Wix Blocks: ajustes de instalación de la app y los widgets
7 min de lectura
Wix Blocks está abierto a todos los usuarios de Wix Studio. Para acceder a Blocks, únete a Wix Studio.
Cuando creas una app de Blocks, es importante determinar qué sucede cuando un creador de sitios instala tu app. ¿Cómo quieres que se agreguen la app y los widgets al sitio? Por ejemplo:
- ¿Mostrar todos los widgets en el panel Agregar de un sitio u ocultar algunos?
- ¿Agregar la app a una nueva página en el sitio?
- ¿Aparece un widget en la página del sitio automáticamente o solo cuando se agrega de forma manual?
- ¿Qué preajuste predeterminado debería mostrarse en la instalación?
Las respuestas a todas estas preguntas dependen de tu app específica y pueden personalizarse en los ajustes de instalación.
Notas:
- Los ajustes de instalación solo se aplican a la primera instalación en un sitio. Esto significa que, si tu app ya está instalada en un sitio, los ajustes no se actualizarán, a menos que el creador del sitio elimine y vuelva a instalar la app.
- El acceso a los ajustes de instalación se puede encontrar en el menú App dentro de Wix Blocks. El panel de opciones en sí está en el Centro de Desarrolladores de Wix.
- Los ajustes de instalación que aplicas para tu app de Wix Blocks son específicos para una versión de la app. Se recomienda usar una versión de prueba cuando aplicas diferentes opciones de instalación, antes de lanzar una nueva versión.
Opciones para agregar tus widgets
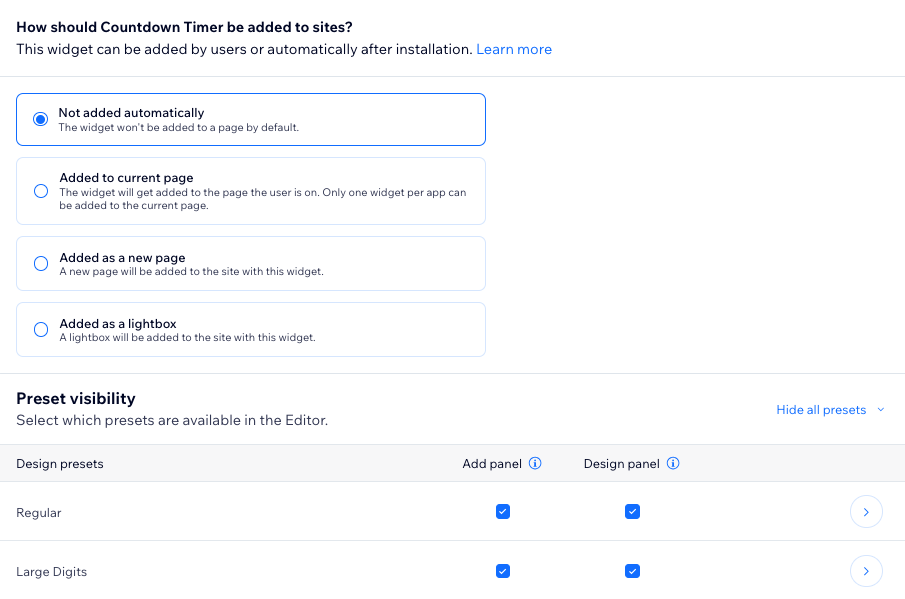
Hay cuatro opciones entre las cuales elegir para agregar cada uno de tus widgets a un sitio de Wix.
Para cada widget, también eliges lo siguiente:

No agregar automáticamente
Esta es la configuración predeterminada para los creadores de sitios que instalan tu app.
Con esta opción, tu widget:
- No se agregó a una página automáticamente.
- Se muestra en el panel Agregar apps como disponible para instalar. Si no quieres que tu widget aparezca en el panel Agregar apps (por ejemplo, si es un widget interno), desmarca esta opción.
Con esta opción, para tus preajustes:
- El preajuste que definas se aplicará tanto a la versión de escritorio como a la versión móvil.
- De forma predeterminada, se selecciona el primer preajuste creado para ese widget.

Agregar a la página actual
Esta opción significa que tu widget se agrega automáticamente a la página en la que se encuentra el creador de sitios, sin tener que arrastrarlo y soltarlo desde el panel Agregar.
Considera usar esta opción cuando tengas un widget principal al que quieras dirigir a tus usuarios.
