Éditeur Wix : Utiliser et personnaliser votre thème de couleurs
6 min
Dans cet article
- Comment fonctionnent les couleurs du thème sur votre site
- Choisir un thème de couleurs
- Personnaliser votre thème de couleurs
- Définir des couleurs par défaut pour les éléments
- Appliquer manuellement les couleurs du thème aux éléments
La création d'une combinaison de couleurs est une étape importante dans le processus de conception de votre site. Lorsqu'elles sont utilisées de manière cohérente, ces couleurs donnent le ton à vos visiteurs et les présentent à votre marque.
Votre thème de couleurs est automatiquement utilisé sur votre site et dans les éléments « Thématiques » du panneau Ajouter. Vous pouvez également appliquer les couleurs de votre thème à n'importe quel élément de votre site.
Comment fonctionnent les couleurs du thème sur votre site
Les couleurs du thème que vous choisissez sont affichées dans la palette de couleurs - où vous pouvez modifier la couleur des éléments individuellement. En plus d'apparaître dans le sélecteur, les couleurs sont également automatiquement attribuées et appliquées à certains éléments de votre site.
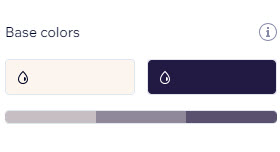
Couleurs de base
Les couleurs de base sont utilisées pour les arrière-plans et le texte sur votre site. Si vous avez ajouté des applis Wix (par exemple, Wix Boutique, Wix Blog, etc.) à votre site, ces pages utilisent les mêmes couleurs d'arrière-plan et de texte.
Dans la plupart des cas, la couleur la plus claire (1) est utilisée pour l'arrière-plan tandis que la plus sombre (2) est pour le texte. Un dégradé est automatiquement créé, afin que vous puissiez ajuster les teintes si nécessaire.
Nous vous recommandons de sélectionner une paire très contrastée, afin que les informations de votre site soient faciles à lire.

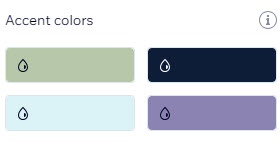
Couleurs d'accentuation
Encouragez les visiteurs à interagir avec votre site en sélectionnant des couleurs d'accentuation attrayantes. Ces couleurs sont utilisées pour les éléments secondaires et décoratifs tels que les liens, les boutons et les éléments de menu. Elles apparaissent également dans des éléments assortis au thème comme les boutons et les boîtes, ainsi que dans les pages relatives aux applis Wix (ex. Wix Boutique, Wix Blog, etc.)

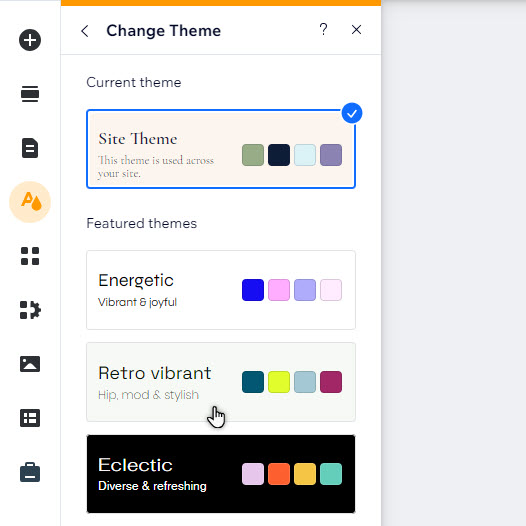
Choisir un thème de couleurs
Il existe une variété de thèmes prédéfinis que vous pouvez appliquer à votre site, qui incluent à la fois du texte et des couleurs. Nos thèmes ont été soigneusement créés avec des couleurs complémentaires pour couvrir un large éventail de styles et de besoins de design.
Pour choisir et personnaliser un thème de couleurs :
- Cliquez sur Design du site
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Changer de thème sous Thème du site.
- Parcourez les préréglages et cliquez pour en sélectionner un nouveau.

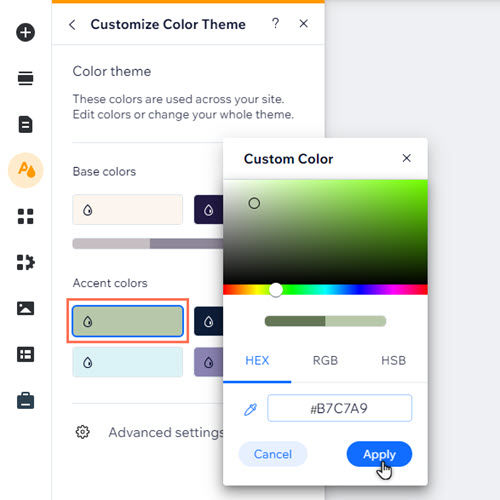
Personnaliser votre thème de couleurs
Vous pouvez personnaliser le thème de couleurs du site en fonction de l'esthétique de votre marque. Choisissez de nouvelles couleurs et ajustez la teinte des couleurs de base pour obtenir l'aspect que vous souhaitez.
Pour personnaliser votre thème de couleurs :
- Cliquez sur Design du site
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Thème de couleur sous Personnaliser le design de votre site.
- Choisissez la façon dont vous souhaitez modifier le thème :
- Modifier les couleurs du thème :
- Cliquez sur la couleur que vous souhaitez modifier dans le panneau.
- Sélectionnez une nouvelle couleur en utilisant le curseur pour trouver et sélectionner une nouvelle couleur, ou en saisissant la couleur exacte dans les valeurs HEX, RGB ou TSV.
- Cliquez sur Appliquer.
- Ajustez la teinte des couleurs de base de votre thème :
- Cliquez sur la teinte correspondante sur le dégradé de la couleur de base.
- Utilisez les curseurs pour ajuster la saturation et la luminosité à votre convenance.
- Cliquez sur Appliquer.
- Modifier les couleurs du thème :

