Éditeur Studio : Créer un site réactif
4 min
Dans cet article
- Personnalisez vos designs par points de rupture
- Laisser l'IA rendre vos sections réactifs
- Redimensionnement automatique sur les points de rupture
- Adaptez le design de l'élément à tous les écrans
- Mise à l'échelle du texte automatique et manuelle
Le nouvel Éditeur Studio est la plateforme idéale pour les professionnels qui souhaitent créer des sites responsives qui s'affichent parfaitement sur tous les écrans et appareils. Avec ses fonctionnalités de pointe, la plateforme vous permet de créer des sites responsives, avec vitesse et précision.
Dans l'Éditeur Studio, vous trouverez une gamme d'outils soigneusement sélectionnés pour simplifier votre processus de conception, assurant la facilité, l'efficacité et des résultats exceptionnels pour vos projets.
Personnalisez vos designs par points de rupture
L'éditeur de Studio vous permet d'adapter les sites par point de rupture, pour qu'ils aient toujours fière allure. Les points de rupture sont des plages de largeur d'écran, qui représentent les écrans et les appareils que les visiteurs ont tendance à utiliser (ex. tablette, mobile).
L'Éditeur de Studio utilise un concept en cascade pour le design à travers les points de rupture. Les modifications que vous apportez sur des points de rupture plus grands se répercutent sur des points de rupture plus petits, mais les modifications que vous apportez sur des points de rupture plus petits n'affectent pas les points de rupture plus grands.

Laisser l'IA rendre vos sections réactifs
Rendez votre section réactive sur toutes les tailles d'écran en un seul clique, en utilisant la puissance de l'IA. L'outil responsive (IA) identifie les groupes d'éléments connexes et applique l'outil de mise en page idéal pour chaque groupe (ex pile, grid).
Redimensionnement automatique sur les points de rupture
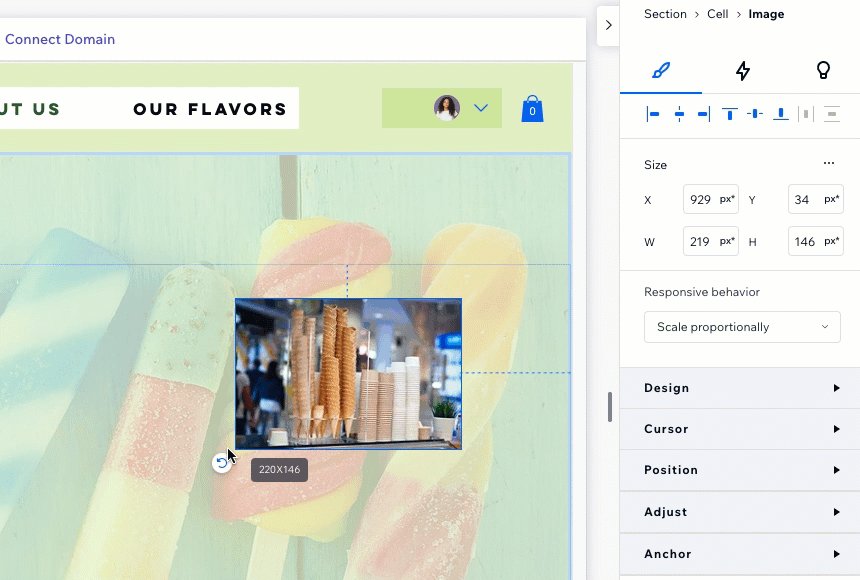
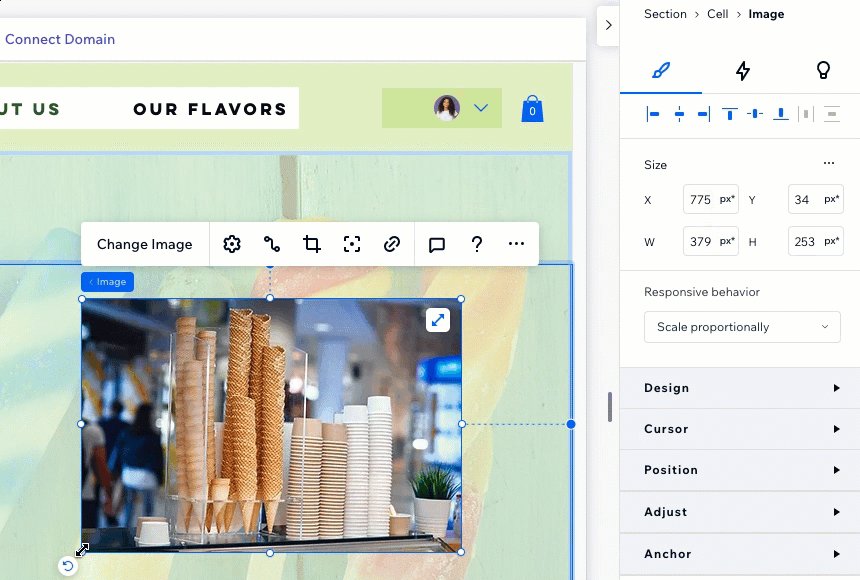
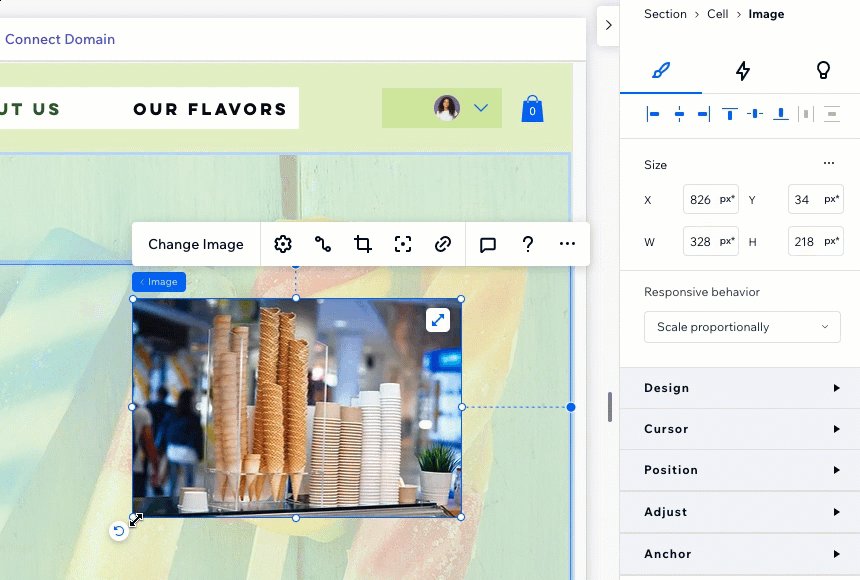
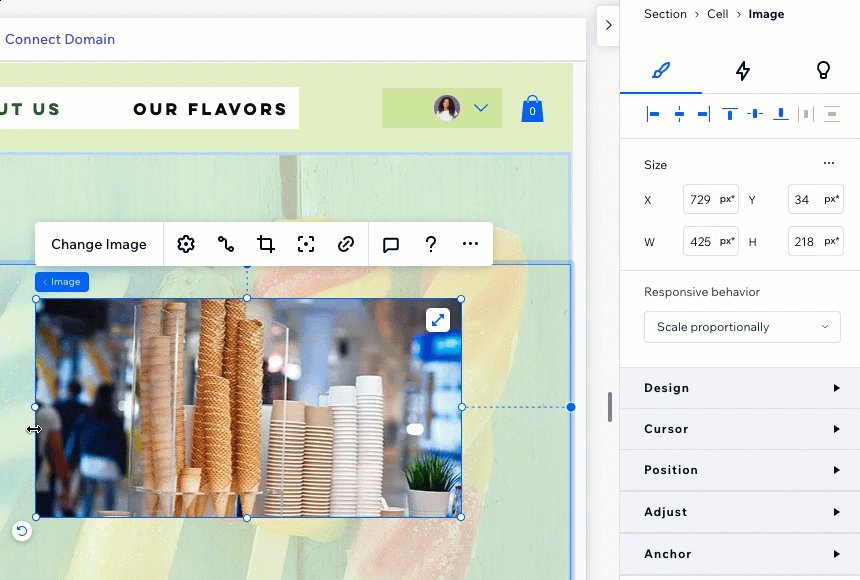
Lorsque vous concevez un site, vous voulez vous assurer que les éléments sont parfaits sur toutes les tailles d'écran. Modifiez la taille de l'élément en pixels et sélectionnez un comportement responsive pour s'occuper du reste.
Qu'est-ce que px* ?

