Éditeur Studio : Une visite guidée
8 min
Dans cet article
- La toile
- La barre supérieure
- Les panneaux latéraux gauche
- Le panneau Inspecteur
- Barre de fils d'Ariane
- Des panneaux supplémentaires
Bienvenue sur Éditeur Studio, notre plateforme intuitive et avancée qui permet aux agences et aux entreprises de créer des sites d'exception.
Dans cet article, nous allons apprendre à connaître chaque partie de l'Éditeur Studio : ce que c'est, ce qu'il contrôle et comment il vous aide à travailler plus efficacement.
Accédez à notre Académie Wix Studio pour consulter d'autres webinaires, tutoriels et cours Wix Studio.
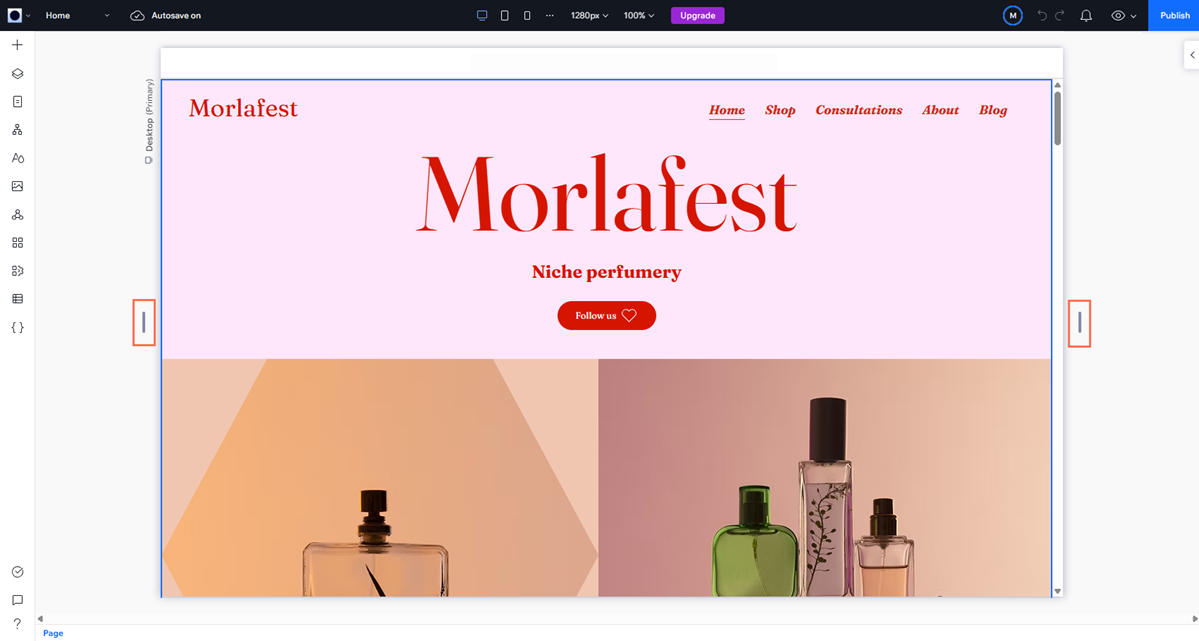
La toile
La toile fait référence à la page que vous concevez, en plein milieu de l'Éditeur.
Vous pouvez définir la taille par défaut de la zone de travail avec laquelle vous souhaitez travailler et faire glisser les poignées latérales pour voir à quoi ressemble la page lorsqu'elle est redimensionnée.

Cliquez sur un élément pour le sélectionner et ouvrir une barre d'outils d'options. Ces options varient en fonction de l'élément spécifique, vous aidant à le personnaliser selon vos besoins.

Vous pouvez survoler le libellé d'un élément pour sélectionner l'un de ses éléments parent à la place.

Faire pivoter les éléments sur la toile : 
Survolez un angle de l'élément jusqu'à ce qu'il se transforme en une icône de rotation. Cliquez et faites glisser pour faire pivoter l'élément à l'angle que vous souhaitez.

