Éditeur Studio : Travailler avec une grille CSS avancée
8 min
Dans cet article
- Passer d'une grille de section à une grille CSS
- Appliquer une grille CSS sur d'autres éléments
- Personnaliser une grille CSS
- Positionner des éléments dans une grille
- Ancrer des éléments
- Déplacement d'éléments entre les cellules de la grille
- Table des unités de la grille
Dans l'Éditeur Studio, vous pouvez utiliser une grille CSS avancée pour organiser la mise en page des éléments et des sections. Vous pouvez choisir le nombre de lignes et de colonnes que vous souhaitez, et définir leur taille à l'aide de mesures responsive (ex. fr, min./max., %).
Accédez à notre Académie Wix Studio pour consulter d'autres webinaires, tutoriels et cours Wix Studio.
Passer d'une grille de section à une grille CSS
Les sections de l'éditeur sont livrées avec une grille de section intégrée. Il s'agit d'une version facile à utiliser de la grille avancée, basée sur la même logique CSS. Le passage à une grille CSS avancée vous donne un contrôle plus précis de la mise en page par point de rupture.
Remarque :
Une fois que vous avez effectué le changement, il n'est pas possible de revenir à la grille d'une section. Cependant, si vous venez d'effectuer l'action, vous pouvez utiliser le bouton Annuler  en haut à droite de l'éditeur.
en haut à droite de l'éditeur.
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.Pour passer d'une grille de section à une grille CSS :
- Sélectionnez la section concernée.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

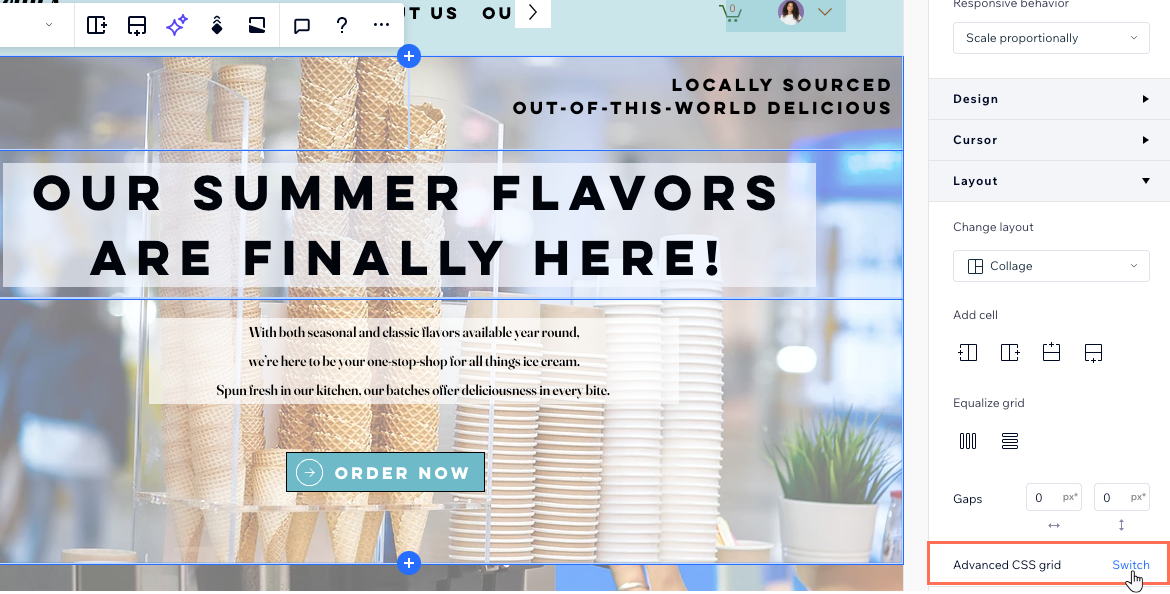
- Faites défiler la page jusqu'à Mise en page.
- Cliquez sur Bouton à côté de Grille CSS avancée.
- Cliquez sur Passer à la grille CSS.

