Editor X: agregar y personalizar separadores de forma
5 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Agrega separadores de forma a tus secciones para crear un diseño interesante y con estilo. En vez de usar líneas bien definidas para dividir el contenido de tus secciones, elige una forma (por ejemplo, Elipse, Líquido) o sube las tuyas propias. Estos separadores pueden ir en la parte superior e inferior de una sección, y puedes personalizar su diseño a tu gusto.

En este artículo, aprenderás a hacer lo siguiente:
Agregar un separador de forma
Comienza agregando un separador de forma a tu sección. Puedes agregar el separador en la parte superior o inferior de la sección, o bien en ambas.
Hay varias formas entre las que puedes elegir, así como diseños adicionales en el Administrador de multimedia. También puedes subir tu propio archivo SVG para darle a esta transición un toque personal.
¿Estás subiendo tu propio archivo?
Consulta la sección de preguntas frecuentes al final de este artículo para obtener pautas sobre el tamaño y las proporciones de los archivos.
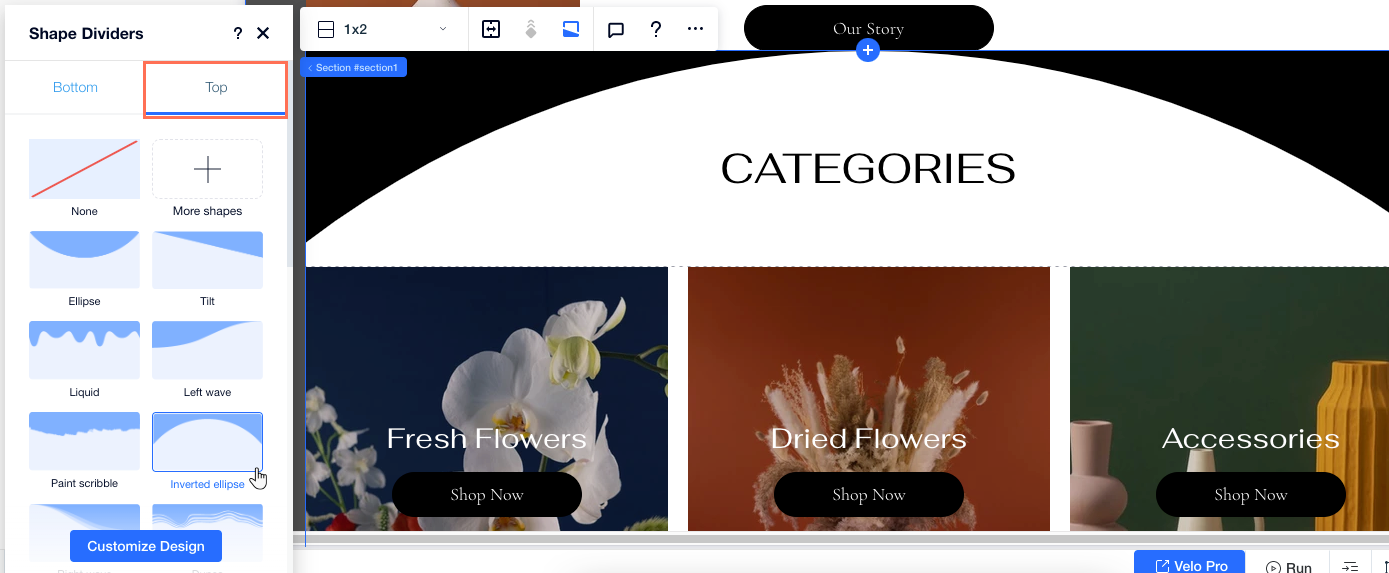
Para agregar un separador de forma a la sección:
- Haz clic en la sección dentro del Editor.
- Haz clic en el icono Separadores de forma
.
- Haz clic en la pestaña Abajo o Arriba para elegir dónde añadir el separador.
- Selecciona un separador para agregar:
- Diseños sugeridos: haz clic en uno de los estilos disponibles en el panel.
- Diseños adicionales que ofrece Wix:
- Haz clic en + Más formas.
- (En el Administrador de multimedia) Selecciona un diseño de la pestaña Multimedia de Wix.
- Haz clic en Elegir archivo para aplicarlo.
- Tu propio separador de forma:
- Haz clic en + Más formas.
