Editor de Wix Studio: administrar los temas del sitio
6 min de lectura
Administra los estilos de texto, los colores y las transiciones de página del sitio, todo en un solo lugar. Esta es una excelente manera de ahorrar tiempo y garantizar que tu diseño sea consistente.
¿Cómo accedo a los Temas del sitio?

En este artículo, aprenderás a hacer lo siguiente:
Editar los estilos de tipografía
Personaliza y guarda 9 estilos de tipografía para usar en todo el sitio: 6 encabezados (H1-H6) y 3 estilos de párrafo. Cambia la fuente, el color y el formato de cada estilo para que coincida con el aspecto que deseas lograr.
Consejo:
H1 a H6 son etiquetas de encabezado que se asignan automáticamente a estos títulos. Mantener la jerarquía de arriba hacia abajo de los títulos, de acuerdo con las etiquetas de encabezado, ayuda tanto al SEO como a la accesibilidad del sitio.
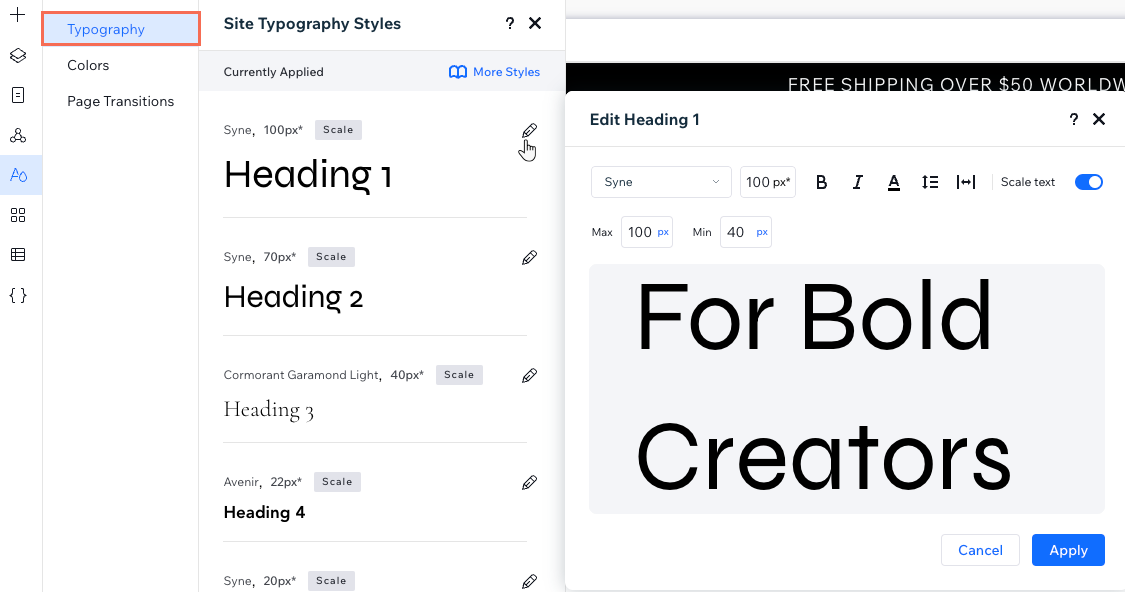
Para actualizar un estilo de tipografía:
- Haz clic en Temas del sitio
 a la izquierda del Editor.
a la izquierda del Editor. - Haz clic en Tipografía.
- Haz clic en el icono Editar tipografía
 junto a un estilo.
junto a un estilo. - Personaliza la tipografía como desees.
- Ajusta la fuente, el tamaño y el color.
- Haz que el texto aparezca en negrita o cursiva.
- Haz que el texto se escale proporcionalmente a la pantalla del visitante. Cuando la palanca está habilitada, también puedes establecer un tamaño de fuente mínimo y máximo.
- Establece el interlineado y el espaciado entre caracteres para el texto.
- Haz clic en Aplicar.

¿Estás usando muchas fuentes personalizadas?
Habilita la palanca Optimizar tiempo de carga del sitio con fuentes predeterminadas en la parte inferior del panel. Esto le indica al navegador del visitante que muestre temporalmente una fuente predeterminada de carga rápida, hasta que la fuente personalizada se descargue por completo.

Agregar estilos de texto a una página
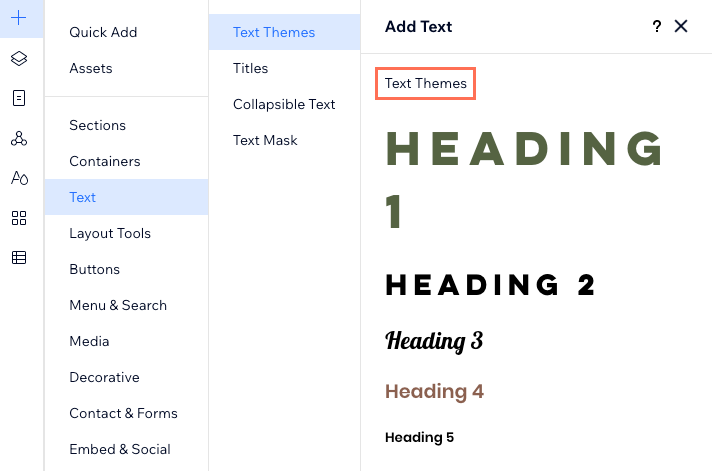
Los títulos y los párrafos tematizados están disponibles para que los uses desde el panel Agregar elementos. Selecciona Texto y arrastra a la ubicación deseada el estilo correspondiente en Temas de texto.

