Editor de Wix Studio: visita guiada
6 min de lectura
Te damos la bienvenida al Editor de Wix Studio, nuestra plataforma avanzada e intuitiva para que las agencias y las empresas creen sitios excepcionales.
En este artículo, conoceremos cada parte del Editor de Wix Studio: qué es, qué controla y cómo te ayuda a trabajar de manera más eficiente.
Ve a nuestra Academia de Wix Studio (contenido en inglés) para ver otros webinarios, tutoriales y cursos de Wix Studio.
Obtén más información sobre lo siguiente:
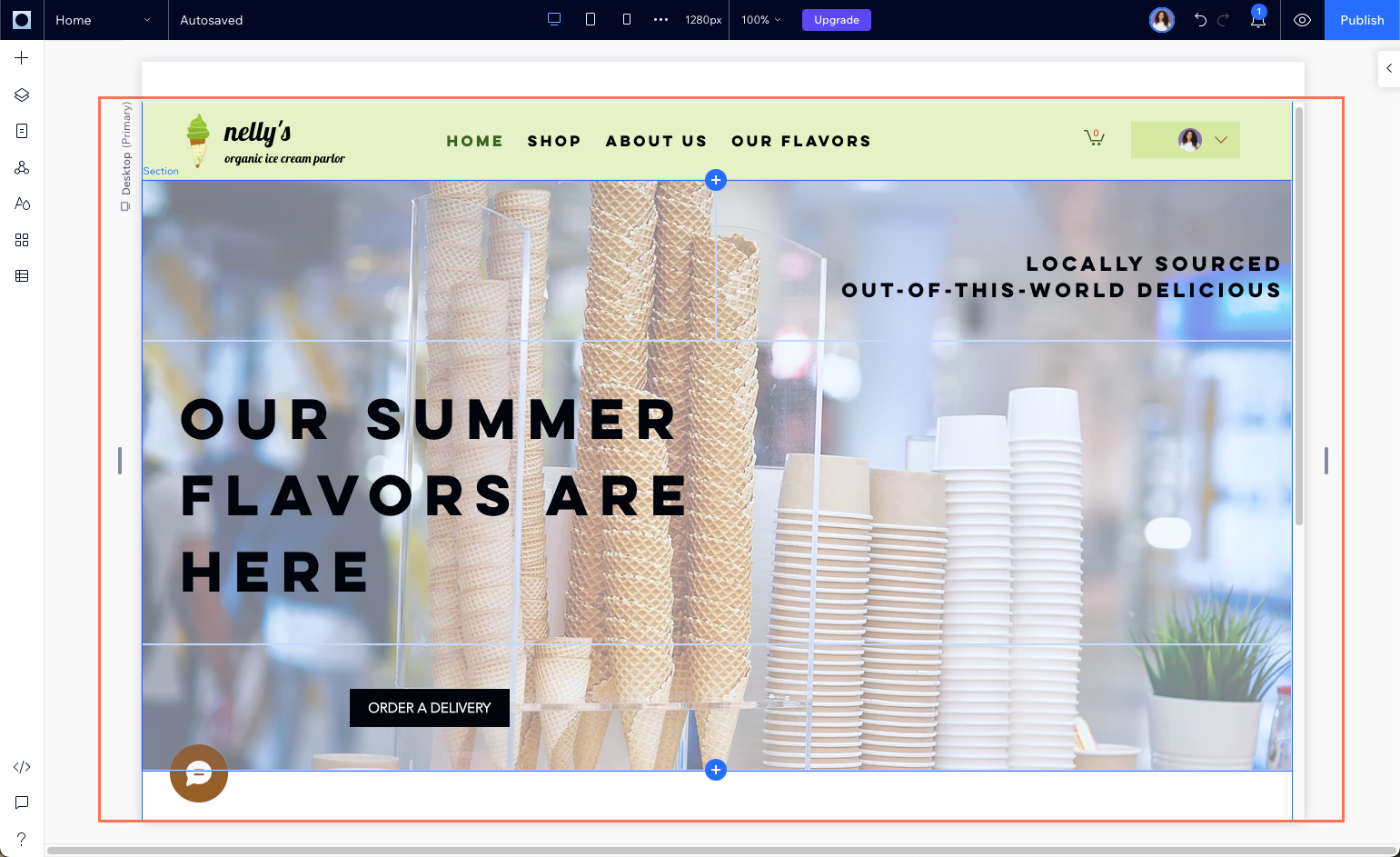
El lienzo
El lienzo se refiere a la página que estás diseñando, justo en el centro del Editor.
Puedes establecer el tamaño predeterminado del lienzo con el que deseas trabajar y arrastrar los controles laterales para ver cómo se ve la página cuando cambia el tamaño.