- (En el Administrador de multimedia) Selecciona la forma que deseas usar en la pestaña Archivos del sitio o sube una nueva.
- Haz clic en Elegir archivo para aplicarlo.

Personalizar el separador de forma
Después de elegir uno de nuestros separadores de forma, diséñalo a tu gusto. Ajusta la altura, el color, la opacidad y las capas para personalizar la transición y hacer que se vea exactamente como lo deseas.
Nota:
Las opciones disponibles dependen del separador de forma que elijas.
Para personalizar el separador de forma:
- Haz clic en la sección dentro del Editor.
- Haz clic en el icono Separadores de forma
.
- Haz clic en la pestaña Arriba o Abajo para acceder al separador que deseas diseñar.
- Haz clic en Personalizar en la parte inferior.
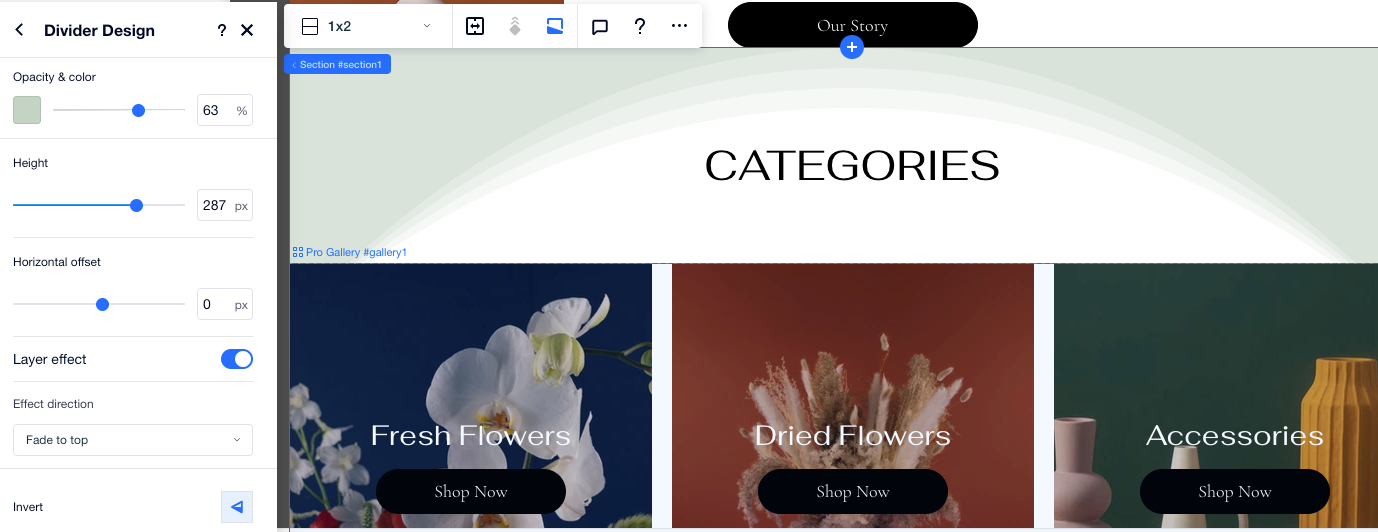
- Elige cómo quieres ajustar el aspecto del separador de forma:
- Opacidad y color: elige el color que deseas para el separador y hazlo más o menos visible en la sección.
- Altura: establece qué tan alto o bajo quieres que sea el separador en la sección.
- Desplazamiento horizontal: vuelve a colocar el separador de forma, moviéndolo hacia la izquierda o hacia la derecha.
- Efecto de capa: habilita la palanca para agregar un efecto de fundido al separador y luego selecciona una dirección en el menú desplegable:
- Centrado: el efecto es visible en todo el separador.
- Desvanecer hacia arriba: el efecto disminuye hacia la parte superior del separador.
- Desvanecer hacia abajo: el efecto disminuye hacia la parte inferior del separador.
- Invertir: invierte la forma del separador (verticalmente).
- Voltear: configura el separador para que se muestre al revés (horizontalmente) en la sección.
- Número de repeticiones: establece cuántas veces se repite el patrón en el separador.

Diseñar un separador de forma personalizado
Cuando subes tu propio separador de forma, puedes usar diversas opciones para personalizarlo aún más. Ajusta opciones como el color, la visibilidad y la escala del separador para crear una estructura y un diseño únicos en tu página.