Prochaine étape ?
Personnalisez les rangées, les colonnes et l'espacement dans le panneau inspecteur. Vous pouvez également faire glisser les lignes de la grille sur la zone de travail pour les déplacer.
Appliquer une grille CSS sur d'autres éléments
Vous pouvez appliquer une grille CSS aux éléments de conteneur, de fenêtre, de flexbox et de répéteur. Plus précisément dans l'élément répétiteur, une fois que vous appliquez une grille à un élément, le reste se met à jour automatiquement.
Pour appliquer une grille CSS :
- Sélectionnez l'élément concerné dans l'éditeur.
- Cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Appliquer une grille CSS avancée.
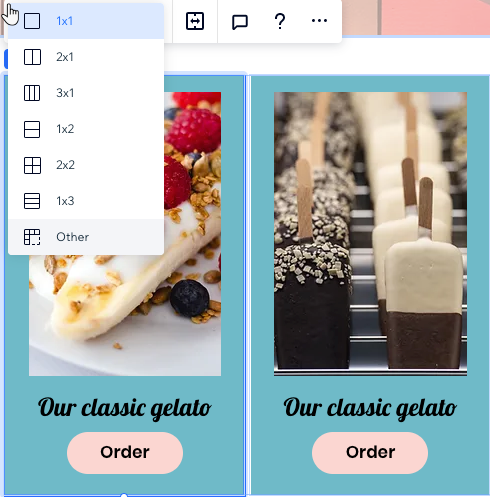
- Choisissez une mise en page dans la liste déroulante 1x1 .
Suggestion : Sélectionnez Autre si vous souhaitez définir votre propre nombre de lignes et de colonnes.

Prochaine étape ?
Personnalisez les rangées, les colonnes et l'espacement dans le panneau inspecteur. Vous pouvez également faire glisser les lignes de la grille sur la zone de travail pour les déplacer.
Personnaliser une grille CSS
Personnalisez votre grille pour obtenir exactement la mise en page que vous souhaitez. Vous pouvez modifier le nombre de lignes et de colonnes, ajuster leur taille et les espaces entre elles.
Pour personnaliser une grille CSS :
- Sélectionnez l'élément ou la section concerné.
- Choisissez comment vous souhaitez personnaliser la grille :
Choisir une autre mise en page
Ajouter plus de lignes et de colonnes
Modifiez la taille de vos colonnes ou de vos lignes
Supprimer une colonne ou une ligne
Modifier la taille des espaces
Remarque :
Il n'est pas possible de retirer une grille CSS d'une section. Si vous supprimez toutes les lignes/colonnes, la grille revient à 1x1.
Travailler avec des points de rupture :

Votre design s'adapte automatiquement aux différents points de rupture, d'un ordinateur aux écrans plus petits. Nous vous recommandons d'adapter la grille à chaque point de rupture pour vous assurer que la compositions de vos éléments est parfaite. Dans l'exemple ci-dessous, nous avons configuré une mise en page différente par point de rupture (3 colonnes sur ordinateur vs. 3 rangées sur tablettes).