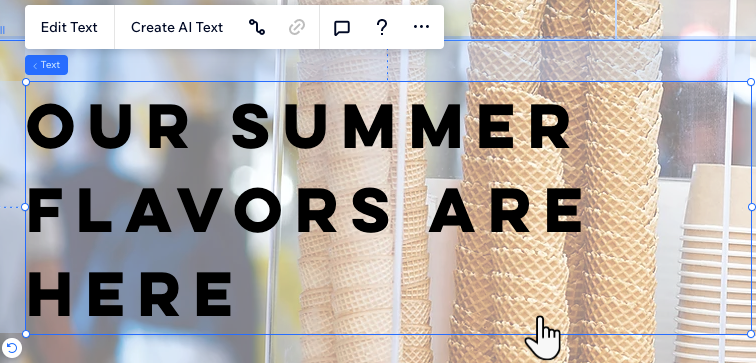
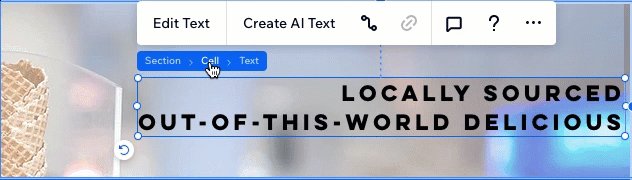
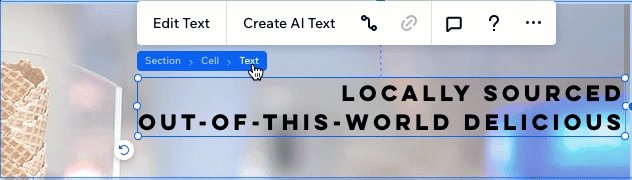
Al hacer clic en un elemento, se selecciona y se abre una barra de herramientas de opciones. Estas opciones varían según el elemento específico, lo que te ayuda a personalizarlo según tus necesidades.

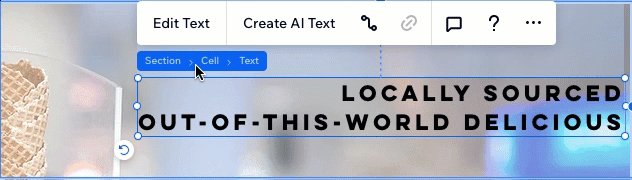
Puedes pasar el cursor sobre la etiqueta de un elemento para seleccionar uno de sus elementos principales.

La barra superior
La barra superior incluye muchas herramientas útiles para controlar el sitio y la vista del lienzo.
Pasa el cursor sobre el logotipo de Wix Studio para abrir un menú con acciones del sitio, opciones de visualización y accesos directos a otras partes de tu cuenta.

Usa el menú desplegable de páginas para navegar rápidamente entre las distintas páginas del sitio. La lista está organizada por tipo de página (por ejemplo, páginas de la tienda, páginas de miembros), para que puedas encontrar la que necesitas rápidamente.

En el medio de la barra superior, puedes encontrar todo lo relacionado con los breakpoints y el tamaño del lienzo. Haz clic en los iconos de breakpoint para ver y ajustar una página en diferentes tamaños de pantalla.
El tamaño de la pantalla que ves es el tamaño actual del lienzo. También es el tamaño de edición predeterminado para el breakpoint en el que te encuentras actualmente. Cada breakpoint tiene su propio tamaño predeterminado que puedes establecer al tamaño que te resulte más cómodo.

En el lado derecho, puedes ver quién más está trabajando actualmente en el sitio. También puedes consultar las notificaciones del sitio, deshacer o rehacer acciones, obtener una vista previa y publicar el sitio.

