Éditeur Wix : Personnaliser votre pop-up
9 min
Dans cet article
- Ajuster la mise en page d'un pop-up
- Configurer la superposition de la fenêtre pop-up
- Configurer l'arrière-plan de la fenêtre pop-up
- Personnaliser le bouton de fermeture du pop-up
- Personnaliser l'icône X
Personnalisez votre pop-up pour qu'il ait l'aspect que vous souhaitez. Vous pouvez choisir une superposition pour couvrir la page autour du pop-up, définir la position du pop-up et modifier l'arrière-plan pour créer un design unique à votre marque.

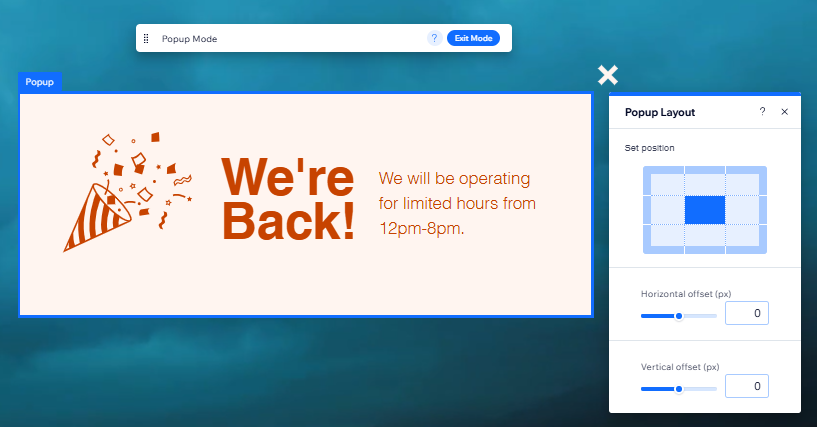
Ajuster la mise en page d'un pop-up
Configurez l'endroit où le pop-up apparaît sur votre page. Vous pouvez choisir un angle de la page où il doit apparaître, et ajuster la distance du pop-up depuis les bords de l'écran (offset).
Pour choisir la mise en page de votre pop-up :
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Pop-up.
- Cliquez sur le pop-up correspondant pour l'ouvrir.
- Sélectionnez le pop-up dans l'Éditeur.
- Cliquez sur l'icône Mise en page
 .
. - Choisissez comment vous souhaitez ajuster la mise en page :
- Définir la position : Cliquez sur un rectangle sur la grille pour définir la position de votre pop-up sur la page.
- Marge horizontale : Déplacez la fenêtre vers la gauche ou la droite de l'écran.
- Marge verticale : Déplacez la fenêtre vers le haut ou le bas sur l'écran.