Définir des couleurs par défaut pour les éléments
Après avoir choisi et personnalisé votre thème de couleurs, vous pouvez définir des couleurs de thème par défaut pour certains éléments de votre site. C'est un excellent moyen de renforcer votre marque et de vous assurer que les éléments se complètent.
Pour définir des couleurs par défaut pour les éléments :
- Cliquez sur Design du site
 à gauche de l'éditeur.
à gauche de l'éditeur. - Survolez Thèmes de couleurs et de textes et cliquez sur Personnaliser.
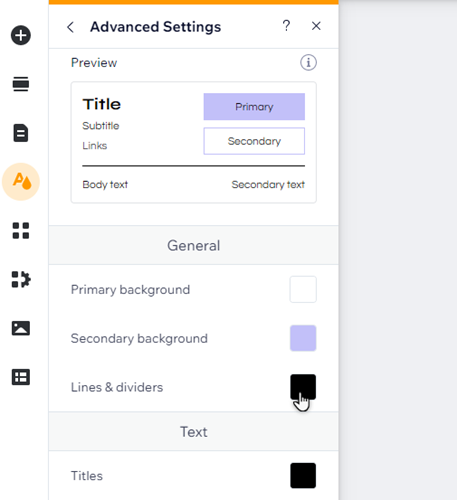
- Cliquez sur Paramètres avancés.
- Cliquez sur la case de couleur à côté de l'élément concerné pour attribuer une couleur :
- Général : Choisissez les couleurs que vous souhaitez utiliser pour les arrière-plans principaux et secondaires de votre site, ainsi que les lignes et les séparateurs.
- Texte : Appliquez les couleurs de votre choix à différents types de texte sur votre site, y compris les sous-titres et les liens.
- Boutons : Définissez les couleurs que vous souhaitez utiliser sur les boutons principaux et secondaires. Vous pouvez choisir une couleur pour chaque état de bouton (normal, survol ou désactivé) séparément.

Appliquer manuellement les couleurs du thème aux éléments
Vous pouvez appliquer les couleurs du thème à tout autre élément de votre site. Elles sont enregistrées dans la palette de couleurs du panneau Design de l'élément, il est donc encore plus facile de créer un design cohérent.
Pour appliquer une couleur de thème à un élément :
- Cliquez sur l'élément dans votre Éditeur.
- Cliquez sur l'icône Design
.
- Cliquez sur Personnaliser le design (si affiché).
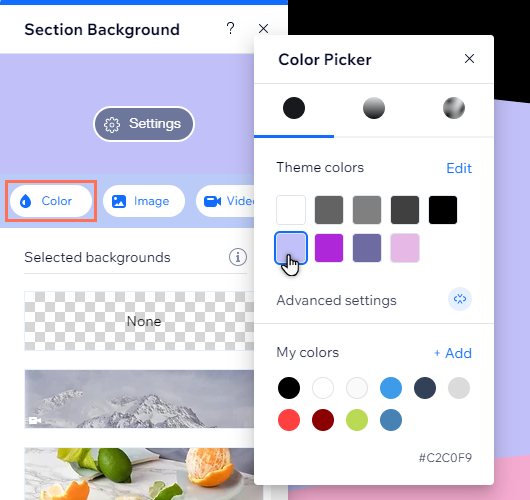
- Cliquez sur les paramètres de couleur.
- Cliquez sur la case de couleur.
- Sélectionnez une couleur de thème dans la palette de couleurs.

Remarques :
- Vous pouvez enregistrer des couleurs personnalisées qui ne font pas partie de votre thème dans la palette de couleurs en cliquant sur + Ajouter à côté de Mes couleurs.
- Dans certains panneaux, tels que les arrière-plans de sections, vous pouvez uniquement ajouter des couleurs à Mes couleurs et vous ne pouvez pas les supprimer ou les remplacer, tandis que dans d'autres, comme les conteneurs d'onglets, le panneau s'appelle Couleurs personnalisées et vous pouvez à la fois ajouter et supprimer des couleurs.
En outre, les éléments assortis dans le panneau Ajouter de l'Éditeur Wix comportent déjà les couleurs de votre thème (ex. boutons, boîtes et lignes assortis), vous n'avez donc pas à vous soucier de les ajuster manuellement pour les adapter à votre site.

