Éditeur Studio : Personnaliser le design des menus
8 min
Dans cet article
- Personnaliser le design des menus horizontaux
- Personnaliser le design des menus verticaux
- Personnaliser le design des menus ancres
- Personnaliser le design des menus hamburger
- Ajouter des forfaits d'animation
Dans l'Éditeur Studio, vous pouvez personnaliser l'aspect du menu dans les moindres détails. Accédez au panneau Inspecteur pour personnaliser le design du menu pour chaque état individuel (par exemple survol, sélectionné), en ajustant les paramètres tels que la couleur de remplissage, le style du texte, l'ombre et bien plus encore.
Vous utilisez des interactions de survol ?
Lorsque vous ajoutez une interaction de survol à un menu, elle n'apparaît pas sur les tablettes et les appareils mobiles. Vous pouvez ajouter une interaction de clic à la place si vous souhaitez qu'elle s'affiche sur tous les points de rupture.
Personnaliser le design des menus horizontaux
À partir du panneau Inspecteur, vous pouvez personnaliser le design des menus horizontaux pour trois états différents – Normal, Survol et Cliqué–afin que les visiteurs bénéficient d'une expérience de navigation plus interactive.
En fonction de l'élément prédéfini choisi, utilisez les options disponibles pour que le menu corresponde à l'apparence du site. Par exemple, certains menus horizontaux comprennent des boutons ou des séparateurs que vous pouvez personnaliser.
Pour personnaliser le design d'un menu horizontal :
- Sélectionnez le menu horizontal.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur. 
- Faites défiler jusqu'à Design.
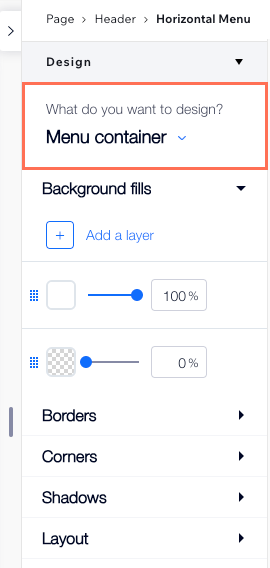
- Sélectionnez l'élément dont vous souhaitez personnaliser le design dans le menu déroulant :
- Conteneur du menu
- Éléments du menu
- Conteneur du sous-menu
- Éléments du sous-menu
- (Éléments du menu / sous-menu) Sélectionnez l'état correspondant : Normal, Survol ou Page actuelle.
- Personnalisez le design du menu à l’aide des options disponibles :
- Remplissage de l'arrière-plan : Modifiez la couleur d'arrière-plan du menu / du sous-menu et ajustez l'opacité à votre convenance. Si votre design comprend des séparateurs, vous pouvez ajouter de la couleur à partir d'ici.
- Bordures : Ajustez la largeur et la couleur des bordures du menu.
- Angles : Rendez les coins du menu / sous-menu plus ronds ou rectangulaires en ajustant le rayon.
- Ombres : Ajoutez une ombre au menu et personnalisez son angle, sa couleur, sa distance et plus encore.
- Texte : Ajustez le style et la mise en forme des éléments du menu et du sous-menu.
- Mise en page : Ajustez le remplissage autour des éléments du menu.

Suggestion :
Rendez le site de votre client plus attrayant sur les écrans plus petits en remplacement le menu horizontal par un menu latéral. À partir du panneau Calques, vous pouvez masquer le menu horizontal sur le(s) petit(s) point(s) de rupture, et le menu latéral sur le(s) grand(s) point(s) de rupture.
Personnaliser le design des menus verticaux
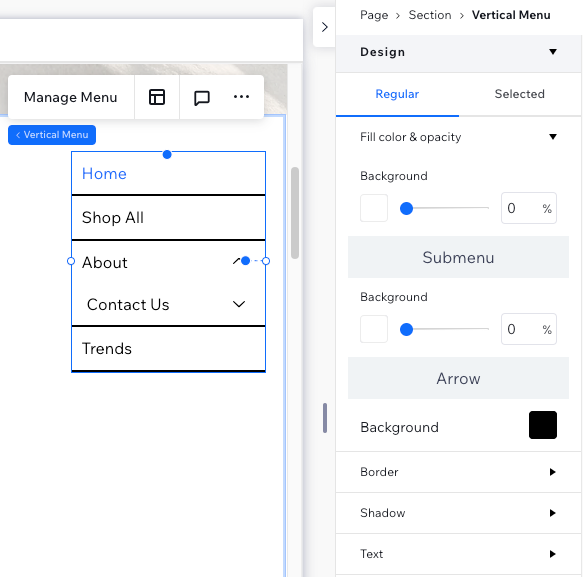
Vous pouvez concevoir des menus verticaux pour trois états différents (Normal, Survol et Sélectionné) afin que les visiteurs sachent toujours où ils se trouvent sur le site et l'élément qu'ils sont sur le point de sélectionner. Modifiez la couleur de remplissage du menu, du sous-menu/déroulant et de la flèche (le cas échéant) et personnalisez d'autres zones comme le texte, la bordure, l'ombre, etc.
Remarques :
- Les paramètres disponibles dépendent du menu spécifique que vous avez sélectionné dans le panneau Ajouter des éléments.
- Vous ne voyez pas l'option Survol ? Vous avez peut-être une ancienne version du menu sur le site. Découvrez comment mettre à jour la dernière expérience de menu.
Pour personnaliser le design d'un menu vertical :
- Sélectionnez le menu vertical.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur. 
- Faites défiler jusqu'à Design.
- Personnalisez le design du menu à l’aide des options disponibles :
- Couleur de remplissage et opacité : Modifiez la couleur d'arrière-plan du menu / sous-menu et ajustez l'opacité à votre goût. Si votre design comprend une flèche, vous pouvez ajouter de la couleur à partir d'ici.
- Bordure : Sélectionnez un style pour la bordure du menu et ajustez sa largeur et sa couleur.
- Ombre : Ajoutez une ombre au menu et personnalisez son angle, sa couleur, sa distance et plus encore.
- Texte : Ajustez le style et la mise en forme des éléments du menu et du sous-menu.
- Espacement : Ajustez l'espacement vertical entre les éléments du menu, ainsi que le décalage du texte et du sous-menu (en px).