Positionner des éléments dans une grille
Lorsque vous ajoutez des éléments à la grille, plusieurs outils peuvent vous aider à paramétrer leur placement plus précisément.
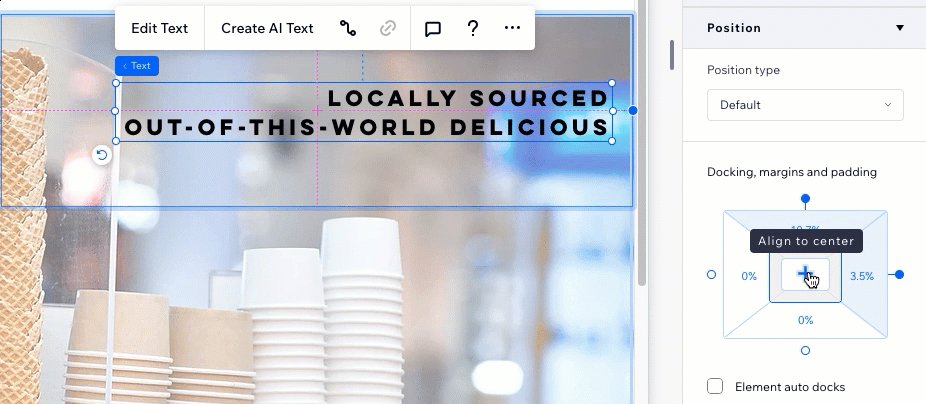
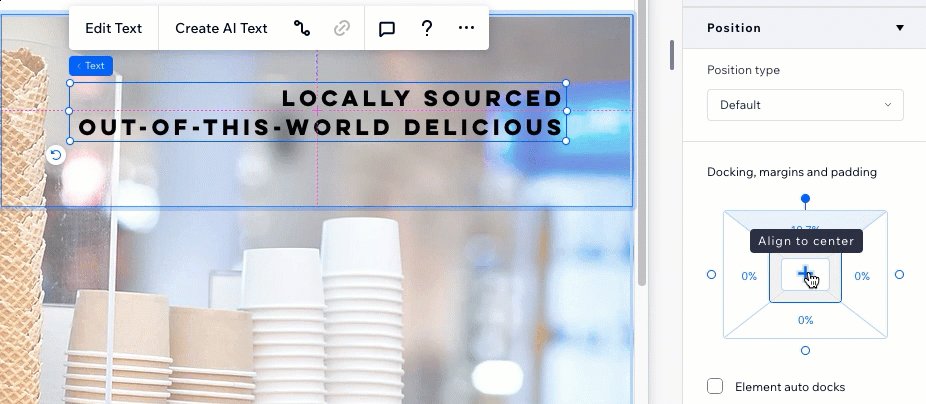
Ancrer des éléments
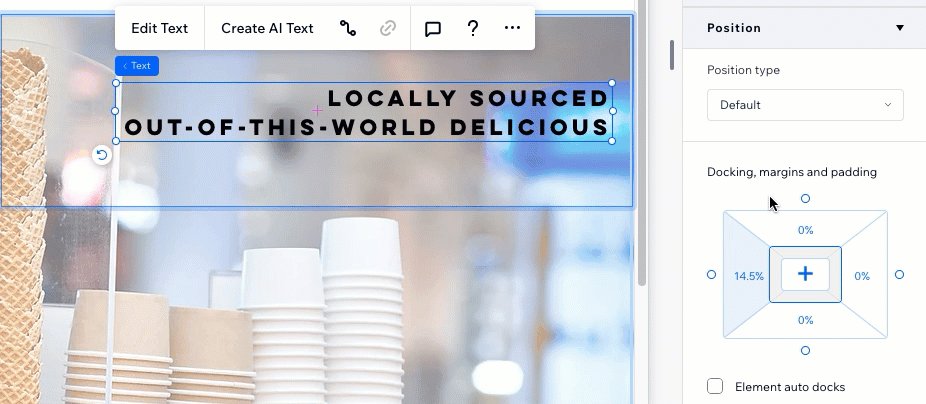
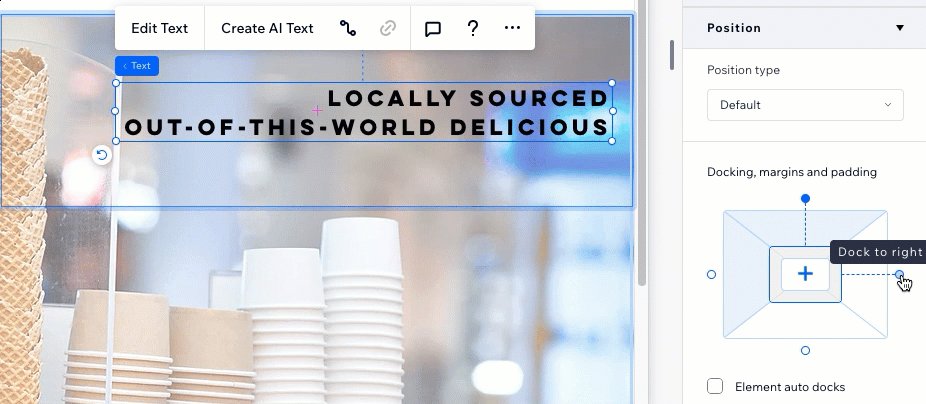
Éléments d'ancrage à la grille garantit qu'elle est positionnée exactement comme vous le souhaitez. Dans l'Éditeur Studio, tous les éléments sont automatiquement ancrés, mais vous pouvez ajuster l'ancrage manuellement et ajouter des marges.

