Editor X: configurar el desbordamiento del contenido para las páginas del sitio
3 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
En el Editor X, tú decides qué sucede cuando el contenido de la página es demasiado grande y se desborda. De forma predeterminada, los visitantes pueden ver el contenido desbordado, pero se crea un espacio en blanco y se agrega una barra de desplazamiento que tal vez desees eliminar.
En este artículo, aprende cómo hacer lo siguiente:
Mostrar contenido con desbordamiento en tu página
Elige mostrar el contenido desbordado. Cuando los elementos se extienden fuera de los bordes de la página, siguen siendo visibles en tu sitio. Se agrega automáticamente una barra de desplazamiento para que los visitantes puedan ver el resto del contenido.
Nota:
De forma predeterminada, las páginas del sitio están configuradas para mostrar el contenido desbordado.
Para mostrar el contenido desbordado:
- Selecciona tu página:
- Ve a la página correspondiente.
- Haz clic en Capas
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en Página.
- Haz clic en el icono del Inspector profesional
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en la pestaña Estilo
 .
. - Selecciona Mostrar en el menú desplegable Desbordamiento del contenido.
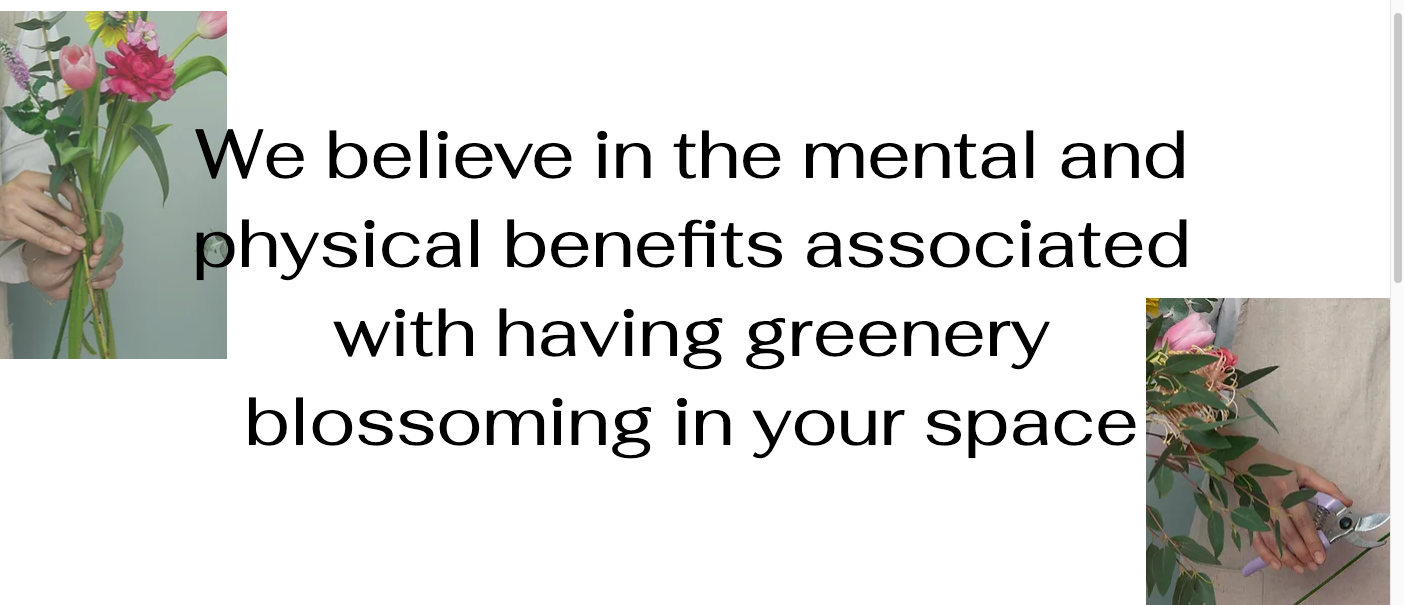
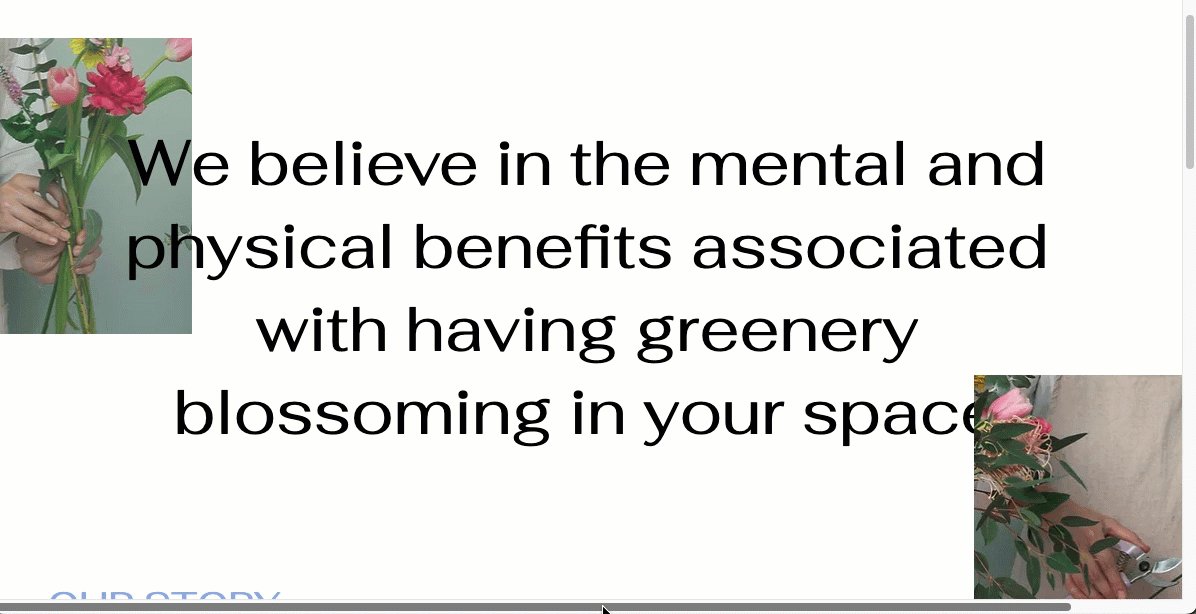
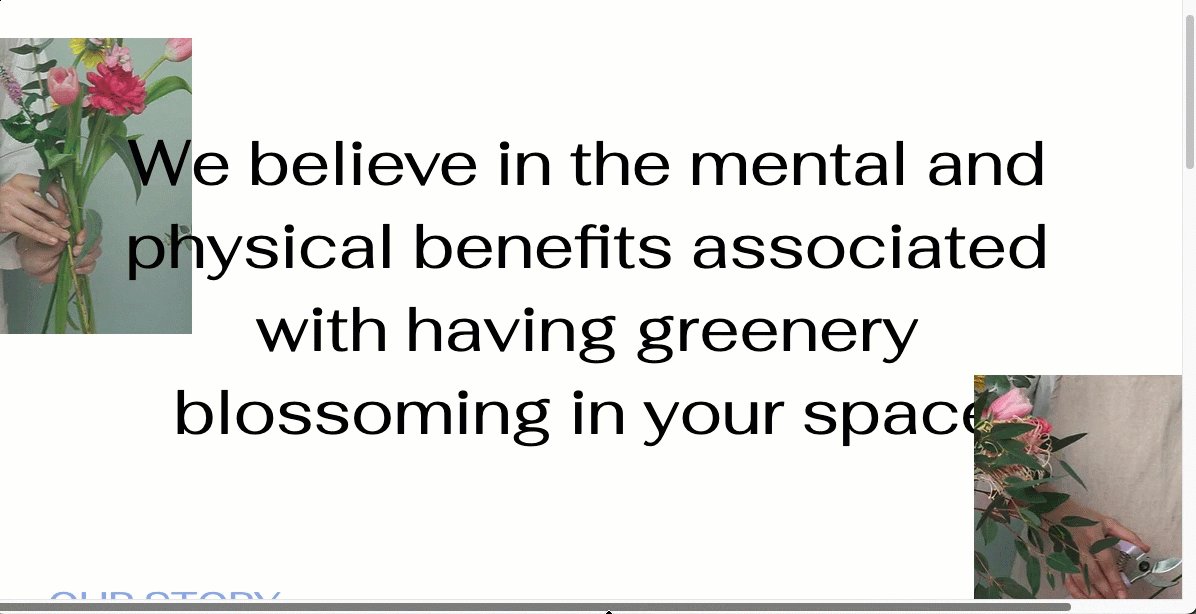
En el siguiente ejemplo, puedes ver que la imagen con desbordamiento aún se muestra, incluso fuera de los bordes de la página:

Ocultar contenido con desbordamiento de tu página
Puedes ocultar contenido que sea demasiado grande y se extiende fuera de los bordes de la página. Los elementos relevantes se recortan para que las partes que se desborden no sean visibles para los visitantes.
¿Estás usando Safari como navegador?
Ocultar el contenido desbordado en la página solo es compatible a partir de la versión 16 y versiones posteriores.
Para ocultar el contenido desbordado:
- Selecciona tu página:
- Ve a la página correspondiente.
- Haz clic en Capas
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en Página.
- Haz clic en el icono del Inspector profesional
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en la pestaña Estilo
 .
. - Selecciona Ocultar en el menú desplegable Desbordamiento del contenido.
