Éditeur Studio : Générer un sitemap visuel et des wireframes (maquettes fonctionnelles) pour un nouveau site
7 min
Dans cet article
- Étape 1 | Saisir les détails du site de votre client
- Étape 2 | Choisir quoi générer
- Étape 3 | Examiner le sitemap et le contenu dans l'Éditeur
Accélérez la planification de vos sites en utilisant notre outil de sitemap visuel généré par l'IA. Parlez-nous de l'entreprise et des objectifs de votre client et nous générerons un sitemap visuel avec des wireframes (maquettes fonctionnelles) que vous pourrez modifier et gérer.
Le contenu, les pages et les solutions professionnelles que vous voyez dans le sitemap visuel sont adaptés aux spécifications. Plus vous donnez de détails, plus les résultats sont précis.

Suggestion :
Comme différents clients peuvent nécessiter des flux de travail différents, nous proposons également d'autres façons de créer un site Studio – vous pouvez commencer avec une toile vierge, explorer notre variété de templates ou utiliser votre propre template personnalisé.
Étape 1 | Saisir les détails du site de votre client
Pour commencer, accédez à la page Sites de votre espace de travail. Vous pouvez ensuite choisir de créer un nouveau site avec un sitemap et des wireframes générés par l'IA, adaptés aux besoins uniques de vos clients.
Les seuls champs obligatoires sont le type de site (ex. boutique de vêtements en ligne) et une courte description. Cependant, vous pouvez partager de nombreux autres détails pour rendre le résultat plus précis en fonction de la demande de votre client.
Pour commencer à créer un nouveau site :
- Accédez aux sites dans votre espace de travail Wix Studio.
- Cliquez sur Créer un nouveau site en haut à droite.
- Sélectionnez Sitemap Studio et wireframes.
- Saisissez l'objet principal du site sous Quel est le type d'entreprise (ex. boutique de vêtements en ligne, studio de fitness, etc.)
- Choisissez la façon dont vous souhaitez remplir le reste du formulaire :
Remplir le formulaire manuellement
Compléter le formulaire avec l'IA
Vous pouvez également cliquer sur Passer aux templates en bas pour voir nos templates de site disponibles. Cependant, gardez à l'esprit que le texte et les pages que vous obtenez dans un template sont plus génériques.
Étape 2 | Choisir quoi générer
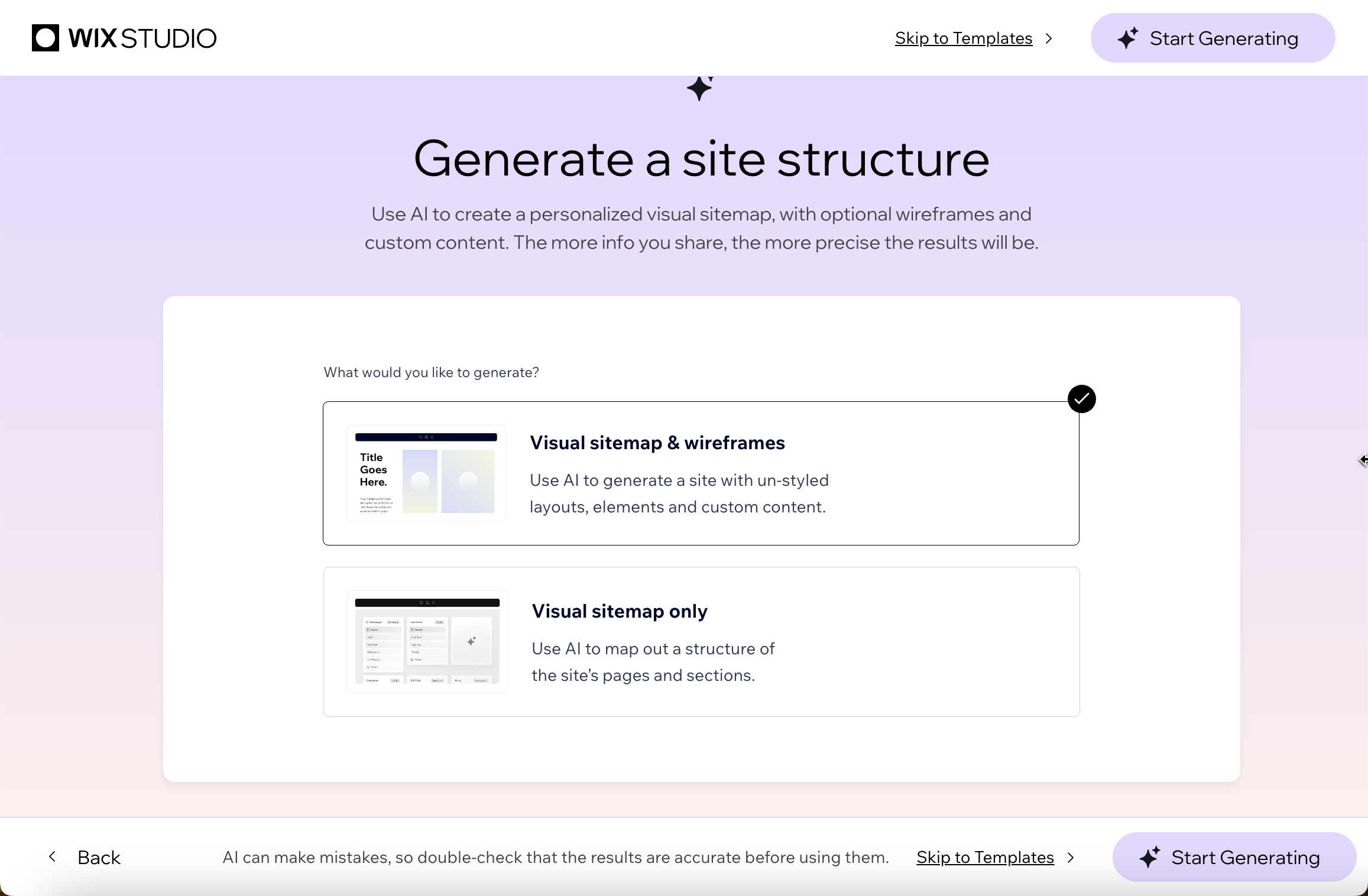
Avant de passer à l'Éditeur, décidez de ce que vous souhaitez que l'IA génère pour vous :
- Sitemap visuel et wireframes : L'IA génère la structure de pages et de sections pour vous, tout en créant également des wireframes pour faciliter votre design.
- Sitemap visuel uniquement : Si vous avez une vision très spécifique de votre design et que vous n'avez pas besoin de wireframe, vous pouvez choisir cette option. L’IA génère uniquement le sitemap – les pages et les sections apparaîtront vides, ce qui vous permettra de partir de zéro.
Sélectionnez l'option qui répond à vos besoins et cliquez sur Commencer à générer.

