Editor X: diseñar menús
5 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
En el Editor X, puedes personalizar el aspecto de tus menús hasta el más mínimo detalle. Accede al panel del Inspector profesional para diseñar el menú para cada estado individual (por ejemplo, al pasar el cursor, al estar seleccionado), y ajusta opciones como el color de relleno, el estilo del texto, la sombra y mucho más.
En este artículo, aprenderás a diseñar cada tipo de menú:
Diseñar menús horizontales
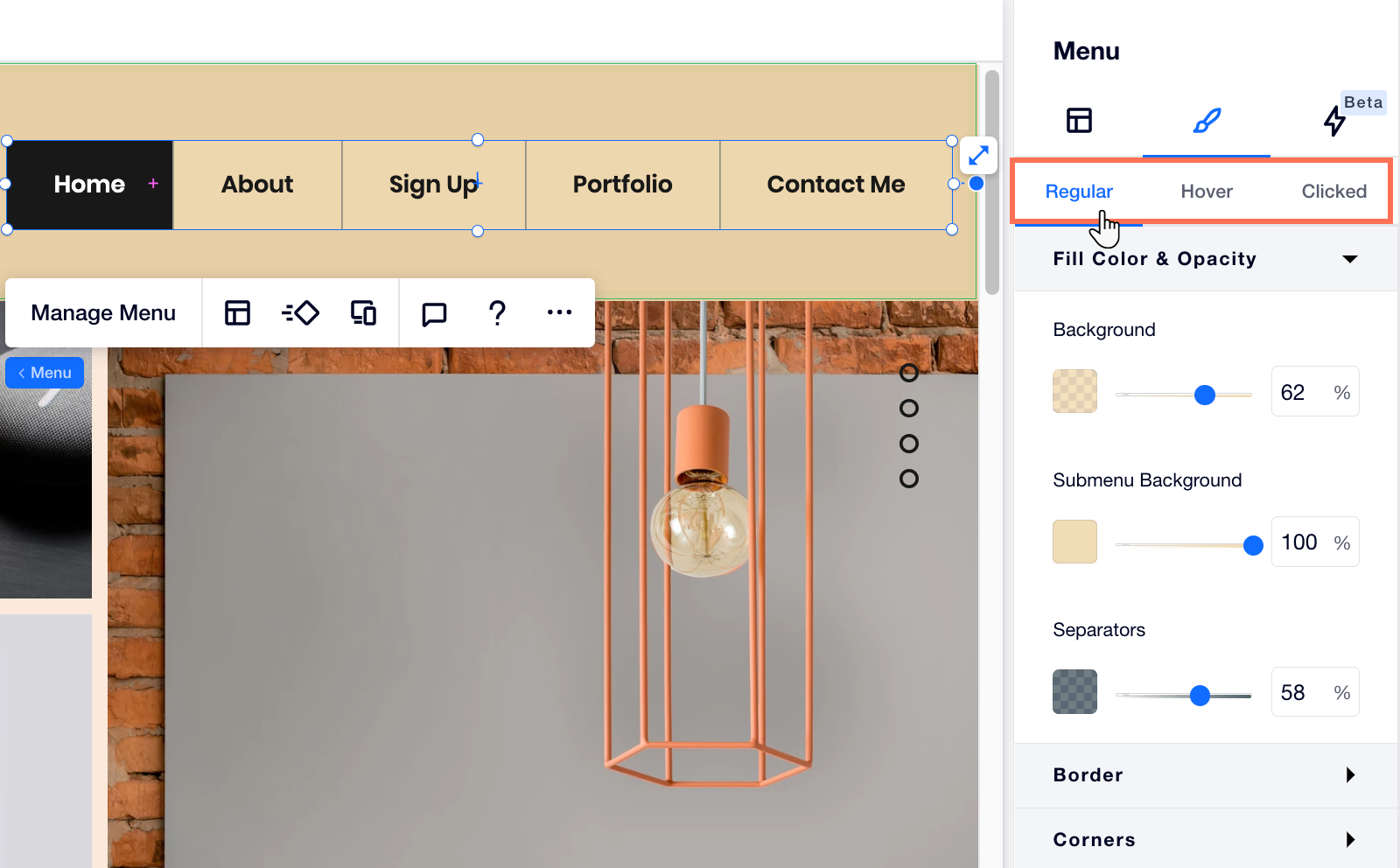
Desde el panel Inspector profesional, puedes diseñar menús horizontales para tres estados diferentes — Normal, Efecto cursor y Clic— para que los visitantes obtengan una experiencia de navegación más interactiva.
