Éditeur Studio : Ajouter et configurer des Flexbox
3 min
Dans cet article
- Étape 1 | Ajouter une Flexbox
- Étape 2 | Ajouter des éléments à votre flexbox
- Étape 3 | Ajouter des éléments à votre flexbox
Utilisez des flexboxes pour simplifier la façon dont vous présentez du contenu. Ces outils de mise en page avancés sont composés de conteneurs responsives qui s'adaptent parfaitement à toutes les tailles d'écran. Choisissez parmi une variété de types d'affichage, comme colonnes, mosaïque et barre de défilement, pour améliorer le style et la fonctionnalité du site de votre client.
Étape 1 | Ajouter une Flexbox
Pour commencer, accédez au panneau Ajouter des éléments, sélectionnez un élément prédéfini flexbox et faites-le glisser sur votre page. Vous pouvez modifier le nombre d'éléments et la façon dont ils sont affichés plus tard.
Pour ajouter une Flexbox :
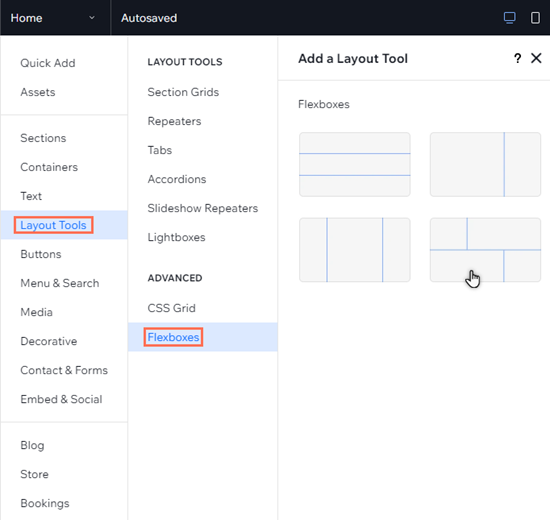
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Outils de mise en page.
- Cliquez sur Flexbox.
- Faites glisser et déposez la boîte flexbox de votre choix sur la page.

Voir comment cela fonctionne :
Faites glisser les poignées sur votre toile pour voir comment le contenu de la flexbox se réorganise facilement à travers les points de rupture.
Étape 2 | Ajouter des éléments à votre flexbox
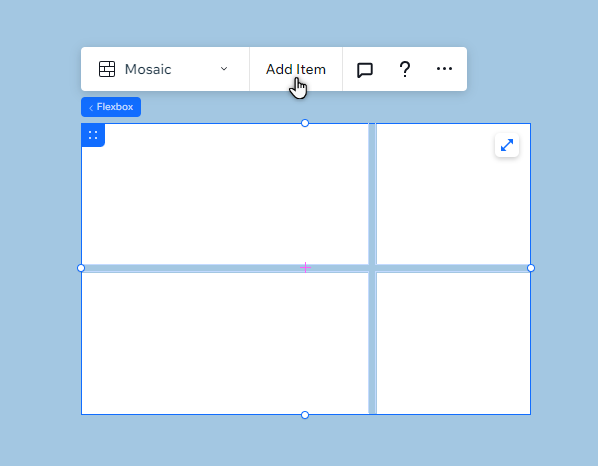
Une flexbox est constituée de plusieurs éléments qui sont des conteneurs réactifs. Vous pouvez modifier le nombre d'éléments dans une boîte flexible et le redimensionnement des éléments sera automatiquement redimensionné pour s'adapter à l'espace disponible.
Pour ajouter un nouvel élément, vous pouvez cliquer sur Ajouter un élément ou utiliser le panneau Gérer les éléments dans l'inspecteur.

Étape 3 | Ajouter des éléments à votre flexbox
Choisissez ce que vous souhaitez afficher dans votre flexbox en ajoutant des éléments aux éléments. Vous pouvez masquer ou afficher des éléments sur différents points de rupture pour créer une expérience unique pour les visiteurs, quel que soit l'appareil.
Pour ajouter des éléments à un élément :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Sélectionnez le type d'élément que vous souhaitez ajouter.
- Cliquez sur l'élément choisi pour l'ajouter à votre page.
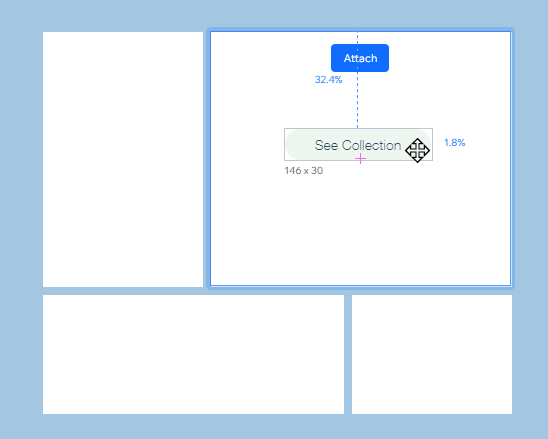
- Faites glisser l'élément vers l'élément Flexbox et déposez-le lorsque vous voyez Joindre.

Prochaine étape ?
Personnaliser et gérer votre Flexbox pour afficher le contenu que vous souhaitez, la manière dont vous le souhaitez.