Étape 3 | Examiner le sitemap et le contenu dans l'Éditeur
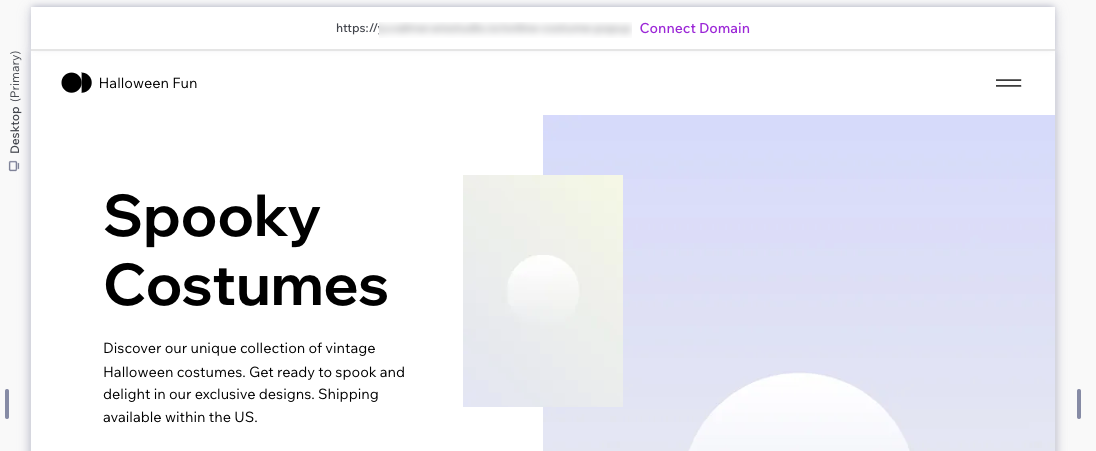
Une fois que vous avez cliqué sur Commencer à générer, l'IA se met au travail en créant le site de votre client. Vous êtes ensuite redirigé vers l'éditeur pour voir le résultat final : un sitemap complet avec des pages et des sections.
Le nouveau site peut également inclure des applis Wix. Par exemple, si vous décrivez un club de remise en forme, nous ajoutons automatiquement les applis Wix Réservations et Espace membres afin que vos clients puissent réserver des cours et se connecter à leur propre compte.
Votre point de départ dépend de ce que vous avez choisi de générer :
- Sitemap visuel et wireframes : Vous êtes redirigé vers la page d'accueil, qui comprend déjà des wireframes pertinents.
- Sitemap visuel uniquement : Vous êtes redirigé(e) pour voir le sitemap visuel afin que vous puissiez vérifier la structure. Quittez le panneau pour commencer à travailler sur votre design.
Remarque : Les pages liées aux applis Wix seront remplies d'éléments d'appli que vous pouvez personnaliser.
Sélectionnez ce que vous voulez faire ensuite :
Consulter et modifier le sitemap
Ajouter et personnaliser des éléments
Ajouter des solutions professionnelles Wix
Concevoir et modifier les wireframes

Vous avez déjà créé des sites sur Studio ?
Le panneau du sitemap visuel est disponible pour tous les sites de l'Éditeur Studio, y compris tous les sites que vous avez créés.




 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. au-dessus ou en dessous. Vous pouvez ajouter une section vide, une section globale, l'une de nos sections générales ou laisser l'IA en générer une pour vous.
au-dessus ou en dessous. Vous pouvez ajouter une section vide, une section globale, l'une de nos sections générales ou laisser l'IA en générer une pour vous.  en haut.
en haut. 
 sur le côté gauche de l'éditeur pour explorer notre gamme complète d'éléments.
sur le côté gauche de l'éditeur pour explorer notre gamme complète d'éléments. 

 sur le côté gauche de l'Éditeur pour explorer notre gamme complète d'applis.
sur le côté gauche de l'Éditeur pour explorer notre gamme complète d'applis.