Aplicar un estilo a un elemento de texto
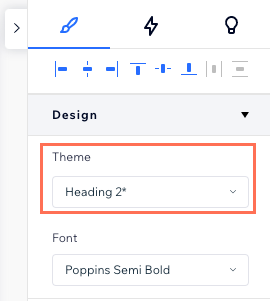
También puedes aplicar un estilo de tipografía en un elemento de texto existente en la página. Haz clic en Editar texto en el elemento y selecciona el estilo correspondiente en el menú desplegable Tema en el panel Inspector profesional.

Si cambias la fuente, el tamaño o el color de un elemento después de seleccionar un estilo (tema) para él, estás creando una "anulación de diseño". Esto significa que cualquier actualización al estilo elegido no se aplicará a este elemento de texto.
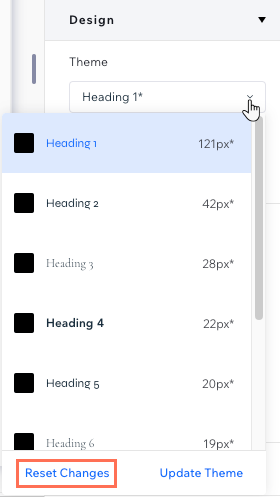
Sin embargo, siempre puedes volver a aplicar el estilo en un elemento de texto con anulaciones. Abre el menú desplegable Tema y haz clic en Restablecer cambios en la parte inferior.

Cambiar los colores del sitio
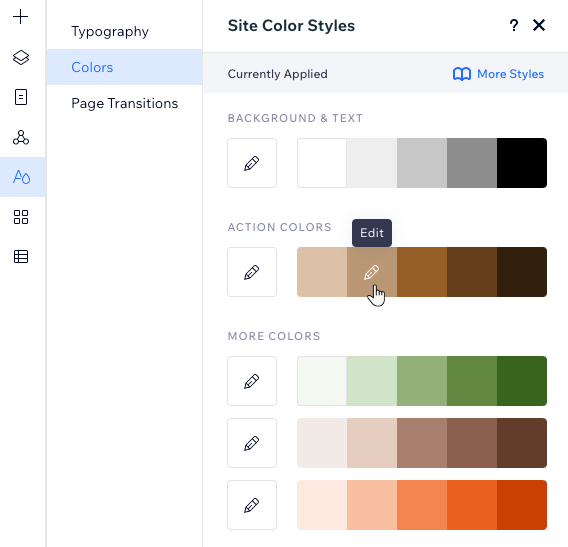
Define la paleta de colores del sitio. La paleta de colores se divide en categorías para reflejar los diferentes usos y partes del sitio. Por ejemplo, los colores de acción se usan a menudo en botones y enlaces.
Puedes personalizar el color principal de cada categoría o un tono específico en una paleta.
Consejo:
Esta acción afecta instantáneamente a los elementos cuyo color deseas cambiar. Por ejemplo, cualquier elemento tematizado que hayas agregado u otros elementos en los que hayas usado este color.
Para cambiar los colores del sitio:
- Haz clic en Temas del sitio
 a la izquierda del Editor.
a la izquierda del Editor. - Haz clic en Colores.
- Elige lo que quieres hacer:
- Ajustar un tono específico: pasa el cursor sobre el tono y selecciona el icono Editar
 .
. - Cambiar un color: selecciona el icono Editar en el rango de color
 junto al color.
junto al color.
- Ajustar un tono específico: pasa el cursor sobre el tono y selecciona el icono Editar

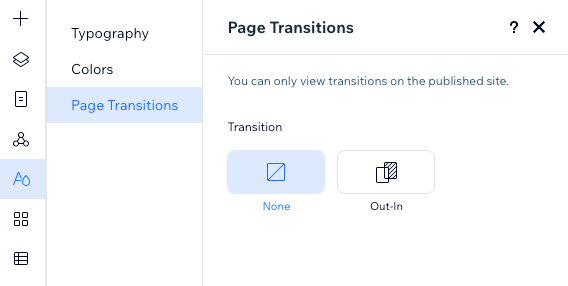
Agregar una transición de página
Agrega una transición de página para que la experiencia de navegación sea más atractiva para los visitantes. Una vez que eliges una transición en el panel Estilo del sitio, aparece en todas las páginas del sitio.
Para agregar una transición de página:
- Haz clic en Temas del sitio
 a la izquierda del Editor.
a la izquierda del Editor. - Haz clic en Transiciones de página.
- Selecciona una transición de la lista:
- Ninguna: no se muestra ninguna transición cuando los visitantes se mueven entre las páginas.
- Salida y entrada: la página actual se desvanece y la nueva página se aparece gradualmente.