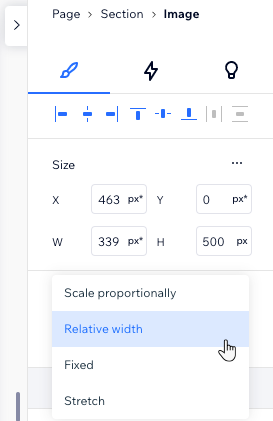
Chaque élément est livré avec un comportement responsive par défaut (ex. Mettre à l'échelle proportionnellement), qui contrôle la façon dont il est redimensionné sur d'autres écrans. Cela accélère vraiment le processus de conception, car vous n'avez pas à passer par tous les points de rupture pour paramétrer le dimensionnement.
À partir du panneau Inspecteur, vous pouvez modifier le comportement responsive d'un élément pour qu'il réponde mieux à vos besoins.

Adaptez le design de l'élément à tous les écrans
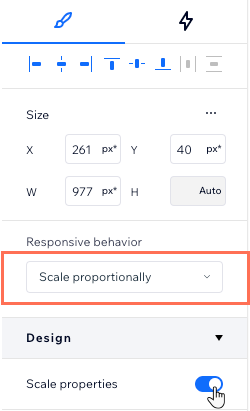
Lorsque vous mettez un élément à l'échelle proportionnellement, vous pouvez vous assurer que son design est idéal sur tous les écrans. Activez le curseur Propriétés de l'échelle dans la fenêtre inspecteur pour que cela se produise automatiquement.

C'est utile, par exemple, si votre élément a une bordure définie. La bordure peut sembler trop épaisse et trop envahissante sur les petits écrans, ou inexistante sur les grands écrans. Lorsque le curseur est activé, tout ce que vous avez à faire est de définir le design que vous souhaitez pour l'ordinateur.
Mise à l'échelle du texte automatique et manuelle
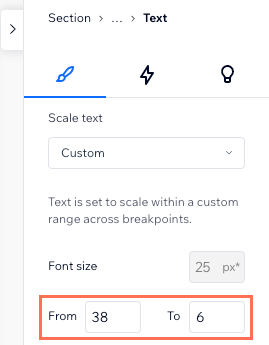
Dans l'Éditeur de Studio, le texte est configuré pour être automatiquement mis à l'échelle en fonction de la taille de l'écran. Vous choisissez la taille de police que vous souhaitez modifier sur ordinateur, nous nous occupons du reste. Vous pouvez définir des valeurs minimales et maximales pour que le texte ne soit jamais trop petit ou trop grand pour votre design.
Si vous avez besoin d'un contrôle plus précis de la mise à l'échelle du texte, sélectionnez Personnalisé à la place. Cela vous permet de définir la plage de tailles pour chaque points de rupture.