La barre supérieure
La barre supérieure comprend de nombreux outils utiles pour contrôler le site et votre vue sur la zone de travail.
Survolez le logo Wix Studio pour ouvrir un menu avec les actions sur le site, les options d'affichage et des raccourcis vers d'autres parties de votre compte.

Utilisez le menu déroulant de pages pour naviguer rapidement entre les pages du site. La liste est organisée par type de page (ex. pages de boutique, pages de membres) pour que vous puissiez trouver celui qu'il vous faut encore plus rapidement.

Au milieu de la barre supérieure, vous pouvez trouver tout ce qui concerne les points de rupture, le zoom et la taille de la toile. Cliquez sur les icônes de point de rupture pour voir et ajuster une page dans différentes tailles d'écran.
La taille de l'écran que vous voyez est la taille actuelle de la zone de travail. Il s'agit également de la taille d'édition par défaut pour le point de rupture sur lequel vous vous trouvez actuellement. Chaque point de rupture a sa propre taille par défaut que vous pouvez définir à ce qui vous convient.

Sur le côté droit, vous pouvez voir qui d'autre travaille actuellement sur ce site. Vous pouvez également consulter les notifications du site, annuler ou rétablir des actions, prévisualiser et publier.

Vous rencontrez des problèmes avec Zoom ?
Nous vous recommandons d'utiliser l'aperçu  , car il vous permet de simuler facilement de nombreuses tailles d'écran différentes.
, car il vous permet de simuler facilement de nombreuses tailles d'écran différentes.
 , car il vous permet de simuler facilement de nombreuses tailles d'écran différentes.
, car il vous permet de simuler facilement de nombreuses tailles d'écran différentes. Les panneaux latéraux gauche
Sur le côté gauche de l'Éditeur Studio, vous pouvez trouver les principaux panneaux avec lesquels vous travaillerez :
- Ajouter des éléments
 : Trouvez des centaines d'éléments à ajouter au site, qu'il s'agisse d'éléments de design ou d'applis professionnelles comme une boutique en ligne. Utilisez les onglets pour naviguer entre les différentes catégories.
: Trouvez des centaines d'éléments à ajouter au site, qu'il s'agisse d'éléments de design ou d'applis professionnelles comme une boutique en ligne. Utilisez les onglets pour naviguer entre les différentes catégories. - Calques
 : Affichez les calques et les éléments de la page, dans une hiérarchie de haut en bas. Lorsque vous sélectionnez un élément parent (ex. section, conteneur) dans le panneau, vous pouvez voir tous les éléments qu'ils contiennent, modifier leur ordre, les masquer et plus encore.
: Affichez les calques et les éléments de la page, dans une hiérarchie de haut en bas. Lorsque vous sélectionnez un élément parent (ex. section, conteneur) dans le panneau, vous pouvez voir tous les éléments qu'ils contiennent, modifier leur ordre, les masquer et plus encore. - Pages
 : Ajoutez de nouvelles pages, modifiez les paramètres de chaque page et supprimez celles dont vous n'avez plus besoin.
: Ajoutez de nouvelles pages, modifiez les paramètres de chaque page et supprimez celles dont vous n'avez plus besoin. - Sections globales
 : Ce panneau affiche toutes les sections globales, qui sont les sections que vous avez configurées pour apparaître sur plusieurs pages. Vous pouvez renommer, dupliquer, supprimer ou ajouter des sections globales aux pages sur lesquelles elles n'apparaissent pas.
: Ce panneau affiche toutes les sections globales, qui sont les sections que vous avez configurées pour apparaître sur plusieurs pages. Vous pouvez renommer, dupliquer, supprimer ou ajouter des sections globales aux pages sur lesquelles elles n'apparaissent pas. - Styles
 de site: Voir et ajuster la langue visuelle du site. Les styles de typographie, les couleurs et les transitions de page que vous avez définis ici s'appliquent à l'ensemble du site.
de site: Voir et ajuster la langue visuelle du site. Les styles de typographie, les couleurs et les transitions de page que vous avez définis ici s'appliquent à l'ensemble du site. - App Market
 : Parcourez des centaines d'applis dans le Wix App Market et trouvez celles qui répondent à vos besoins.
: Parcourez des centaines d'applis dans le Wix App Market et trouvez celles qui répondent à vos besoins. - Système de gestion de contenu (CMS)
 : Gérez le contenu, les collections et les pages dynamiques du site.
: Gérez le contenu, les collections et les pages dynamiques du site. - Code:
 Activez le mode développeur pour ajouter votre propre code au site de votre client.
Activez le mode développeur pour ajouter votre propre code au site de votre client.

