Éditeur Studio : Dépannage des espaces et des barres de défilement horizontales
5 min
Dans cet article
- Étape 1 | Trouvez et repositionnez des éléments dans le panneau Calques
- Étape 2 | Vérifier les bords de la page
- Étape 3 | Modifiez le paramètre Contenu de débordement de la page
- Étape 4 | Vérifier la hauteur de la section
- Dépannage
Lorsque vous créez un site dans l'Éditeur Studio, vous remarquerez peut-être des espaces et des barres de défilement horizontales malveillants. Utilisez les étapes de cet article pour savoir ce que vous devez vérifier et vous assurer qu'elles n'apparaissent pas aux visiteurs sur quelle que taille d'écran.

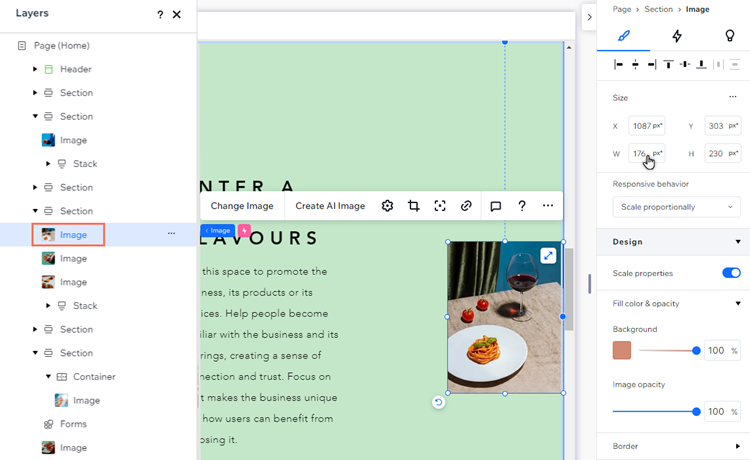
Étape 1 | Trouvez et repositionnez des éléments dans le panneau Calques
Si un élément se trouve en dehors de ses limites de section, un espace vide est automatiquement créé pour rendre l'élément entièrement visible. Utilisez le panneau Calques pour voir une liste des éléments de votre page, et cliquez sur chacun d'entre eux pour les vérifier et les repositionner si nécessaire.
Pour trouver et repositionner des éléments dans le panneau Calques :
- Cliquez sur Calques
 à gauche de l'éditeur.
à gauche de l'éditeur. - Sélectionnez un élément pour le trouver sur la page.
- Repositionnez l'élément à l'aide des outils suivants :
- Faites-le glisser et déposez-le au bon endroit.
- Utilisez les poignées pour diminuer la taille de l'élément.
- Ajuster les marges ou redimensionner l'élément dans le panneau Inspecteur
 .
.

Étape 2 | Vérifier les bords de la page
Bien qu'un élément puisse être positionné à l'intérieur d'une section, ses bords peuvent toujours traverser les limites de la page et créer un espace blanc et/ou une barre de défilement horizontale. Cela se produit souvent avec les éléments de texte.
Cliquez sur chaque section et survolez tous les éléments à proximité des bords de la page. Si l'une d'entre elles déborde, vous pouvez les déplacer ou les redimensionner selon vos besoins.

Étape 3 | Modifiez le paramètre Contenu de débordement de la page
Vous pouvez masquer le contenu de débordement d'une page pour éviter que les espaces blanc et les barres de défilement horizontales ne s'affichent automatiquement sur la page. Ce paramètre "coupe" les bords de la page, de sorte que tous les éléments (ou parties d'éléments) qui débordent sont rognés.
Pour modifier le paramètre du contenu de débordement :
- Sélectionnez le calque de la page :
- Accédez à la page correspondante.
- Cliquez sur Calques
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Page.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur l'onglet Design
 .
. - Sélectionnez Masquer dans le menu déroulant Contenu de débordement .

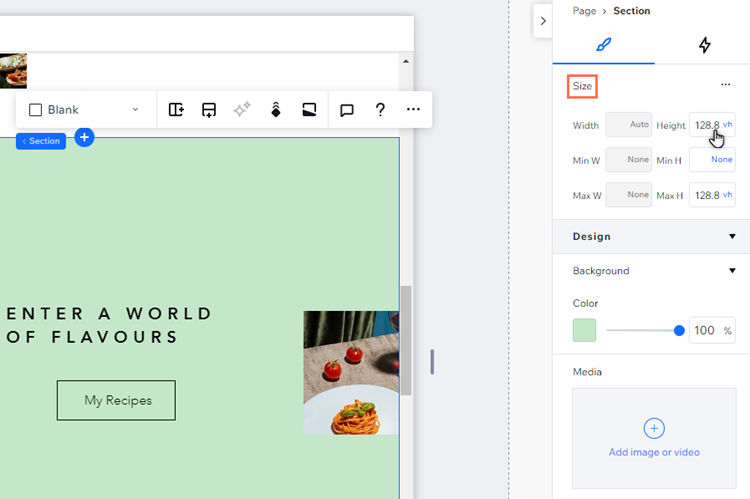
Étape 4 | Vérifier la hauteur de la section
La hauteur et/ou la hauteur minimale que vous avez définies pour une section ou une grille CSS peuvent créer un espace. Si vous utilisez le comportement « Ajuster à l'écran » ou la mesure vh (qui est relative à la hauteur de la fenêtre d'affichage), l'espace peut apparaître plus grand sur les écrans plus grands.
Vous pouvez utiliser le panneau Inspecteur pour vérifier la taille de la grille CSS et de la section, et modifier leur hauteur et/ou leur hauteur minimale si nécessaire.
Pour vérifier la hauteur de la section :
- Sélectionnez la section correspondante.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Vérifiez et ajustez les paramètres de hauteur et de H min . sous Taille.

Dépannage
Si vous voyez toujours des écarts indésirables sur le site en ligne de votre client, découvrez ce que vous pouvez faire d'autre pour les supprimer ou consultez ce tutoriel vidéo pour résoudre le problème.

