Editor X: agregar y personalizar pestañas
6 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Usa el elemento Pestañas para organizar y agrupar contenido relacionado en tu página. Este elemento te permite mostrar varias secciones de contenido de manera compacta, lo que facilita que tus visitantes encuentren la información que necesitan.

En este artículo, aprende cómo hacer lo siguiente:
Agregar el elemento Pestañas a la página
Agrega tantos elementos de pestaña como necesites para organizar toda tu información. Después de elegir un diseño y arrástralo a la página, personaliza el contenido y agrega los elementos que necesites.
Para agregar pestañas:
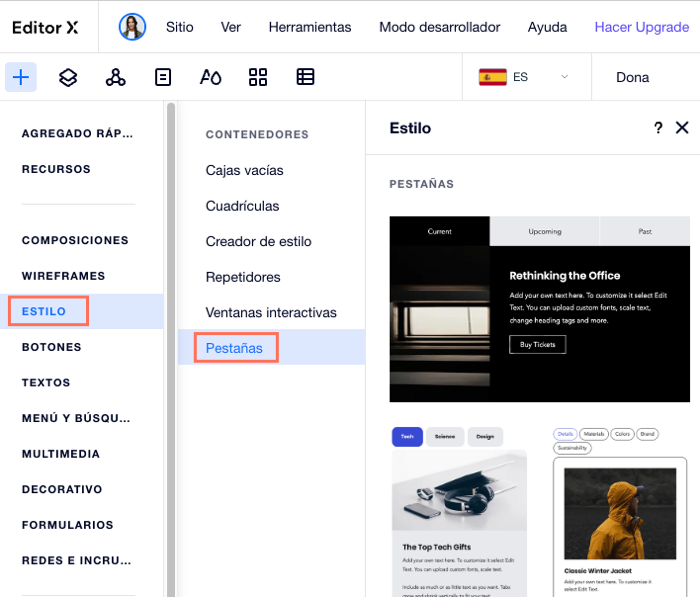
- Haz clic en Agregar elementos
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en Estilo.
- Haz clic en Pestañas.
- Elige un diseño que te guste y arrástralo a tu página.
- Personaliza el contenido de las pestañas:
- Haz clic en el elemento Pestañas que acabas de agregar.
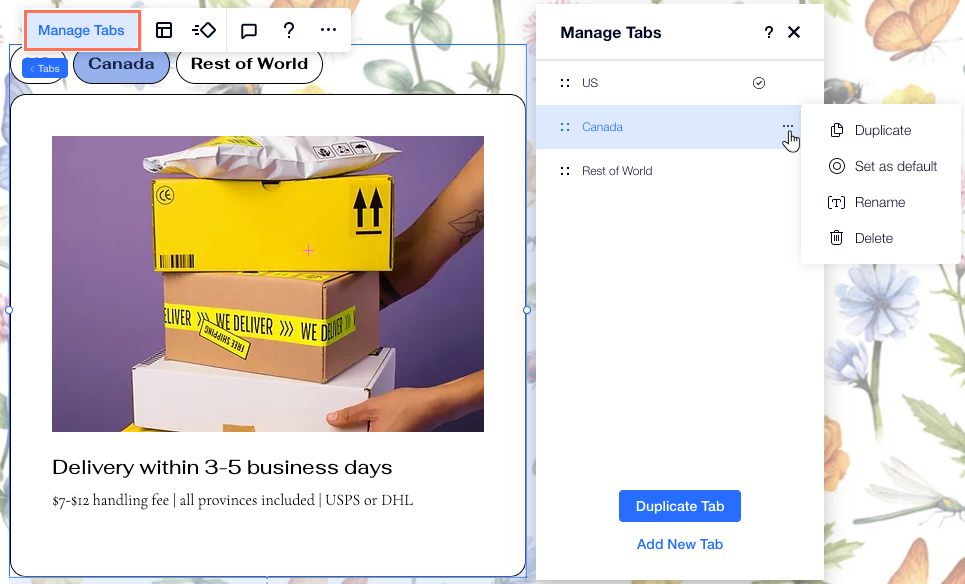
- Haz clic en Administrar pestañas.
- Selecciona la pestaña en la que deseas trabajar.
- Edita el contenido de la pestaña:
- Agrega más elementos.
- Edita elementos existentes.
- Ajusta la cuadrícula al estilo deseado.

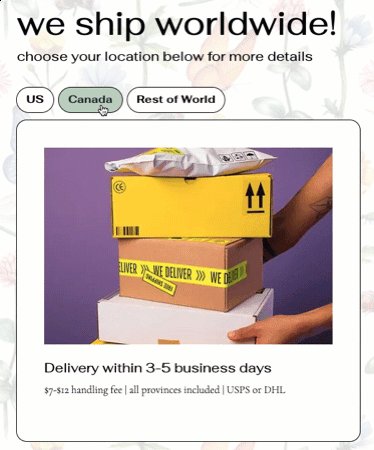
Administrar las pestañas
Usa el panel Administrar pestañas para agregar, duplicar, cambiar el nombre o eliminar pestañas. Este panel también te permite navegar entre las pestañas: haz clic en una pestaña para ver cómo se ve.
Para administrar las pestañas:
- Haz clic en el elemento Pestañas.
- Haz clic en Administrar pestañas.
- Pasa el cursor sobre la pestaña correspondiente y haz clic en el icono Más acciones
 .
. - Elige lo que quieres hacer con esta pestaña: Renombrar, Eliminar o Duplicar.
¿Quieres agregar una pestaña en blanco?
Haz clic en Agregar nueva pestaña en la parte inferior de este panel.