Con esta opción, tu widget:
- Se agrega a la página en la que se encuentra el creador del sitio.
Nota: Si un creador de sitios instala tu app desde el Wix App Market, la instalación se realizará en la página de inicio de su sitio. - Se muestra en el panel Agregar elementos como disponible para instalar. Si no quieres que tu widget aparezca en el panel Agregar elementos (por ejemplo, si es un widget interno), desmarca la casilla de verificación Panel agregar en la sección Visibilidad de los preajustes.
Con esta opción, para tus preajustes:
- Puedes definir un preajuste para la versión de escritorio y otro para la versión móvil.
- De forma predeterminada, se selecciona el primer preajuste creado para ese widget.
Notas:
- Cuando usas la opción Se debe agregar a la página actual para un widget, no puedes usarla para otro widget en la misma página. Solo se puede configurar un widget por app de esa manera.
- Si cambias esta opción en una versión actualizada de tu app, los usuarios que ya la instalaron no obtendrán esta actualización.
Agregar como página nueva
Usa esta opción cuando quieras que tu widget aparezca como una página nueva y separada en un sitio web.
Hay otros ajustes para tener en cuenta al instalar tu widget con esta opción.
Los ajustes adicionales son los siguientes:
- Nombre de la página: aparecerá en el menú del sitio.
- ID de la página: se utilizará para hacer referencia a esta página en el código y también se convertirá en el slug predeterminado de la URL de la página. La ID de la página se rellena automáticamente en función del nombre de la página, pero puedes editarla. No se puede cambiar una vez que se ha guardado (ver la nota a continuación).
- Configura cómo aparecerá el widget en la página:
- Tamaño original: esta opción está seleccionada de forma predeterminada. Tu widget aparece con el tamaño en el que se creó.
- Estirado: selecciona esta opción para estirar el widget y rellenar la página.
Nota:
El valor de ID de la página se convierte en parte de la URL de la nueva página en la que está instalado este widget. Esto es para que se pueda usar en el código como una URL única. Un ejemplo de su uso es un creador de apps que quiere agregar código a su app para navegar a esta página. El creador de apps puede usar un elemento, como un botón, en un widget para llevar al usuario a esta página. Con este fin, el código necesita una identificación única para que funcione correctamente.
Con esta opción de instalación, tu widget:
- Se agrega a una nueva página en el sitio del visitante.
- Se muestra en el panel Agregar elementos. Si no quieres que tu widget aparezca allí, desmarca la casilla de verificación Panel agregar en la sección Visibilidad de los preajustes.
Con esta opción de instalación, para tus preajustes:
- Puedes definir un preajuste para la versión de escritorio y otro para la versión móvil.
- De forma predeterminada, se selecciona el primer preajuste creado para ese widget.
Agregar como ventana interactiva
Usa esta opción cuando quieras que tu widget aparezca como una ventana interactiva. Hay otros ajustes de la ventana interactiva que debes tener en cuenta al instalar tu widget con esta opción.
Los ajustes adicionales de la ventana interactiva son los siguientes:
- Nombre de la ventana interactiva: aparecerá en el menú del sitio.
- ID de la ventana interactiva: se utiliza para hacer referencia a esta ventana interactiva en el código y también se convierte en el slug predeterminado de la URL de la página. Se rellena automáticamente en función del nombre de la ventana interactiva, pero puedes editarla. No se puede cambiar una vez que se ha guardado (ver la nota a continuación).
Nota:
El valor de ID de la ventana interactiva se convierte en parte de la URL de la nueva ventana interactiva en la que está instalado este widget. Esto es para que se pueda usar en el código como una URL única. Un ejemplo de su uso es si deseas agregar código a tu app para navegar a esta ventana interactiva. Puedes usar un elemento, como un botón en un widget, para llevar al usuario a esta ventana interactiva. Con este fin, el código necesita una identificación única para funcionar correctamente.
Con esta opción, tu widget:
- Se agrega a una nueva página en el sitio del visitante.
- También se muestra en el panel Agregar elementos. Si no quieres que tu widget aparezca allí, desmarca la casilla de verificación Agregar panel en la sección Visibilidad de los preajustes.
Con esta opción, para tus preajustes:
- Puedes definir un preajuste para la versión de escritorio y otro para la versión móvil.
- De forma predeterminada, se selecciona el primer preajuste creado para ese widget.
openLightbox()
Para abrir la ventana interactiva desde el código de la app, usa la función wix-application openLightbox().
