Usa el Verificador de sitios para buscar inconvenientes que recomendamos solucionar en tu sitio, de modo que la experiencia de los visitantes sea ideal. Se escanea automáticamente toda la página para encontrar problemas relacionados con los diferentes breakpoints, accesibilidad, seguridad y mucho más.
Paso 1 | Acceder al Verificador de sitios
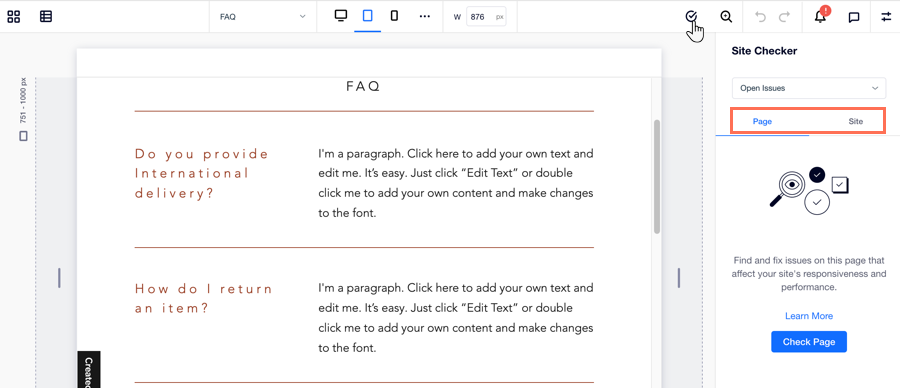
Puedes acceder fácilmente al Verificador de sitios cuando quieras buscar inconvenientes. Para comenzar, ve a la página que deseas verificar y haz clic en el icono Verificador de sitios en la parte superior del Editor X.
Para acceder al Verificador de sitios:
- Haz clic en Herramientas en la parte superior del Editor X.
- Haz clic en Verificador de sitios para habilitarlo.
- Haz clic en el icono Verificador de sitios
 que se agregó en la parte superior del Editor X.
que se agregó en la parte superior del Editor X. - (En el Verificador de sitios) Elige una pestaña según lo que quieras verificar:
- Página: escanea la página específica que estás editando en busca de problemas relacionados con el diseño, la accesibilidad y más.
- Sitio: escanea tu sitio en busca de posibles problemas de seguridad.
- Haz clic en Revisar página.
Paso 2 | Revisar los problemas que se detectaron
Una vez que el Verificador de sitios haya terminado de escanear tu página, puedes ver una lista de todos los inconvenientes que se detectaron. Al hacer clic en un problema, verás dónde se encuentra en la página para que puedas tomar una decisión informada: solucionar el problema o pasarlo por alto si no es relevante para tu diseño.
Para revisar y manejar los problemas:
- (En el Verificador de sitios) Pasa el cursor sobre un problema y haz clic en el icono Más acciones
 .
. - Haz clic en Ver problema para verlo en tu sitio.
- Soluciona el problema detectado con las opciones disponibles. Haz clic en un problema a continuación para aprender a resolverlo:
Desde la pestaña Sitio, puedes hacer que el Verificador de sitios escanee tus
colecciones de contenido para los permisos que debes cambiar. Marcará las colecciones que están configuradas para permitir que cualquiera lea sus datos, incluida la PII que contienen (es decir, información de identificación personal).
Para evitar que se filtren o se expongan datos confidenciales, recomendamos verificar los permisos de tu colección y actualizarlos, si es necesario.
¿Cómo soluciono este inconveniente?
- Pasa el cursor sobre el título de una colección debajo de PII expuesta y haz clic en el icono Más acciones
 .
. - Haz clic en Ver para actualizar los permisos de la colección.
Haz clic a continuación para obtener más información sobre este tema:
El Verificador de sitios revisa tu página para asegurarse de que tenga un encabezado. Una sección de encabezado permite crear una experiencia de navegación fácil para los visitantes y los mantiene involucrados. Por lo general, presenta tu menú y cualquier otro enlace en el que quieras que se haga clic.
¿Cómo soluciono este inconveniente?
- Haz clic en el icono Más acciones
 debajo de Encabezado faltante.
debajo de Encabezado faltante. - Haz clic en Ver para abrir el panel Masters.
