Éditeur Studio : Ajouter un élément HTML iFrame
4 min
Dans cet article
- Code d'intégration ou un site
- Ajuster la taille du contenu affiché
- Directives et limitations
- Directives
- Limites
Affichez du contenu visuel provenant de serveurs externes et d'autres sources dans un iFrame HTML. Créez un widget météo, un widget stock, un calendrier ou tout autre élément personnalisé qui vous vient à l'esprit. Vous pouvez intégrer un extrait de code ou une URL externe.

Code d'intégration ou un site
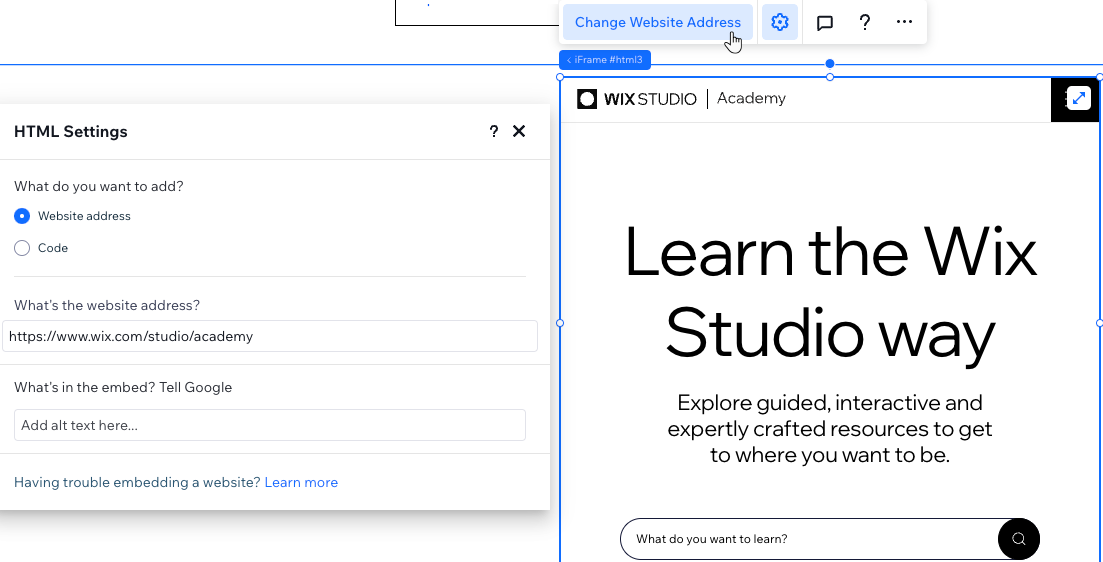
Ajoutez un iFrame au site de votre client directement à partir du panneau Ajouter des éléments. Choisissez si vous souhaitez intégrer du code ou un site, puis collez votre code / l'adresse web pour qu'il apparaisse dans le iFrame.
Important :
Assurez-vous de lire nos directives et limitations avant d'intégrer votre code.
Pour ajouter un iFrame HTML :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Intégrer et social.
