CMS (anteriormente Administrador de contenidos): crear un sitio usando páginas dinámicas
9 min de lectura
El CMS (Sistema de gestión de contenido) de Wix te permite crear una colección con todo el contenido que deseas mostrar. Luego, con las páginas dinámicas, puedes mostrar automáticamente ese contenido en cientos de páginas diferentes, cada una con el mismo diseño, pero con contenido único.
Por ejemplo, si quieres crear un sitio con reseñas de películas, en lugar de agregar manualmente una página para cada película, recopilarás todas tus reseñas en una colección. Dado que la colección está conectada a una página dinámica, cualquier contenido que agregues a la colección, se muestra automáticamente en las páginas dinámicas.
Para crear un sitio con páginas dinámicas, deberás agregar el CMS a tu sitio, crear tu colección y configurar tus páginas dinámicas. Esto puede requerir un poco de esfuerzo, pero te ahorrará mucho tiempo en el futuro cuando necesites agregar más contenido.
Paso 1 | Agregar el CMS a tu sitio
El CMS almacena todas tus colecciones. Agrega una página dinámica de lista y una página dinámica de ítem para mostrar los ítems de tu colección.
Muéstrame cómo
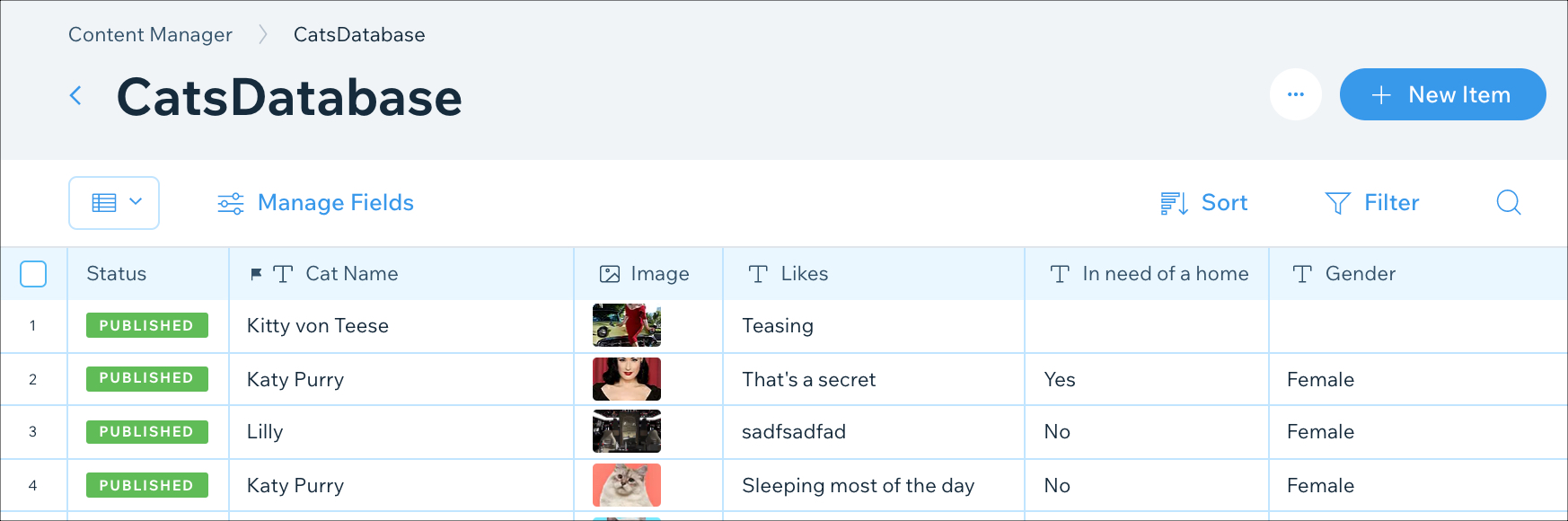
Paso 2 | Agregar contenido a la colección
Cuando se usan páginas dinámicas, todo lo que quieres mostrar se almacena en tu colección. Cada vez que agregues elementos adicionales a tu colección, estarán disponibles automáticamente en tus páginas dinámicas.
Puedes empezar por crear una colección básica, con solo unos pocos elementos, y volver en cualquier momento para agregar más.
Muéstrame cómo