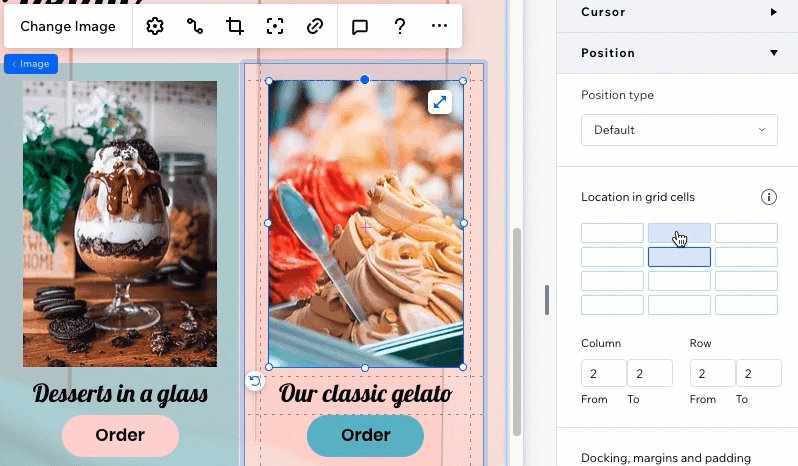
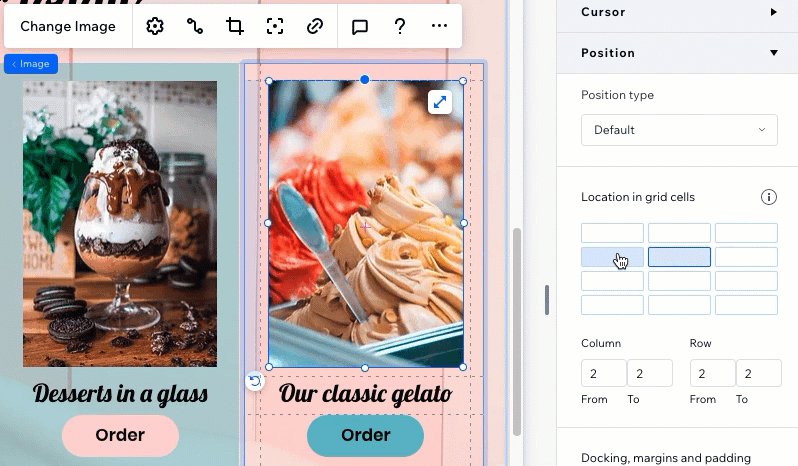
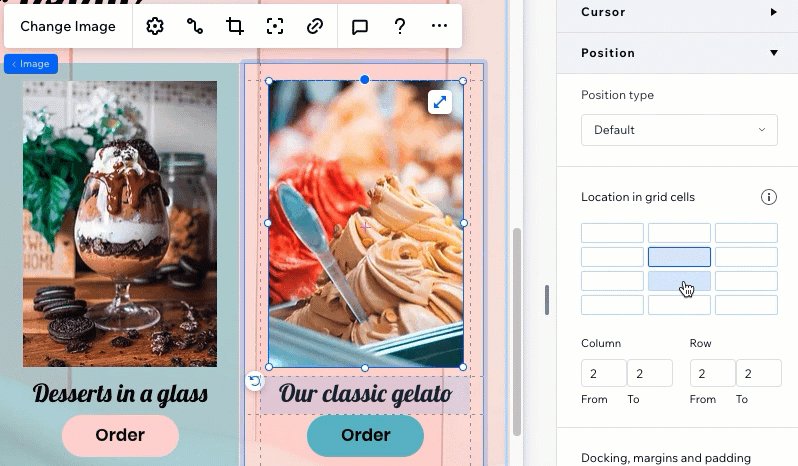
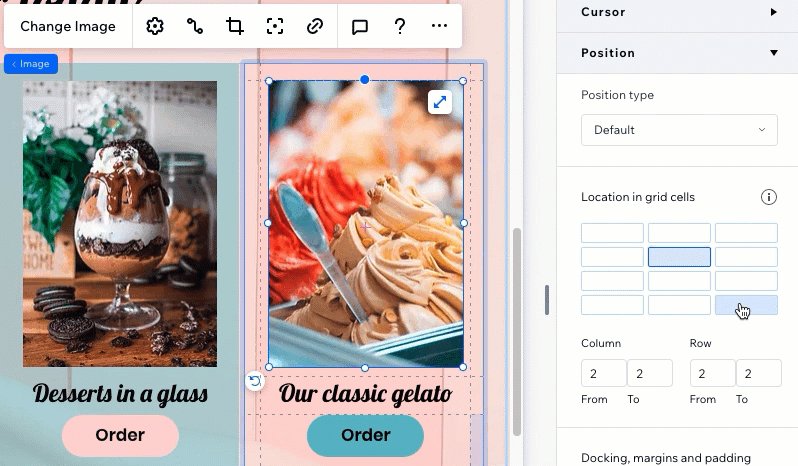
Déplacement d'éléments entre les cellules de la grille
Dans la section Position dans l'inspecteur, vous pouvez sélectionner un élément et voir la cellule de la grille dans laquelle il se trouve. Cliquez sur n'importe quelle cellule de la grille pour y déplacer l'élément, sans avoir à utiliser le glisser-déposer.
Vous pouvez également saisir des numéros de colonne et de ligne spécifiques, ce qui est utile lorsque vous devez placer un élément sur plusieurs cellules de la grille.

Table des unités de la grille
Utilisez toute la gamme d'unités CSS pour créer votre grille. Vous pouvez paramétrer la taille des colonnes et des rangées en utilisant des pourcentages, des fractions ou des pixels. Vous pouvez également définir la taille minimale et maximale des colonnes et des lignes, ou utiliser des calculs pour créer la grille dont vous avez besoin.
Pourcentage (%)
Fraction (fr)
Automatique
Pixels (px)
Largeur et hauteur de la zone d'affichage (vw et vh)
Contenu min. et max.
Min./max.
Calcul
Gérer les éléments qui se chevauchent ?
Consultez notre vidéo de dépannage pour savoir ce qu'il faut vérifier et comment résoudre ce problème .



 .
.
 pour voir cette option.
pour voir cette option. 


 à côté d'une colonne ou d'une rangée existante.
à côté d'une colonne ou d'une rangée existante.