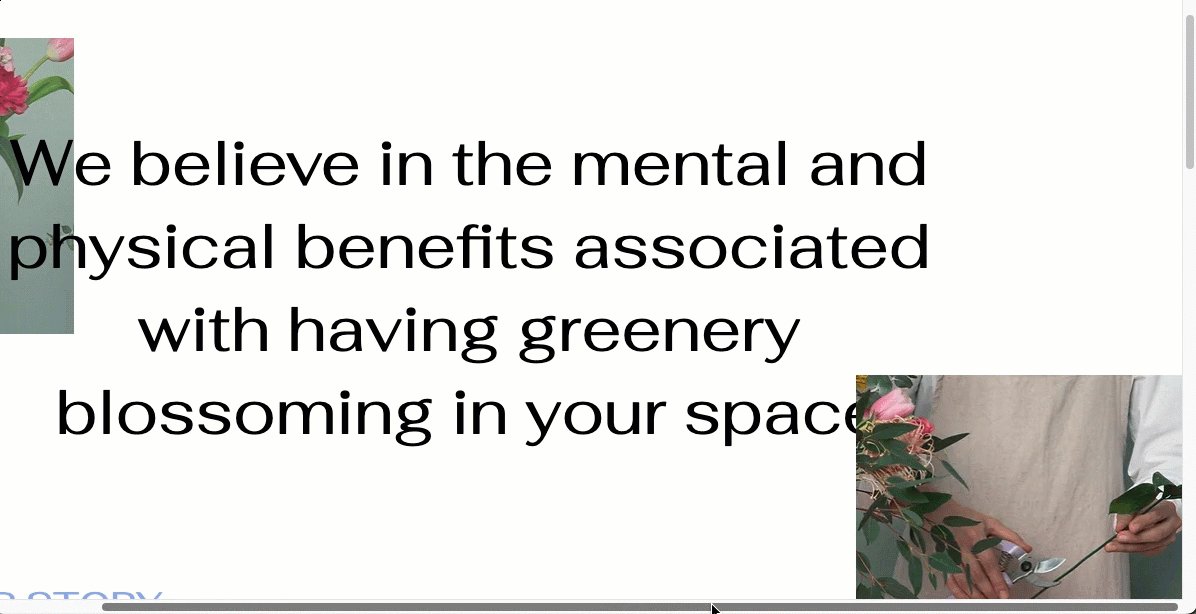
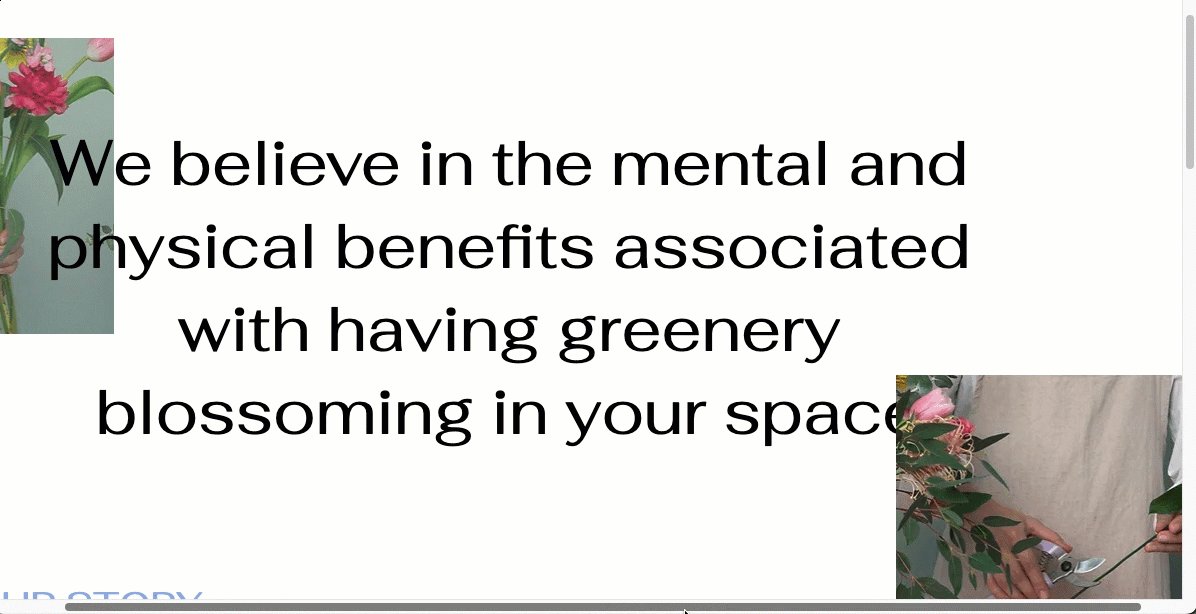
En el siguiente ejemplo, puedes ver que la imagen está recortada para que no se desborde de la página: