Éditeur Studio : Gérer et personnaliser les flexboxes
5 min
Dans cet article
- Gérer les éléments de la flexbox
- Personnaliser l'affichage de votre flexbox
- Redimensionner les éléments de la flexbox
Gérez et personnalisez vos flexboxes pour créer une expérience unique pour vos visiteurs. Vous pouvez redimensionner les éléments en fonction de la structure de votre page, ajuster les paramètres d'affichage et ajouter, supprimer et réorganiser les éléments au fur et à mesure.
Gérer les éléments de la flexbox
Gérez les éléments de votre flexbox pour personnaliser davantage votre contenu et le maintenir à jour. Vous pouvez masquer des éléments des points de rupture, modifier leur ordre, et plus encore.
Pour gérer vos éléments flexbox à partir de l'Inspecteur :
- Sélectionnez la flexbox correspondante.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- (Dans l'Inspecteur) Cliquez sur Gérer à côté du nombre d'éléments.
- Choisissez ce que vous souhaitez faire avec vos éléments :
- Réorganiser : Appuyez sur l'icône Réorganiser
 à côté de l'élément concerné et faites-le glisser vers sa nouvelle position.
à côté de l'élément concerné et faites-le glisser vers sa nouvelle position. - Gérer :
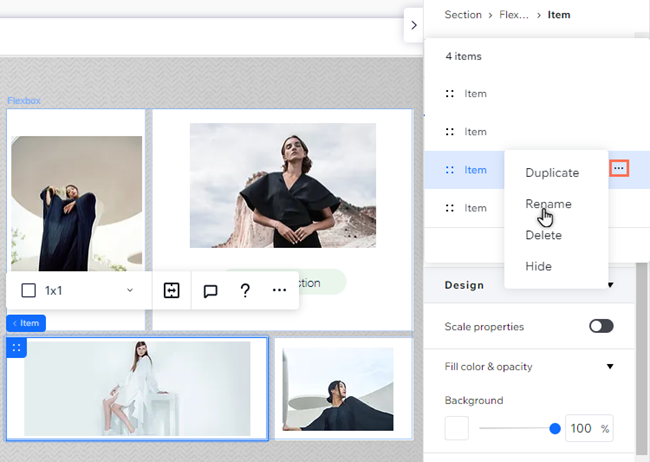
- Cliquez sur l'icône Plus d'actions
 à côté de l'élément concerné.
à côté de l'élément concerné. - Gérez les éléments à l'aide des options :
- Dupliquer : Faites une copie d'un élément spécifique.
- Renommer : Donnez à chaque élément un nom que vous pouvez reconnaître.
- Supprimer : Supprimez complètement l'élément.
- Masquer : Masquez cet élément du point de rupture spécifique sur lequel vous travaillez.
- Cliquez sur l'icône Plus d'actions
- Réorganiser : Appuyez sur l'icône Réorganiser

Personnaliser l'affichage de votre flexbox
Sélectionnez un affichage de la flexbox pour compléter la structure de votre page. Modifiez le type d'affichage directement sur la toile, ou passez au panneau Inspecteur si vous souhaitez personnaliser les paramètres tels que les espaces, la direction et la largeur.

Pour personnaliser l'affichage :
- Sélectionnez la flexbox correspondante.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