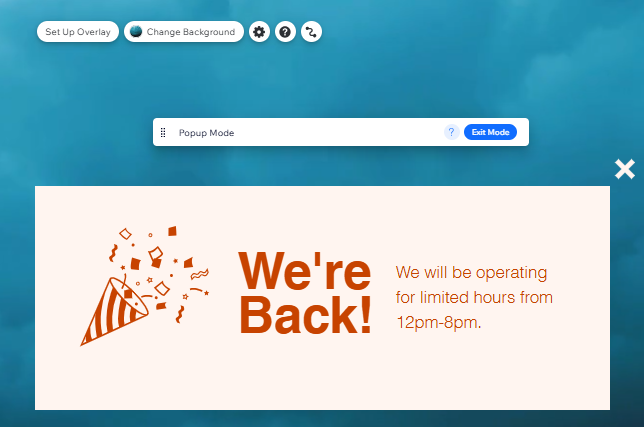
Configurer la superposition de la fenêtre pop-up
Votre superposition est l'espace autour du pop-up qui bloque le reste de votre site. Cela aide les visiteurs à se concentrer sur le message de votre pop-up. Choisissez si les visiteurs de votre site peuvent cliquer sur la superposition pour fermer la fenêtre pop-up.
Pour configurer la superposition :
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Pop-up.
- Cliquez sur le pop-up correspondant pour l'ouvrir.
- Cliquez n'importe où en dehors de la fenêtre pop-up pour sélectionner cette zone.
- Sélectionnez ce que vous voulez faire ensuite :
- Décidez si les visiteurs cliquent sur la superposition pour fermer la fenêtre pop-up :
- Cliquez sur Configurer la superposition.
- Activez ou désactivez le curseur Cliquer pour fermer la fenêtre pop-up .
Remarque : Si vous désactivez cette option, assurez-vous d'avoir une icône « X » ou un bouton « Fermer » sur votre pop-up.
- Personnalisez le design de la superposition :
- Cliquez sur Modifier arrière-plan survol.
- Choisissez entre une couleur, une image ou un arrière-plan vidéo.
- (Facultatif) Cliquez sur Paramètres pour ajuster la superposition.
Suggestion : Vous pouvez ajuster l'opacité des arrière-plans de couleurs et d'images. Nous vous recommandons de rendre la superposition légèrement transparente afin que vos visiteurs puissent toujours voir la page derrière le pop-up, mais comprendre qu'elle est bloquée.
- Décidez si les visiteurs cliquent sur la superposition pour fermer la fenêtre pop-up :

Superpositions sur votre site optimisé pour mobile :
- Il n'est pas possible de modifier votre superposition de pop-up sur la version mobile de votre site.
- Si vous ajoutez une couleur ou une image superposée sur votre ordinateur, elle est automatiquement appliquée à votre site mobile. Toutefois, si vous ajoutez une superposition vidéo, elle sera convertie en image fixe à partir de la vidéo sur la version mobile de votre site.
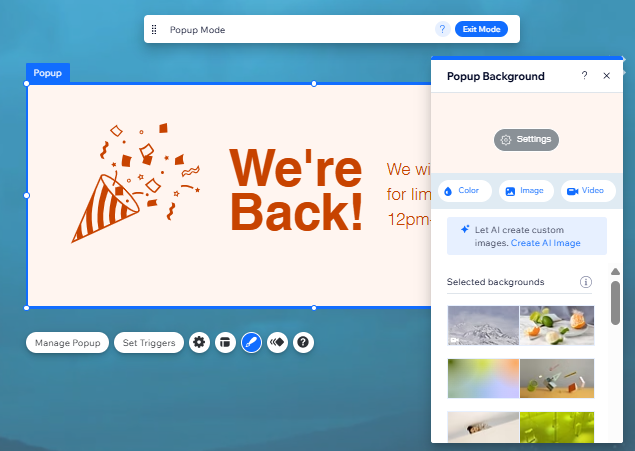
Configurer l'arrière-plan de la fenêtre pop-up
Choisissez d'avoir une couleur, une image ou une vidéo d'arrière-plan sur votre pop-up. Selon le type que vous choisissez, vous pouvez également ajuster des paramètres tels que la visibilité et la mise à l'échelle.
Pour choisir un arrière-plan pour votre pop-up :
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Pop-up.
- Cliquez sur le pop-up correspondant pour l'ouvrir.
- Sélectionnez le pop-up dans l'Éditeur.
- Cliquez sur l'icône Design
 .
. - Cliquez sur le type d'arrière-plan que vous souhaitez pour votre pop-up :
- Couleur : Sélectionnez une couleur dans la palette de couleurs, ou ajoutez et ajustez un superbe dégradé.
- Image : Sélectionnez votre propre image, une de Wix, ou Shutterstock.
- Vidéo : Sélectionnez une vidéo Wix gratuite ou importez la vôtre.
- (Facultatif) Cliquez sur Paramètres pour ajuster l'arrière-plan à votre convenance.