Los paneles laterales izquierdos
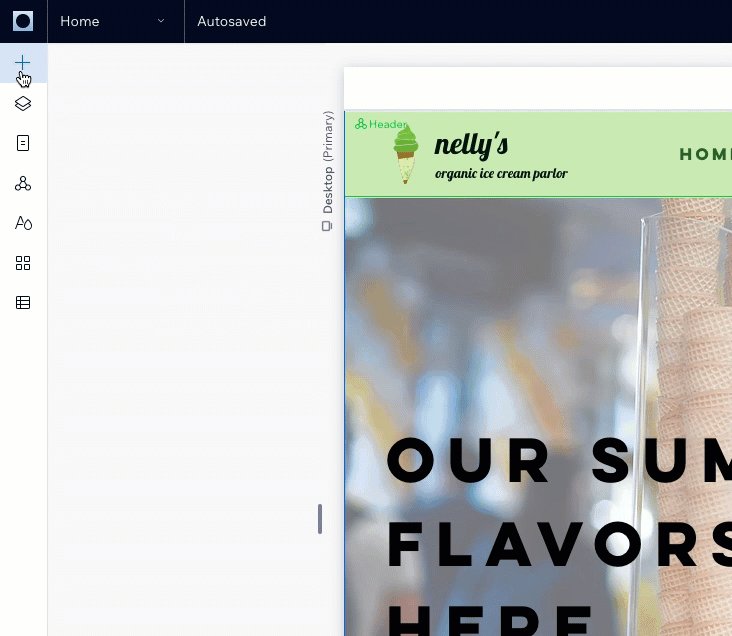
A la izquierda del Editor de Wix Studio, puedes encontrar los paneles principales con los que trabajarás:
- Agregar elementos: encuentra cientos de elementos para agregar al sitio, ya sean elementos de diseño o apps de negocios como una tienda online. Usa las pestañas para navegar entre las diferentes categorías.
- Capas: mira las capas y los elementos de la página, dispuestos en una jerarquía de arriba a abajo. Al seleccionar un elemento principal (por ejemplo, sección, contenedor) en el panel, puedes ver todos los elementos que tiene dentro, cambiar su orden, ocultarlos y más.
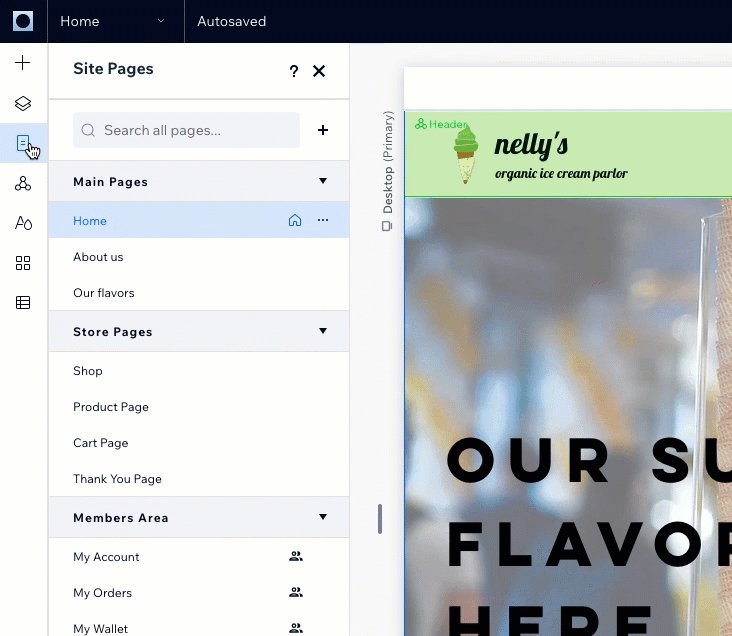
- Páginas: agrega nuevas páginas, edita los ajustes de cada página y elimina las que ya no necesitas.
- Secciones globales: este panel muestra todas las secciones globales, que son las que configuras para que aparezcan en múltiples páginas. Puedes renombrar, duplicar, eliminar o agregar secciones globales a las páginas en las que no aparecen.
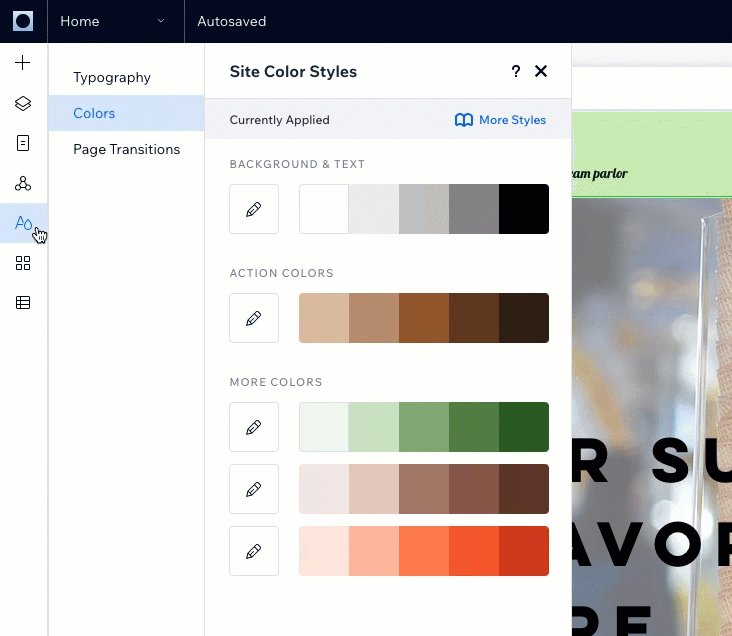
- Temas del sitio: consulta y ajusta el lenguaje visual del sitio. Los estilos de tipografía, los colores y las transiciones de página que establezcas aquí se aplican a todo el sitio.
- App Market: explora cientos de apps en el Wix App Market y encuentra las que se adaptan a tus necesidades.
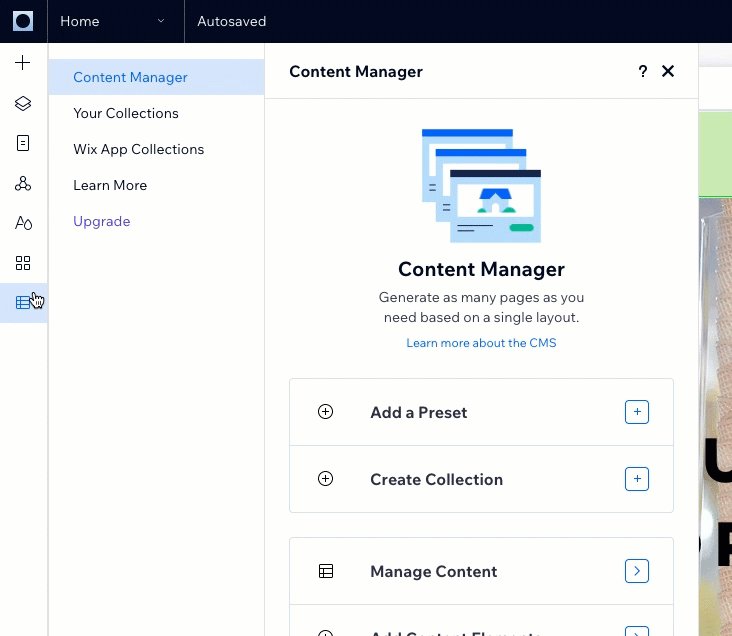
- CMS - Sistema de gestión de contenido: administra el contenido, las colecciones y las páginas dinámicas del sitio.

