Éditeur Studio : Résoudre les problèmes d'espaces non souhaités dans une section
3 min
Dans cet article
- Supprimer l'espace
- Tutoriel vidéo
- FAQ
Si vous remarquez des écarts non nécessaires qui apparaissent dans une section de votre site en ligne, cela est souvent dû à la façon dont le comportement responsive est configuré pour votre section et ses éléments. Lorsqu'une section et ses éléments ont des paramètres responsive en conflit, des espaces peuvent apparaître lorsque la taille de l'écran change.

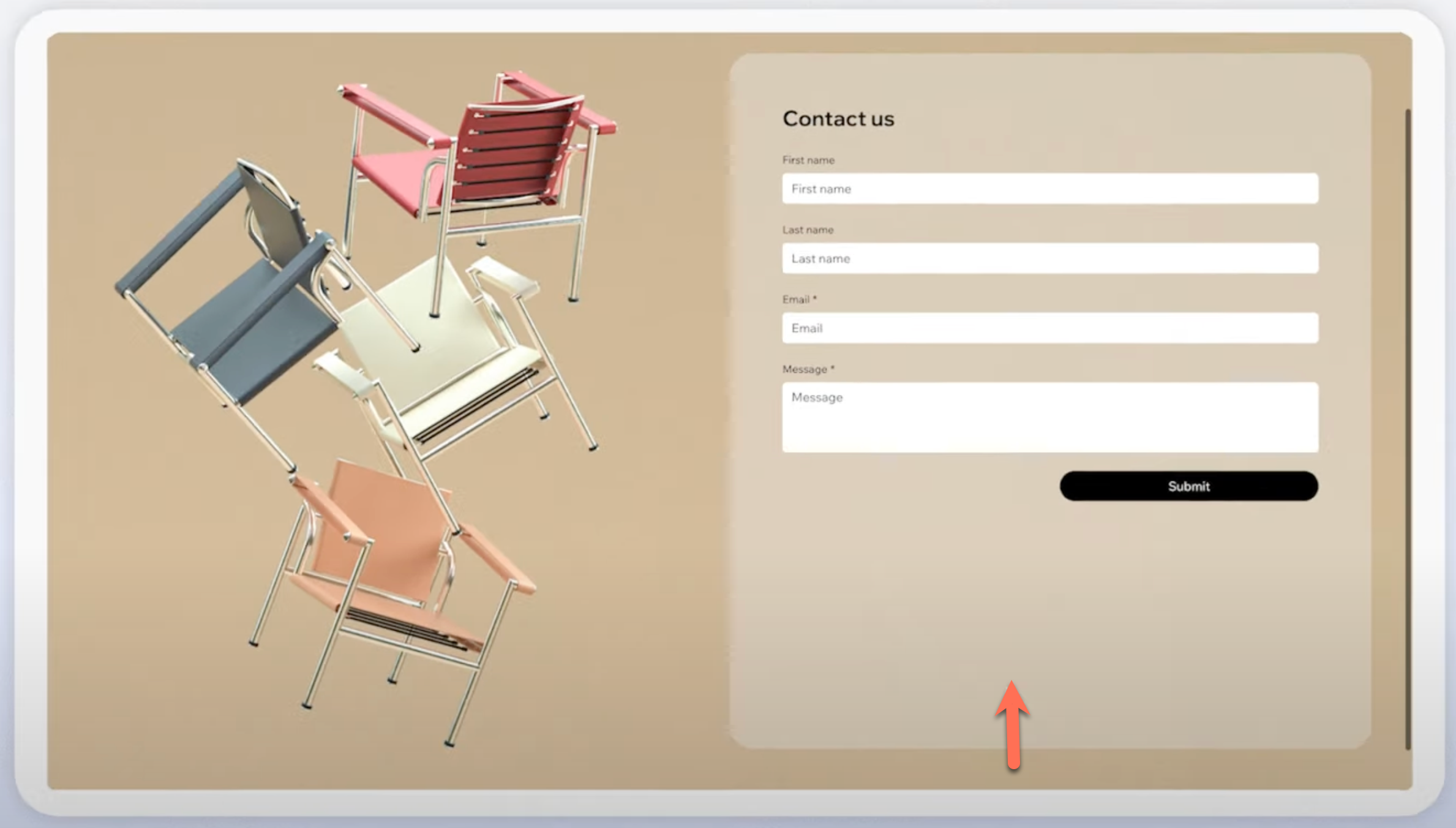
Dans l'exemple ci-dessus, le comportement responsive du formulaire est configuré sur largeur relative, ce qui signifie que sa largeur s'ajuste en fonction de la taille de son conteneur parent (ex. une cellule de grille), mais que sa hauteur reste fixe. La section, toutefois, est configurée pour être mise à l'échelle proportionnellement, de sorte que sa largeur et sa hauteur s'ajustent proportionnellement lorsque la taille de l'écran change. Cela crée un espace important sur les écrans plus grands à mesure que la section augmente, mais pas le formulaire.
En savoir plus sur les différents comportements responsive.
Supprimer l'espace
Vous devez d'abord vérifier le comportement responsive de l'élément et de la section pour voir s'ils sont alignés. Si les comportements responsive ne correspondent pas, modifiez-les comme indiqué ci-dessous.
Pour supprimer l'espace :
- Sélectionnez l'élément dans la section.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur. - Sélectionnez Largeur relative dans le menu déroulant Comportement responsive.
- Sélectionnez la section concernée.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur. - Sélectionnez Hauteur fixe dans le menu déroulant Comportement responsive.
Après avoir ajusté le comportement responsive, testez votre conception pour vous assurer qu'aucun écart n'apparaît sur les écrans plus grands en redimensionnant la toile.
Tutoriel vidéo
Regardez une démo en ligne qui résoudra ce problème.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus.
Que signifie le comportement responsive « hauteur fixe » ?
Puis-je utiliser « mettre à l'échelle proportionnellement » pour la section ?
Comment tester mon site sur différentes tailles d'écran ?
Que se passe-t-il si j'ai plusieurs éléments dans la section ?
Les grilles aident-elles à éviter les écarts ?