Personnaliser le bouton de fermeture du pop-up
Ajustez l'apparence et la mise en page du bouton sur lequel les visiteurs cliquent pour fermer votre pop-up. Vous pouvez choisir le texte, paramétrer l'alignement du texte du bouton et personnaliser son design pour les vues Standard et Survol afin de le faire ressortir.
Pour personnaliser le bouton Fermer :
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Pop-up.
- Cliquez sur le pop-up correspondant pour l'ouvrir.
- Sélectionnez le pop-up dans l'Éditeur.
- Cliquez sur le bouton Fermer.
- Choisissez comment personnaliser le bouton :
Modifier le texte qui apparaît sur le bouton :
Ajuster l'alignement du texte sur le bouton :
Personnaliser le design du bouton

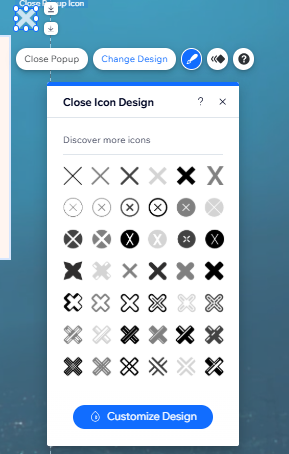
Personnaliser l'icône X
Si vous avez activé une icône X (fermer le pop-up) dans le panneau Paramètres du pop-up, vous pouvez ajuster son apparence en fonction de votre style. Choisissez parmi une gamme de designs et personnalisez la couleur, la visibilité et la bordure.
Pour personnaliser l'icône X :
- Accédez à votre éditeur.
- Cliquez sur Pages et menu
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Ouvrez la fenêtre pop-up correspondante.
- Cliquez sur le pop-up dans l'Éditeur.
- Cliquez sur l'icône Fermer la fenêtre pop-up (X).
- Cliquez sur l'icône Design
.
- Choisissez comment vous souhaitez personnaliser votre icône X :
- Sélectionnez un nouveau design : Cliquez sur un paramètre prédéfini dans le panneau pour définir un nouveau design pour l'icône.
- Personnalisez l'icône : Cliquez sur Personnaliser le design et modifiez l'icône comme vous le souhaitez :
- Couleur et opacité : Sélectionnez la couleur de l’icône dans le sélecteur de couleurs et utilisez le curseur pour la rendre plus ou moins visible.
- Bordure : Sélectionnez une couleur pour la bordure de l'icône et paramétrez sa largeur (en pixels).





 : Ajoutez des bordures au bouton pour créer un contraste avec votre pop-up. Sélectionnez une couleur, puis paramétrez la largeur pour qu'elle soit aussi grande ou aussi petite que vous le souhaitez.
: Ajoutez des bordures au bouton pour créer un contraste avec votre pop-up. Sélectionnez une couleur, puis paramétrez la largeur pour qu'elle soit aussi grande ou aussi petite que vous le souhaitez. : Choisissez l'apparence des angles de votre bouton. Vous pouvez ajuster chaque angle différemment et les rendre plus arrondis ou plus carrés.
: Choisissez l'apparence des angles de votre bouton. Vous pouvez ajuster chaque angle différemment et les rendre plus arrondis ou plus carrés. : Ajoutez des ombres à votre bouton pour un effet 3D sympa. Vous pouvez configurer la taille, la visibilité, l'angle, etc. pour lui donner plus d'impact.
: Ajoutez des ombres à votre bouton pour un effet 3D sympa. Vous pouvez configurer la taille, la visibilité, l'angle, etc. pour lui donner plus d'impact. : Personnalisez le texte de votre bouton avec des paramètres tels que la police, la taille et l'espacement. Vous pouvez également ajouter une mise en forme comme le gras et l'italique, et sélectionner la couleur.
: Personnalisez le texte de votre bouton avec des paramètres tels que la police, la taille et l'espacement. Vous pouvez également ajouter une mise en forme comme le gras et l'italique, et sélectionner la couleur.