Según el ajuste preestablecido elegido, usa las opciones disponibles para que el menú coincida con el aspecto de tu sitio. Por ejemplo, algunos menús horizontales incluyen botones o separadores que puedes personalizar.
Para diseñar un menú horizontal:
- Haz clic en el menú en el Editor X.
- Haz clic en el icono del Inspector profesional
 para abrir el panel.
para abrir el panel. - Haz clic en el icono Diseño
 .
. - Selecciona el estado correspondiente: Normal, Efecto cursor o Clic.
- Diseña el menú usando las opciones disponibles:
Leer más

Diseñar menús verticales
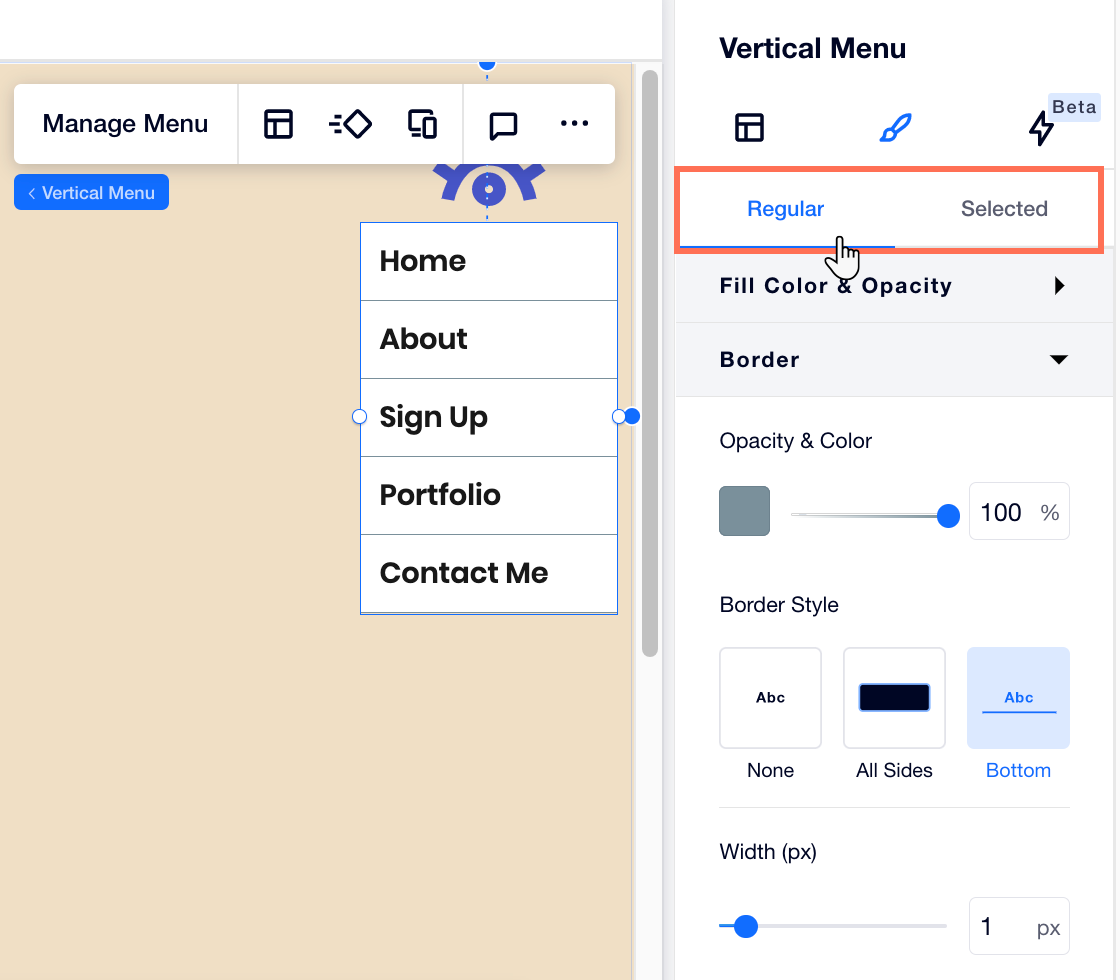
Puedes diseñar menús verticales para dos estados diferentes —Normal y Seleccionados— para que los visitantes siempre sepan en qué página están. Cambia el color de relleno del menú, el submenú y la flecha (cuando corresponda) y personaliza otras áreas como el texto, el borde, el sombreado, etc.