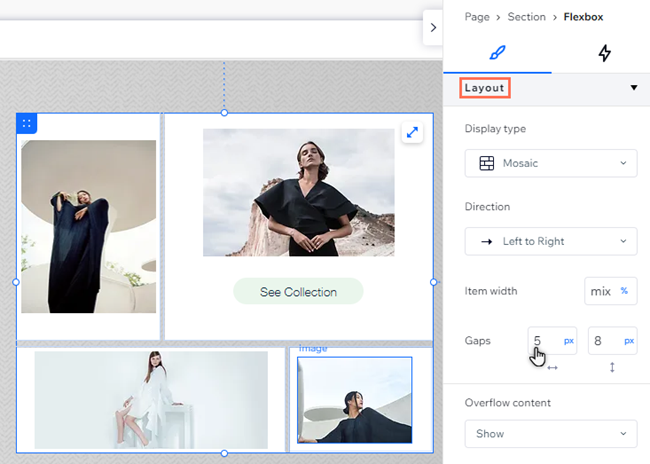
- Faites défiler la page jusqu'à Mise en page.
- (Facultatif) Cliquez sur Type d'affichage et sélectionnez un type dans le menu déroulant.
- Personnalisez votre flexbox en fonction du type d'affichage que vous sélectionnez :
- Direction : Décidez si vos éléments sont organisés de gauche à droite ou de droite à gauche.
- Proportions de l'élément : Cliquez sur Égaliser pour donner à tous les éléments de la flexbox les mêmes définitions de taille.
- Largeur de l'élément : Sélectionnez la largeur des éléments de la flexbox en pourcentage ou configurez la largeur maximale de tous les éléments.
- Écarts : Saisissez une valeur (en px, vh, vw ou à l'échelle) pour les espaces horizontaux et verticaux entre les éléments de la flexbox. Remarque : Si vous sélectionnez l'affichage Slider ou Diapositives, les options disponibles (horizontal ou vertical) dépendent de la direction que vous sélectionnez.
- Alignement de l'élément : Choisissez la façon dont vos éléments doivent être alignés et positionnés. En fonction de l'aspect que vous souhaitez obtenir, vous pouvez aligner les éléments sur les bords de la flexbox (début ou fin), ou créer un espace entre et autour des éléments.
- Contenu de débordement : Sélectionnez si vous souhaitez masquer ou afficher le contenu de débordement.
- Direction du défilement : Affichez vos éléments sur une barre de défilement horizontale ou verticale.
- Alignement Scroll snap : Cliquez sur le bouton pour l'activer. Lorsque vous faites défiler les diapositives de votre flexbox, celle-ci se « fige » sur chaque élément (diapo) pour que les visiteurs ne le manquent pas.
- Éléments par diapositive : Configurez le nombre d'éléments affichés par action de diapositive.
- Navigation : Ajoutez des flèches, un bouton ou du texte pour aider les visiteurs à naviguer entre les éléments.
- Afficher la barre de défilement : Affichez ou masquez une barre de défilement pour que vos visiteurs puissent faire défiler les éléments.
Remarques :
- Les paramètres disponibles varient en fonction de la mise en page que vous choisissez.
- Certains navigateurs plus anciens ne prennent pas en charge les écarts (ex. Chrome 76-83, Safari 12-14 et Edge 79-83). Cela signifie que les visiteurs qui accèdent au site de votre client à partir de ces navigateurs ne voient pas les espaces que vous avez configurés entre les éléments de la flexbox.

Travailler avec des points de rupture :
- Vous pouvez définir une mise en page de la flexbox différente pour chaque point de rupture.
- Nous recommandons la mise en page Colonnes ou Slider sur les petits écrans tels que les appareils mobiles.
Redimensionner les éléments de la flexbox
Vous pouvez redimensionner chaque élément de la flexbox individuellement pour les rendre plus grands ou plus petits que les autres. Utilisez le panneau Inspecteur pour ajuster la largeur et la hauteur de chaque élément, ainsi que les marges horizontales et verticales autour des éléments.
Pour redimensionner un élément :
- Sélectionnez la flexbox correspondante.
- Sélectionnez l'élément que vous souhaitez redimensionner.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

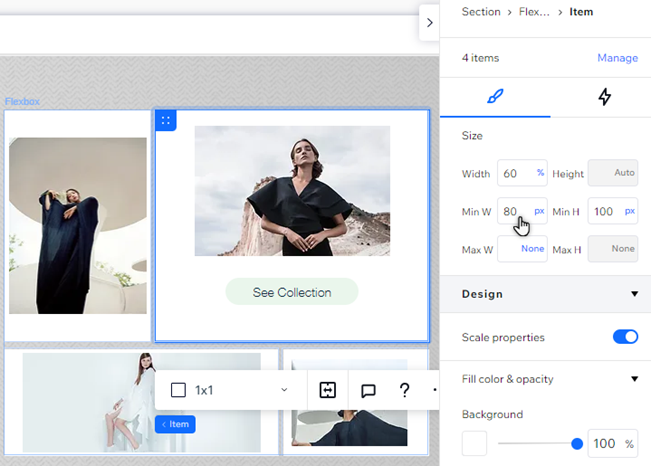
- Choisissez comment ajuster l'élément :
- Taille : Saisissez la taille de votre choix dans les champs en haut du panneau Inspecteur. Vous pouvez cliquer sur l'unité de mesure actuelle pour la modifier.
- Marges : Faites défiler jusqu'à Position dans le panneau Inspecteur pour définir les marges supérieure, inférieure et latérales de cet élément spécifique.