El panel Inspector profesional
El panel Inspector profesional es el "centro de control" de todos y cada uno de los elementos.
Una vez que selecciones un elemento en el lienzo, puedes establecer su tamaño, posición y diseño desde este panel. También puedes aplicar animaciones al elemento o agregar un ancla, lo que te permite enlazarlo directamente.

Paneles adicionales
Por último, pero no menos importante, hay varios paneles en la parte inferior izquierda del Editor que debes conocer.
- Verificador de sitios
 : utiliza esta herramienta para buscar en tu sitio problemas que recomendamos solucionar, para que la experiencia de los visitantes sea óptima.
: utiliza esta herramienta para buscar en tu sitio problemas que recomendamos solucionar, para que la experiencia de los visitantes sea óptima. - Modo desarrollador de Velo
 : activa el modo desarrollador para agregar tu propio código a este sitio.
: activa el modo desarrollador para agregar tu propio código a este sitio. - Comentarios
 : comunícate con los compañeros de equipo que también están trabajando en este sitio, directamente en el Editor de Wix Studio. Cada página tiene un tablero de comentarios separado para que puedas dejar comentarios específicos para otras personas y hacerles preguntas.
: comunícate con los compañeros de equipo que también están trabajando en este sitio, directamente en el Editor de Wix Studio. Cada página tiene un tablero de comentarios separado para que puedas dejar comentarios específicos para otras personas y hacerles preguntas. - Ayuda
 : navega por nuestros recursos, comparte tus comentarios sobre el Editor de Wix Studio o comunícate con Atención al Cliente.
: navega por nuestros recursos, comparte tus comentarios sobre el Editor de Wix Studio o comunícate con Atención al Cliente.
¿Te ha sido útil?
|