Nota:
Las opciones disponibles dependen del menú específico que hayas seleccionado en el panel Agregar.
Para diseñar un menú vertical:
- Haz clic en el menú en el Editor X.
- Haz clic en el icono del Inspector profesional
 para abrir el panel.
para abrir el panel. - Haz clic en el icono Diseño
 .
. - Diseña el menú usando las opciones disponibles:
Leer más

Consejo:
Puedes fijar el menú vertical a la página para que permanezca flotando mientras los visitantes se desplazan hacia arriba y hacia abajo. Aprende cómo
Diseñar menús de anclas
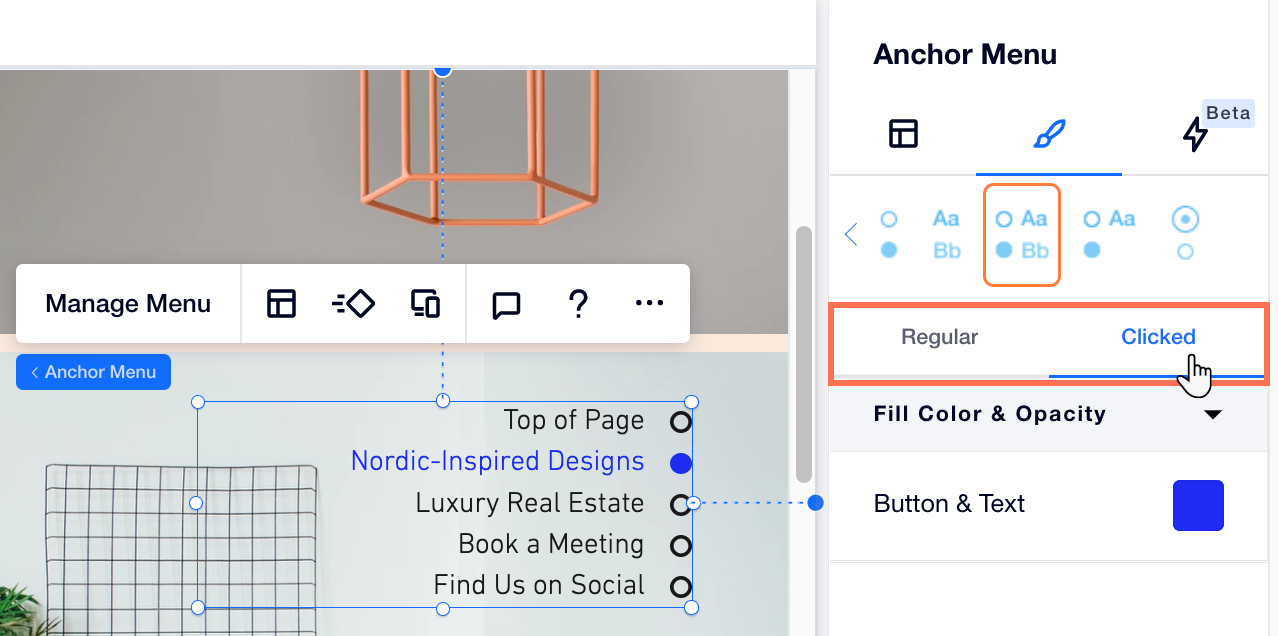
Elige qué mostrar en tu menú de anclas seleccionando un preajuste en el panel Inspector profesional. Puedes mostrar texto, botones o un preajuste que combine los dos. Un preajuste incluso te permite mostrar el nombre del ancla cuando los visitantes se desplazan a esa área específica.