Nota:
Las opciones disponibles dependen del archivo específico que subas. Consulta la sección de preguntas frecuentes que se presenta a continuación para obtener más detalles.
Para personalizar el diseño de tu propio separador de forma:
- Haz clic en la sección dentro del Editor.
- Haz clic en el icono Separadores de forma
.
- Haz clic en la pestaña Arriba o Abajo para acceder al separador que deseas diseñar.
- Haz clic en Personalizar en la parte inferior.
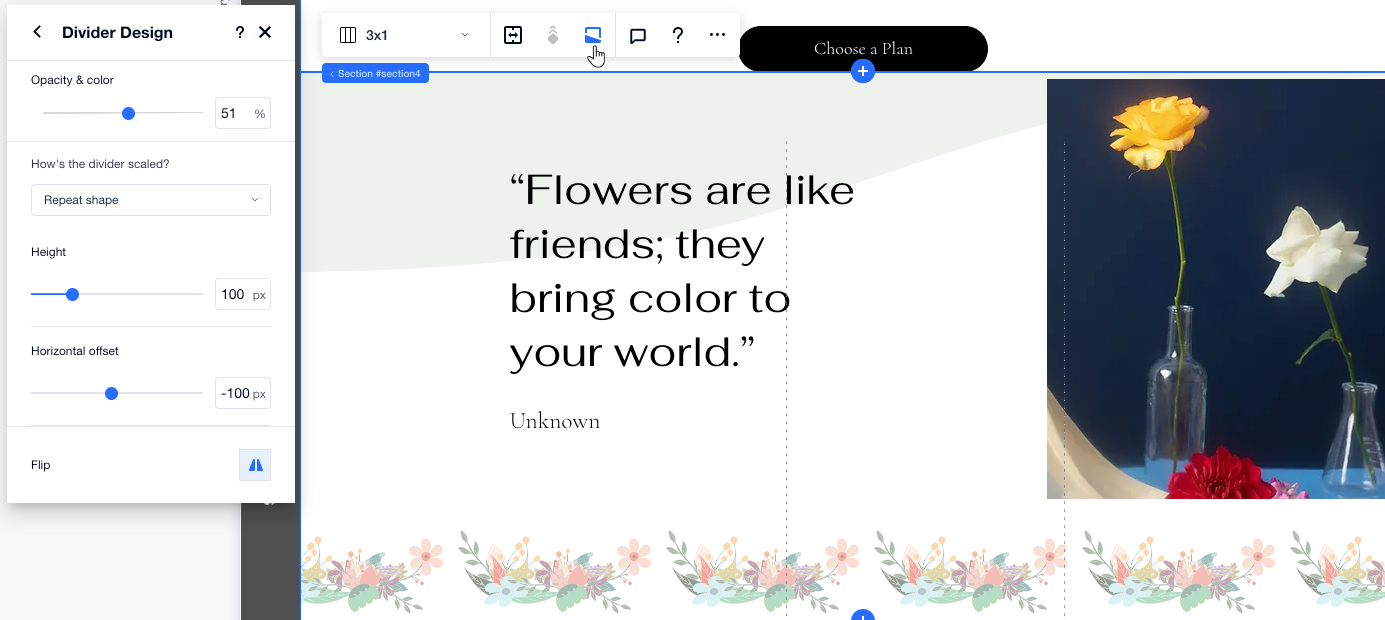
- Elige cómo quieres ajustar el aspecto del separador de forma:
- Opacidad y color: elige el color que desees para el separador y hazlo más o menos visible en la sección.
- ¿Cómo se define el tamaño del separador?: selecciona si deseas que el patrón del separador se estire a lo largo de la sección o se repita.
- Altura: establece qué tan alto o bajo quieres que esté el punto más alto del separador en la sección.
- Desplazamiento horizontal: establece el desplazamiento del separador desde los lados de la sección.
- Voltear: configura el separador para que se muestre al revés (horizontalmente) en la sección.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre los separadores de forma.
¿Son adaptativos los separadores de forma?
¿Qué tipo de separadores de forma personalizados puedo subir?
¿Puedo personalizar el diseño de mis propias cargas?
¿Te ha sido útil?
|