Editor X: configurar la sección como anclada o adhesiva
3 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
¿Deseas llamar la atención sobre una sección específica de tu página? Agrega un efecto de desplazamiento para que permanezca visible a medida que los visitantes se desplazan hacia arriba y hacia abajo. Fija una sección en la parte superior, inferior o laterales con el efecto anclado, o haz que se "pegue" a la página configurando su distancia desde la parte superior.
En este artículo, aprenderás a hacer lo siguiente:
Agregar un efecto de desplazamiento anclado
Una sección anclada permanece en su posición cuando los visitantes se desplazan hacia abajo. Puedes fijarla en la parte superior, inferior o en los lados de la página, y decidir si debe superponerse o no a la sección vecina.
Nota:
Para aplicar el efecto anclado, la sección debe bordear al menos un borde de la página (superior, inferior, derecho o izquierdo) en todos los breakpoints.
Si es una sección global, asegúrate de que esté posicionada de esta manera en todas las páginas en las que se muestra.
Para agregar un efecto de desplazamiento anclado:
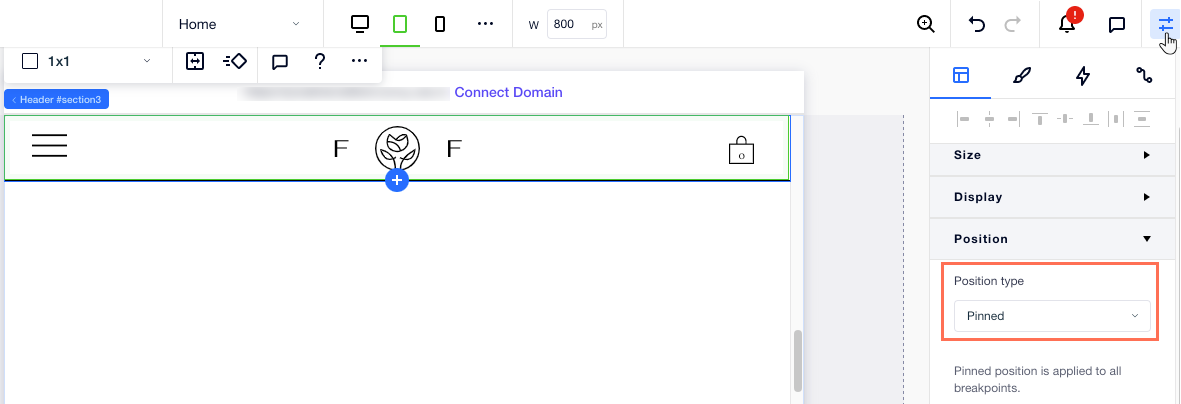
- Haz clic en la sección del Editor.
- Haz clic en Posición en el Inspector profesional
 .
. - Haz clic en el menú desplegable Tipo de posición y selecciona Anclada.
De forma predeterminada, una sección anclada se superpone a la sección que está debajo de ella.

¿Tienes un problema con el encabezado anclado?
Al cambiar la altura de un encabezado que está anclado, puede crearse un espacio vacío en tu página. Si estás experimentando este inconveniente temporal, haz clic aquí para obtener más información.
Agregar un efecto de desplazamiento adhesivo
Agrega un efecto adhesivo a la sección para que permanezca visible mientras los visitantes continúan desplazándose. Al principio, los visitantes ven la sección donde la hayas posicionado en tu página, pero se "pega" a la pantalla a medida que se desplazan hacia abajo.
Para agregar un efecto de desplazamiento adhesivo:
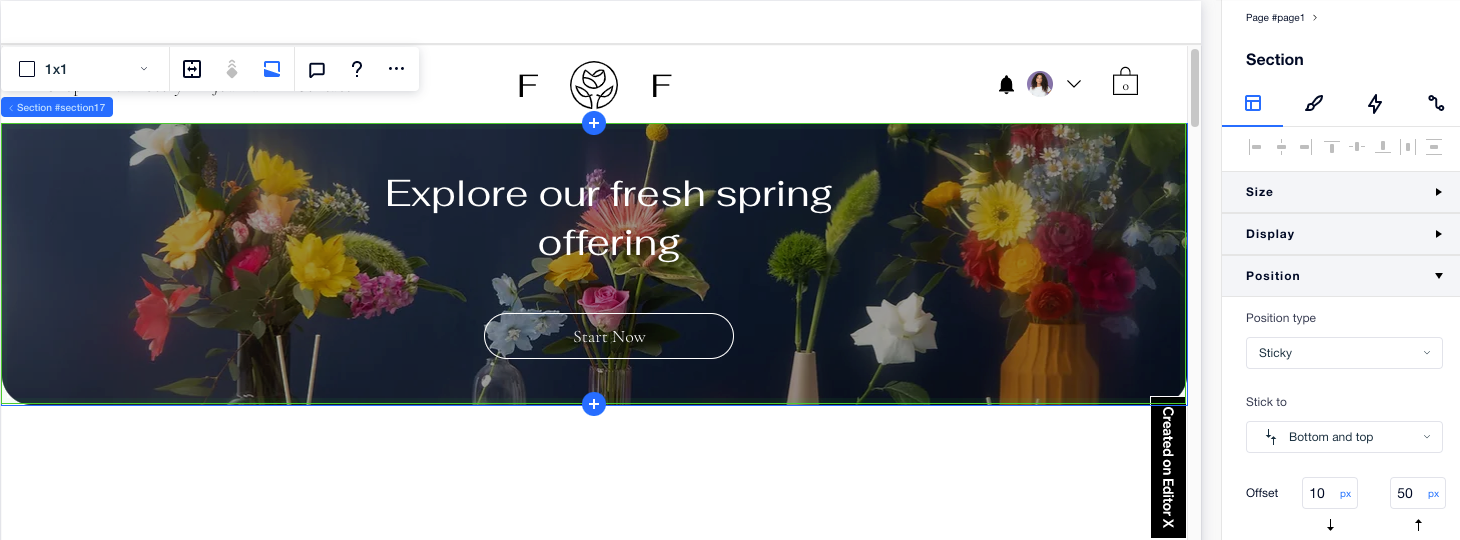
- Haz clic en la sección del Editor.
- Haz clic en Posición en el Inspector profesional
 .
. - Haz clic en el menú desplegable Tipo de posición y selecciona Adhesiva.
- Elige dónde se mantendrá la sección: Arriba, Abajo o Abajo y arriba.
- (Opcional) Ingresa un valor de desplazamiento para crear un espacio por encima o por debajo de la sección.
Nota sobre el orden DOM:
De forma predeterminada, el orden DOM de la página, incluido el orden de las secciones, se organiza automáticamente. Si quieres que una sección "adhesiva" aparezca por encima de las demás en el orden DOM, haz clic con el botón derecho en la sección, selecciona Ordenar y Poner al frente.

Míralo en acción:
El efecto de desplazamiento adhesivo solo puede verse en el modo de vista previa o en el sitio online.
Eliminar un efecto de desplazamiento
Siempre puedes eliminar un efecto de desplazamiento que hayas agregado previamente a una sección de tu página.
Para eliminar un efecto de desplazamiento de una sección:
- Haz clic en la sección del Editor.
- Haz clic en Posición en el Inspector profesional
 .
. - Haz clic en el menú desplegable Tipo de posición y selecciona Predeterminada.
¿Te ha sido útil?
|