Luego, puedes personalizar el diseño para dos estados separados —Normal y Clic— para que los visitantes obtengan una indicación clara del ancla que están viendo en ese momento.
Para diseñar un menú de anclas:
- Haz clic en el menú en el Editor X.
- Haz clic en el icono del Inspector profesional
 para abrir el panel.
para abrir el panel. - Haz clic en el icono Diseño
 .
. - Selecciona un preajuste en la parte superior.
- Diseña el menú usando las opciones disponibles:
Leer más

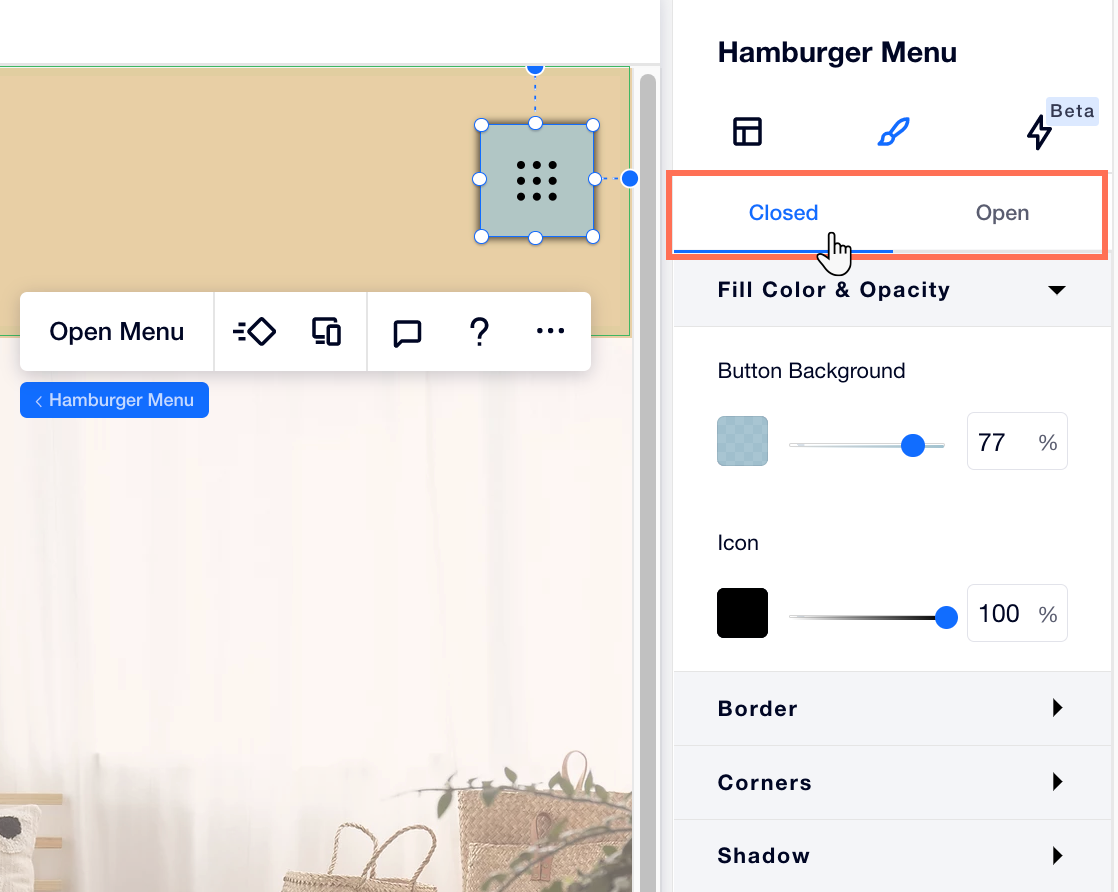
Diseñar menús tipo hamburguesa
Los menús tipo hamburguesa incluyen varios elementos que puedes diseñar según tus necesidades: – el menú en sí, su contenedor y los iconos que lo abren y lo cierran.
Haz clic a continuación para aprender a personalizar cada parte del menú tipo hamburguesa:

Consejo:
El elemento del menú real es un menú vertical, lo que significa que puedes diseñar los elementos para dos estados diferentes: Normal y Seleccionados.