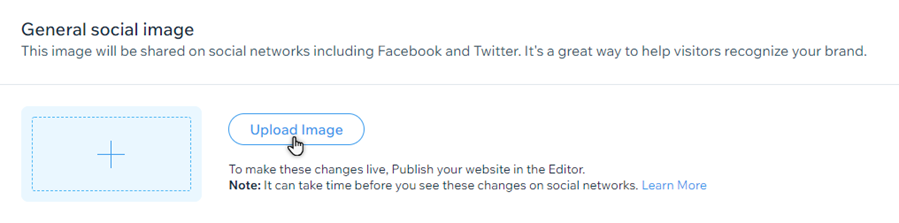
- Faites défiler vers le bas jusqu'à Image sociale générale et cliquez sur Importer une image.
- (Dans le gestionnaire de médias) Sélectionnez une image ou cliquez sur + Importer un média pour en importer un nouveau.
- Cliquez sur Ajouter une icône.
- Cliquez sur Enregistrer en haut à droite.
- Accédez à votre Éditeur et publiez votre site.

FAQ
Sélectionnez une question pour en savoir plus sur og:images.
Mes images doivent-elles avoir une taille spécifique ?
Que se passe-t-il si je n'ajoute pas d'og:image pour une page ?
Quelle image s'affiche lorsque je partage un post de blog sur Facebook ?