Le panneau Inspecteur
Le panneau Inspecteur est le « centre de contrôle » pour chaque élément.
Une fois que vous avez sélectionné un élément sur la zone de travail, vous pouvez définir sa taille, sa position et son design à partir de ce panneau. Vous pouvez également appliquer des animations à l'élément ou ajouter une ancre, vous permettant de créer un lien direct vers celle-ci.

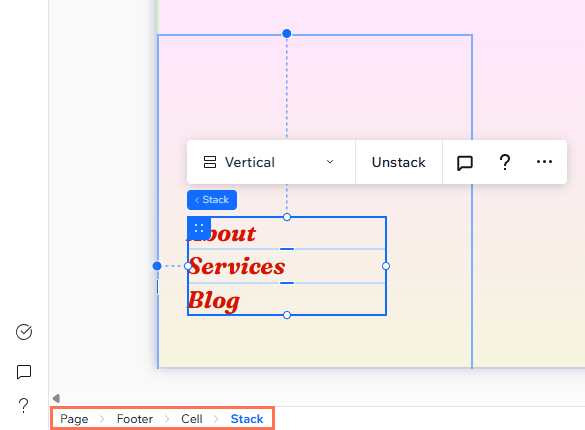
Barre de fils d'Ariane
Lorsque vous sélectionnez un élément sur la toile, une barre de fil d'Ariane dans le coin inférieur gauche affiche sa hiérarchie. Cela vous permet de voir (et de sélectionner) le parent, les grands-parents de l'élément, etc., ce qui vous permet de naviguer facilement entre les calques de la page.

Des panneaux supplémentaires
Enfin, il y a plusieurs panneaux en bas à gauche de l'Éditeur que vous devez connaître.
- Vérifier le site
: Ouvrez le curseur responsive pour vous assurer que le site de votre client s'affiche parfaitement sur tous les appareils, et utilisez l' Assistant d'accessibilité pour optimiser l'accessibilité du site.
- Commentaires
 : communiquez avec les coéquipiers qui travaillent également sur ce site, directement dans l'Éditeur Studio. Chaque page possède un tableau de commentaires distinct afin que vous puissiez laisser des commentaires spécifiques aux autres et leur poser des questions. En savoir plus sur les commentaires du site.
: communiquez avec les coéquipiers qui travaillent également sur ce site, directement dans l'Éditeur Studio. Chaque page possède un tableau de commentaires distinct afin que vous puissiez laisser des commentaires spécifiques aux autres et leur poser des questions. En savoir plus sur les commentaires du site. - Apprendre de la communauté
 : Obtenez toutes les informations dont vous avez besoin sans jamais quitter votre Éditeur. Vous pouvez rechercher des sujets, obtenir des tutoriels et accéder aux discussions de la communauté. En savoir plus sur Apprendre de la communauté.
: Obtenez toutes les informations dont vous avez besoin sans jamais quitter votre Éditeur. Vous pouvez rechercher des sujets, obtenir des tutoriels et accéder aux discussions de la communauté. En savoir plus sur Apprendre de la communauté. - Aide
 : Parcourez nos ressources, partagez des commentaires sur l'Éditeur Studio ou contactez l'Assistance.
: Parcourez nos ressources, partagez des commentaires sur l'Éditeur Studio ou contactez l'Assistance.
Travailler plus rapidement en utilisant nos raccourcis :
Consultez notre liste complète de raccourcis clavier, qui vous permettent d'effectuer des actions plus rapidement et plus efficacement.