Mostrar el widget en el panel Agregar y en el panel Diseño
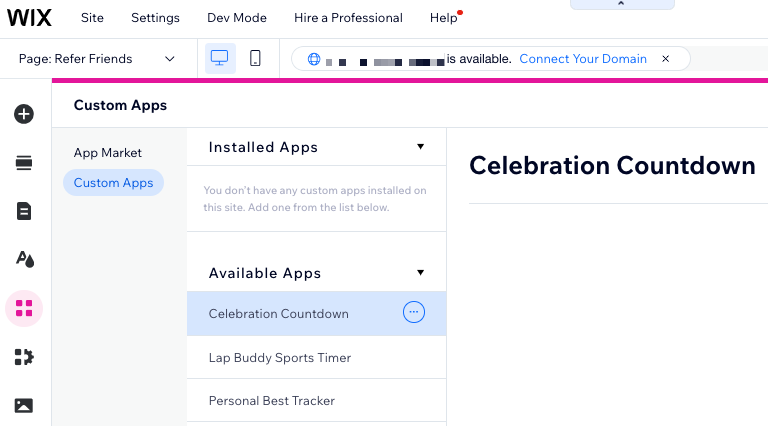
Cuando el creador de sitios instala tu app en un sitio, es posible que desees que instale algunos widgets y no otros. Por ejemplo, suele ocurrir que una app tenga un widget principal y otros widgets internos que están incrustados en él. En este caso, quieres que el creador de sitios instale solo los widgets principales. Todos los demás ya están incluidos y generarán confusión si aparecen en la lista "Mis widgets" dentro del panel Agregar elementos.
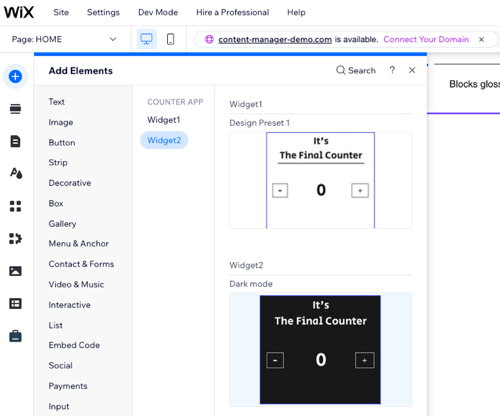
También puedes hacer que los preajustes de diseño de tu widget estén disponibles dentro de la lista Mis widgets en el panel Agregar elementos dentro del Editor. Para hacerlo, selecciona la casilla de verificación Panel agregar en la sección Visibilidad de los preajustes.

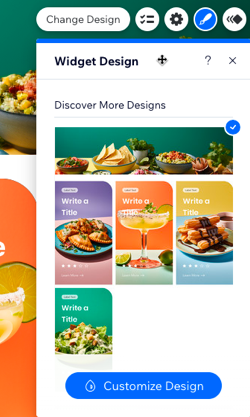
Para que los preajustes de diseño de tu widget estén disponibles dentro del panel Diseño en el Editor, selecciona la casilla de verificación del Panel de diseño en la sección Visibilidad de los preajustes.

Crear imágenes en miniatura para los preajustes
Cuando los creadores de sitios navegan por los preajustes de diseño de tu widget en sus paneles Agregar elementos o Diseño, ven una imagen en miniatura del widget. Haz clic en Ajustes predeterminados para elegir si deseas usar una imagen generada automáticamente o crear la tuya propia.
Establecer el preajuste predeterminado del widget
Al crear tu widget, es probable que hayas usado preajustes para establecer cómo aparecerá el widget en la versión móvil y en la versión de escritorio. Es posible que tengas varias opciones para ambos entornos. En este caso, puedes seleccionar tu opción preferida habilitando la palanca Agregar un preajuste diferente para la versión móvil. De forma predeterminada, se selecciona el primer preajuste creado para ese widget.
Notas:
- Si seleccionas esta opción, el preajuste de escritorio es el que aparece en el panel Agregar elementos.
- Cuando un widget se instala automáticamente, el preajuste móvil se instala en las vistas de móvil y tableta.
Recordatorio
Los ajustes de instalación solo se aplican a la primera instalación en un sitio. Esto significa que, si tu app ya está instalada en un sitio, los ajustes no se actualizarán, a menos que el creador del sitio elimine y vuelva a instalar la app.
¿Te ha sido útil?
|