Suggestion :
Vous pouvez épingler le menu vertical à la page pour qu'il reste flottant lorsque les visiteurs font défiler vers le haut et le bas.
Personnaliser le design des menus ancres
Choisissez ce que vous souhaitez afficher dans le menu ancre en sélectionnant un élément prédéfini dans le panneau Inspecteur. Vous pouvez afficher du texte, des boutons ou un élément prédéfini qui combine les deux. Un élément prédéfini vous permet même d'afficher le nom de l'ancre lorsque les visiteurs font défiler vers cette zone spécifique.
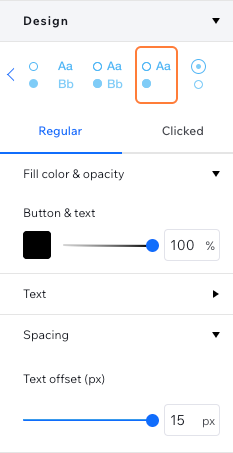
Vous pouvez ensuite personnaliser le design pour deux états distincts – Normal et Cliqué – afin que les visiteurs voient une indication claire de l'ancre qu'ils sont en train de visualiser.
Pour personnaliser le design d'un menu ancre :
- Sélectionnez le menu ancre.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur. 
- Faites défiler jusqu'à Design.
- Sélectionnez un élément prédéfini en haut de la page.
- Sélectionnez l'état concerné : Normal ou Cliqué.
- Personnalisez le design du menu à l’aide des options disponibles :
- Couleur de remplissage et opacité : Modifiez la couleur d'arrière-plan du menu / sous-menu et ajustez l'opacité à votre goût. Si votre design comprend une flèche, vous pouvez ajouter de la couleur à partir d'ici.
- Texte : Ajustez le style et la mise en forme des éléments du menu et du sous-menu.
- Espacement : Ajustez l'espacement vertical entre les éléments du menu, ainsi que le décalage du texte et du sous-menu (en px).

Personnaliser le design des menus hamburger
Les menus hamburger comprennent plusieurs éléments dont vous pouvez personnaliser le design selon vos besoins : le menu lui-même, son conteneur et les icônes qui l'ouvrent et le ferment.
Pour personnaliser le design d'un menu hamburger :
- Sélectionnez le menu hamburger.
- Choisissez la zone du menu dont vous souhaitez personnaliser le design :
Icône menu
Conteneur du menu
Le menu actuel
Le bouton « Fermer le menu »
Ajouter des forfaits d'animation
Vous avez un nouveau menu sur votre site ? Ajoutez un package d'animation aux éléments. Cela produit un effet lorsque les visiteurs survolent un élément du site en ligne.
Important :
Les forfaits d'animation ne peuvent être ajoutés qu'aux nouveaux menus. En savoir plus sur les nouveaux menus de l'Éditeur Studio.
Pour ajouter un forfait d'animation :
- Sélectionnez le menu dans votre Éditeur :
- Menus vertical et horizontal : Cliquez sur le menu.
- Menus latéraux :
- Cliquez sur l'icône menu.
- Sélectionnez Modifier le menu.
- Cliquez sur le menu.
- Cliquez sur l'icône Paramètres
.
- Sélectionnez l'animation que vous voulez.
- Soulignement : L'élément du menu est souligné.
- Lavez : Une couleur d'arrière-plan recouvre l'élément.
- puce : Une puce apparaît à côté de l'élément de menu.
- Vage : Une courbe de couleur d'arrière-plan remplit l'élément du menu.
- Cycle : Une couleur d'arrière-plan apparaît au milieu et se diffuse pour remplir l'élément.

Quelles couleurs sont utilisées ?
Les couleurs qui sont affichées dans l'animation sont extraites du design des éléments (à l'état de survol) :
- La couleur du texte de l'élément est utilisée dans les animations Soulignement et puces.
- La couleur de remplissage d'arrière-plan est utilisée dans les animations Remplissage d'arrière-plan.