Nota:
Los sitios recién creados tienen el Sandbox opcional configurado como "deshabilitado" de forma predeterminada. Los sitios existentes tienen la opción de "desactivar" el Sandbox opcional en Ajustes avanzados dentro de Más acciones en el CMS. Si estás trabajando en la colección de Sandbox opcional, el contenido que agregas a la colección aún no está publicado. Más información sobre las colecciones de Sandbox y Online.
Paso 3 | Configurar las páginas dinámicas de ítem
Ahora que tienes contenido en tu colección, puedes empezar a configurar y diseñar tus páginas dinámicas. Recuerda, solo es necesario hacer esto una vez. Cada vez que agregas un elemento nuevo a tu colección, se crea automáticamente una página dinámica.
Al configurar tu página dinámica, debes pensar en qué tipos de contenido tienes en tu colección y qué elementos puedes utilizar para mostrar este contenido. Por ejemplo, lo más probable es que necesites un cuadro de texto, una imagen y tal vez incluso un botón.
Consejo:
Las páginas dinámicas incluyen algunos elementos predeterminados. Si estás conforme con ellos, no hay necesidad de cambiarlos.
En nuestro ejemplo de reseñas de películas, crearemos una página dinámica con un cuadro de texto para los títulos y las reseñas, y un elemento de imagen para la imagen.
Muéstrame cómo

Paso 4 | Configurar las páginas dinámicas de lista
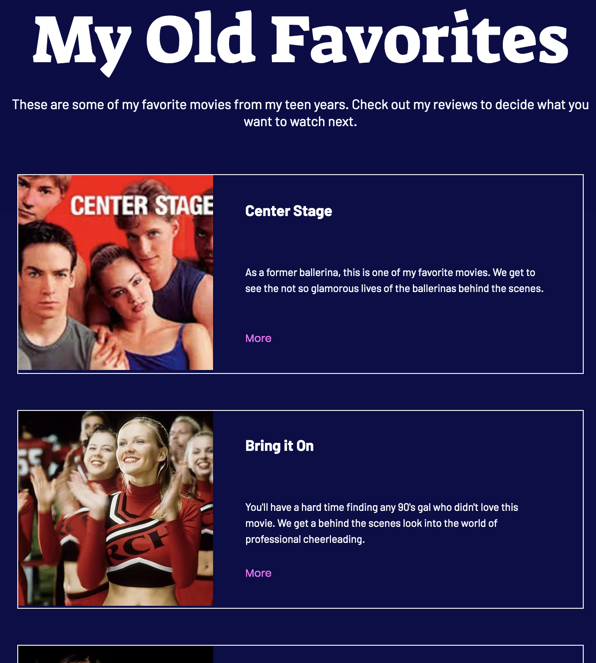
Tu página de categorías es como un índice de todos los artículos de tu colección. Los visitantes pueden desplazarse por este índice y elegir lo que quieren ver. La página del índice debe incluir un elemento de varios ítems, como un repetidor, una galería o una tabla, de modo que los visitantes puedan ver una breve información sobre cada elemento antes de llegar a la página principal del este.
Por defecto, la página de la categoría viene con un repetidor que está configurado y listo para ser utilizado. Personalízalo al agregar elementos adicionales y conectarlos a los campos pertinentes. O déjalo como está si estás satisfecho.
Muéstrame cómo

(Opcional) Paso 5 | Sincronizar las colecciones Sandbox y Online
Nota:
El siguiente paso solo es relevante si has habilitado el Sandbox.
Ya está todo listo para publicar. Hasta ahora, has estado trabajando en una colección de Sandbox opcional, esto significa que el contenido aún no está publicado en tu sitio. Es posible que desees volver a tu colección y agregar algunos elementos más. Cuando esté todo listo, continúa y sincroniza.
Muéstrame cómo
¿Te ha sido útil?
|
 a la izquierda del Editor.
a la izquierda del Editor. en la parte superior del Editor X.
en la parte superior del Editor X. junto a la nueva colección.
junto a la nueva colección.

 (o
(o  en el Editor X).
en el Editor X).

 en el Editor X).
en el Editor X).