- (En el panel Masters) Haz clic en el icono Más acciones
 junto a Encabezado.
junto a Encabezado. - Haz clic en Mostrar en...
- Elige la casilla de verificación junto a la(s) página(s) faltante(s) y haz clic en Aplicar.
El Verificador de sitios revisa tu página para asegurarse de que tenga una etiqueta H1. Esta
etiqueta de encabezado representa el título de la página en el código HTML, de modo que los lectores de pantalla y otras herramientas de accesibilidad y SEO la identifiquen correctamente.
¿Cómo soluciono este inconveniente?
Debajo de Etiqueta H1 faltante, puedes ver un título sugerido por el Verificador de sitios en función del estilo de tu página. Si este es el título de la página, debes establecer este cuadro de texto como tu H1. De lo contrario, puedes hacer que cualquier otro cuadro de texto de la página sea H1.
- Haz clic en el cuadro de texto que deseas configurar como H1.
- Haz clic en Editar texto.
- En el menú desplegable de encabezados, selecciona H1.
El Verificador de sitios revisa tu página para asegurarse de que tenga una etiqueta H1. Esta
etiqueta de encabezado representa el título de la página en el código HTML, de modo que los lectores de pantalla y otras herramientas de accesibilidad y SEO la identifiquen correctamente.
¿Cómo soluciono este inconveniente?
Debajo de Múltiples etiquetas H1, puedes ver títulos H1 adicionales que el Verificador de sitios sugiere cambiar en función de tu estilo actual. Sin embargo, puedes establecer cualquiera de ellos como tu H1 y cambiar el resto para que el orden tenga sentido.
- Pasa el cursor sobre un título debajo de Múltiples etiquetas H1 y haz clic en el icono Más acciones
 .
. - Haz clic en Ver para abrir la barra de herramientas de formato de texto.
- (En la barra de herramientas de texto) Elige la etiqueta de encabezado correspondiente en el menú desplegable.
El Verificador de sitios revisa tu página para asegurarse de que todas las imágenes sean de alta calidad. Marcará las imágenes de baja calidad, ya que pueden aparecer borrosas o pixeladas en pantallas más grandes.
Si es posible, recomendamos subir imágenes con una resolución de, al menos, 3000 px (es decir, el lado más corto de la imagen tiene, al menos, 3000 píxeles de ancho). Dicho esto, asegúrate de que tengan menos de 15 MB.
¿Cómo soluciono este inconveniente?
- Pasa el cursor sobre una imagen debajo de Calidad de imagen y haz clic en el icono Más acciones
 .
. - Haz clic en Ver para abrir el panel Opciones de imagen.
- (En el panel Opciones de imagen) Haz clic en Cambiar imagen.
- (En el Administrador de multimedia) Realiza una de las siguientes acciones para cambiar la imagen actual:
- Sube una nueva versión de alta calidad de la imagen actual.
- Elige una imagen existente de los archivos de tu sitio.
- Haz clic en Multimedia de Wix para acceder a miles de imágenes y videos de alta calidad, completamente gratis.
El Verificador de sitios revisa tu página en busca de botones que actualmente no estén vinculados a ningún destino. Esto significa que los visitantes no llegarán a ningún lugar después de hacer clic en el botón, lo que puede disminuir significativamente su participación.
¿Cómo soluciono este inconveniente?
- Pasa el cursor sobre un elemento debajo de Enlace faltante y haz clic en el icono Más acciones
 .
. - Haz clic en Ver para ver y vincular el botón correspondiente.
- (En el panel Enlace) Enlaza tu botón al lugar correcto:
- Selecciona un tipo de enlace a la izquierda.
- Configura el enlace según el tipo que hayas seleccionado.
- Cuando lo tengas listo, haz clic en Hecho.
El Verificador de sitios puede detectar elementos que hayas configurado como ocultos en todos los breakpoints. Esto significa que esos elementos no son visibles para los visitantes en ningún tamaño de pantalla.
Si no necesitas este elemento, te recomendamos que lo elimines para mantener tu espacio de trabajo organizado y mejorar la velocidad de carga de la página.
¿Cómo soluciono este inconveniente?