- Sélectionnez un élément pour l'ajouter à la page, puis suivez les étapes correspondantes ci-dessous :
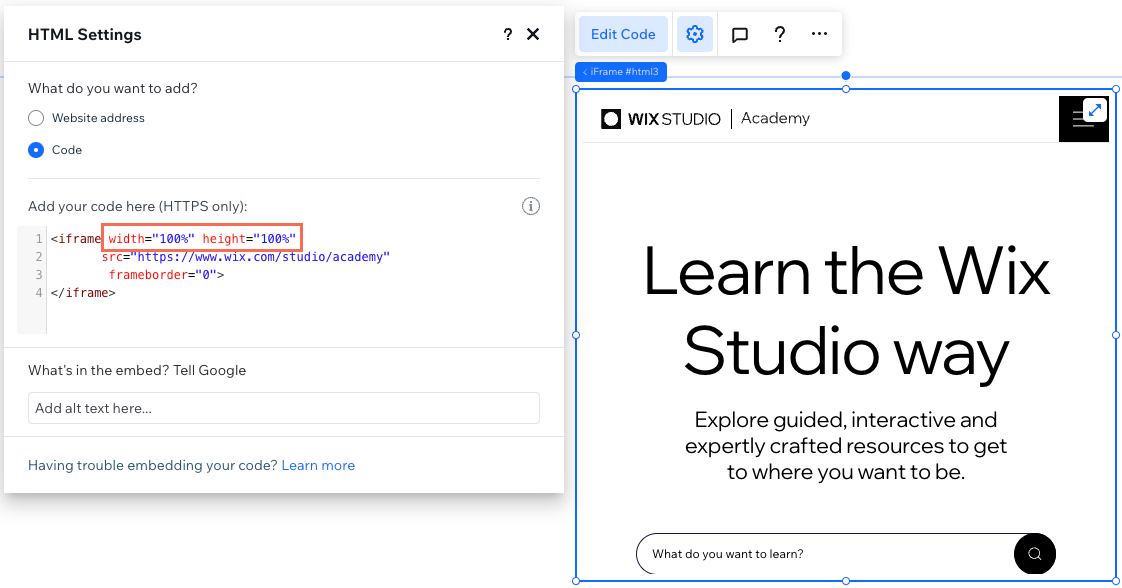
Code intégré
Intégrer un site

Ajuster la taille du contenu affiché
Les éléments intégrés comprennent souvent une largeur et une hauteur prédéfinies en pixels, définies par le service auprès duquel ils ont été acquis, comme dans l'exemple ci-dessous :
1
2Ces paramètres peuvent éventuellement rogner le contenu si le conteneur iFrame (sur la toile) est inférieur à 560 px * 315 px. Pour vous assurer que le contenu n'est pas rogné, remplacez les valeurs px par des unités de pourcentage et définissez-les sur 100% comme indiqué ci-dessous :
1
2
Directives et limitations
Lisez les directives et les limitations suivantes pour savoir comment intégrer correctement du code dans le HTML iFrame, qu'il s'agisse d'une adresse de site web ou d'un code personnalisé.
Directives
- Assurez-vous que votre code contient HTTPS, et non HTTP, ou il ne sera pas affiché sur votre site en ligne.
- Assurez-vous toujours que le code que vous intégrez est à jour et compatible avec HTML5. La plupart des navigateurs n'affichent pas correctement les pages et les scripts s'ils ont été écrits à l'aide d'anciennes versions de HTML.
- Le code HTML contient les éléments de base de la page, mais les paramètres de design et les autres fonctionnalités complexes sont généralement stockés séparément. Par conséquent, certains éléments peuvent ne pas fonctionner ou avoir le même aspect si les éléments pertinents ne sont pas inclus comme référence dans le code HTML, par exemple les fichiers CSS et JS.
- Si vous ne savez pas comment utiliser l'attribut target, en savoir plus ici ou contactez le créateur de code.
Limites
Le code dans l'élément HTML est affiché sur le site de votre client dans un iFrame en sandbox. L'utilisation d'une sandbox protège les visiteurs des effets secondaires potentiels du code personnalisé.
Généralement, un iFrame en sandbox bloque les éléments suivants :
- Utiliser les API du navigateur
- Contenu utilisant des plugins (via
- Fonctionnalités déclenchées automatiquement (telles que la lecture automatique d'une vidéo ou la mise au point automatique d'un contrôle de formulaire)
Cependant, nous avons réactivé les capacités suivantes pour votre code personnalisé selon les [spécifications W3C] (href = "https://www.w3.org/TR/html5/browsers.html#sandboxing"):
Sandbox | Description |
|---|---|
Allow-same-origin | Réactive les scripts/contenus de sites tiers |
allow-forms | Activer à nouveau l'envoi de formulaires |
allow-popups | Réactive les pop-ups |
allow-scripts | Réactive le code JavaScript personnalisé |
allow-pointer-lock | Permettre à nouveau de saisir le curseur |