- Pasa el cursor sobre un elemento debajo de Elementos ocultos y haz clic en el icono Más acciones
 .
. - Haz clic en Ver para abrir el panel Capas.
- (En el panel Capas) Pasa el cursor sobre el elemento oculto y realiza una de las siguientes acciones:
- Haz clic en el icono Mostrar
 para mostrar el elemento.
para mostrar el elemento. - Haz clic en el icono Más acciones
 y Eliminar.
y Eliminar.
El Verificador de sitios revisa tu página en busca de contenido predeterminado, que se origine en una de nuestras plantillas.
Esto incluye los siguientes elementos:
- Elementos de mapa con nuestra dirección predeterminada.
- Barra de redes sociales con los enlaces sociales del Editor X.
- Imágenes de la plantilla que usaste.
- Reproductores de video con el video predeterminado.
- Incrustar un sitio y elementos personalizados con la URL/código predeterminado.
¿Cómo soluciono este inconveniente?
- Pasa el cursor sobre un elemento debajo de Contenido predeterminado y haz clic en el icono Más acciones
 .
. - Haz clic en Ver para ver el elemento correspondiente.
- Cambia el contenido predeterminado por el tuyo propio:
- Mapa: ingresa tu propia dirección en el panel Google Maps.
- Barra de redes sociales: agrega tus redes sociales en el panel Configurar enlaces a redes sociales. Puedes cambiar los iconos y agregar otros diferentes, según tus necesidades.
- Imagen: reemplaza la imagen por una diferente del Administrador de multimedia.
- Reproductor de video: reemplaza el video por uno diferente del Administrador de multimedia.
- Incrustar un sitio/elemento personalizado: cambia la URL/código predeterminado por el tuyo propio.
El Verificador de sitios revisa todos los elementos de texto de tu página para asegurarse de que sean lo suficientemente grandes como para leerlos. Si estás usando una fuente que es demasiado pequeña, los visitantes podrían perderse información importante que quieres que vean.
¿Cómo soluciono este inconveniente?
- Pasa el cursor sobre el texto debajo de Fuente pequeña y haz clic en el icono Más acciones
 .
. - Haz clic en Ver para ver el texto sobre la página.
- Con la barra de herramientas de formato, haz la fuente más grande.
Al diseñar un sitio adaptable, es clave verificar cómo se ve tu página en cada breakpoint. El Verificador de sitios escanea tu página en todos los breakpoints y busca elementos que deben adaptarse, ya sea reduciéndolos o posicionándolos de manera diferente.
¿Cómo soluciono este inconveniente?
- Pasa el cursor sobre una sección debajo de Adaptar a los breakpoints y haz clic en el icono Más acciones
 .
. - Haz clic en Ver para ver la sección en el breakpoint correspondiente.
- Ajusta el tamaño y la posición de los elementos.
Consejo: En algunos casos, el Verificador de sitios también marca las secciones que aún no has verificado en los breakpoints más pequeños. Esto significa que solo necesitas revisar los otros breakpoints para resolver el inconveniente.
Contenido con desbordamiento
El Verificador de sitios puede detectar elementos que aparecen fuera del rango en un determinado breakpoint. Cuando los visitantes acceden a tu sitio desde una pantalla de ese tamaño, no pueden ver esos elementos correctamente.
¿Cómo soluciono este inconveniente?
Hay dos posibles soluciones para los elementos con desbordamiento:
- Arrastra y mueve los elementos desde los bordes de la página.
- (En el panel Inspector profesional) Cambia la configuración de Contenido con desbordamiento del elemento a Desplazar u Ocultar.
Paso 3 | Volver a revisar para resolver problemas
¿Has terminado de revisar un inconveniente en esta página? Haz que el Verificador de sitios lo vuelva a escanear para que los inconvenientes que hayas solucionado puedan eliminarse de la lista.
Para verificar y resolver un problema:
- (En el Verificador de sitios) Vuelve a pasar el cursor sobre el problema.
- Haz clic en el icono Volver a revisar
 .
.
 que se agregó en la parte superior del Editor X.
que se agregó en la parte superior del Editor X.
 .
. .
. para mostrar el elemento.
para mostrar el elemento.