Diseñar las pestañas
Personaliza tu elemento Pestañas para que coincida con el estilo de tu página. Puedes diseñar el menú de pestañas así como el contenedor que muestra el contenido de la pestaña.
Consejo:
Puedes diseñar el menú de pestañas para 3 estados diferentes: Normal, Efecto cursor y Seleccionado.


Para diseñar las pestañas:
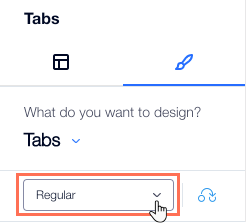
- Haz clic en el elemento Pestañas.
- Haz clic en el icono Inspector profesional
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en la pestaña Diseño
 .
. - En el menú desplegable, elige la parte que deseas diseñar:
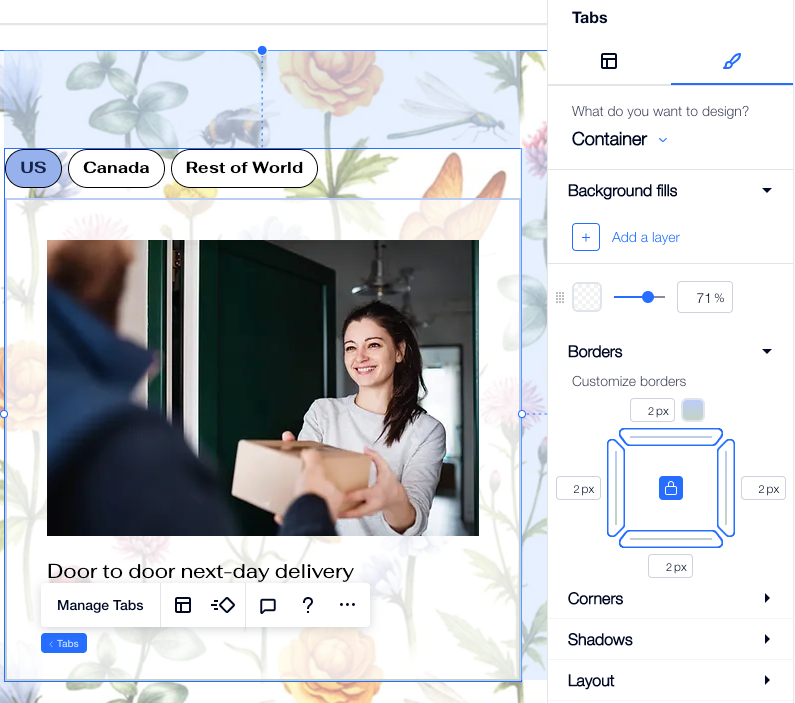
- Contenedor del menú: este contenedor muestra el menú de pestañas.
- Pestañas: estas son las pestañas que aparecen en el menú.
- Contenedor: este es el contenedor que muestra el contenido de cada pestaña.
- Usa las opciones de diseño disponibles:
- Rellenos de fondo: aplica un fondo de color, un degradado o una imagen. Puedes agregar varias capas de fondo y ajustar su opacidad.
- Bordes: agrega bordes para generar un contraste con la página de tu sitio. Elige un diseño y un color, y establece el ancho.
- Esquinas: elige cómo quieres que se vean las esquinas. Puedes ajustar cada esquina de forma diferente y hacerlas más redondas o más cuadradas.
- Sombreado: agrega sombras para un efecto 3D interesante. Puedes establecer el tamaño, la visibilidad, el ángulo y más para obtener un efecto más impactante.
- Estilo: ajusta el relleno para hacerlo más grande o más pequeño. Puedes habilitar o deshabilitar el icono de candado
 para ajustar cada lado por separado o hacer que todos coincidan.
para ajustar cada lado por separado o hacer que todos coincidan. - Texto: aplica estilos y formatos a los nombres de las pestañas que aparecen en el menú. Puedes cambiar la fuente, el tamaño, el color y más.
Nota:
Las opciones disponibles dependen de la parte que elijas diseñar (es decir, Contenedor de menú, Pestañas o Contenedor).

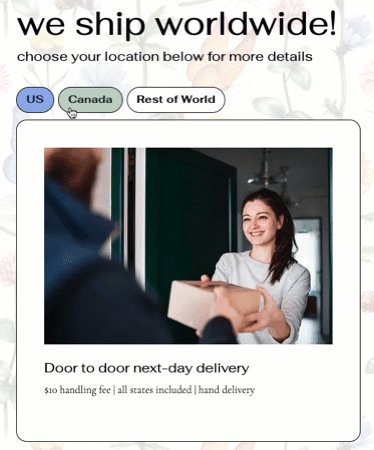
Elegir una pestaña como predeterminada
La pestaña predeterminada es la primera que ven los visitantes. Puedes cambiar la pestaña predeterminada a la que quieras que aparezca primero.
Consejo:
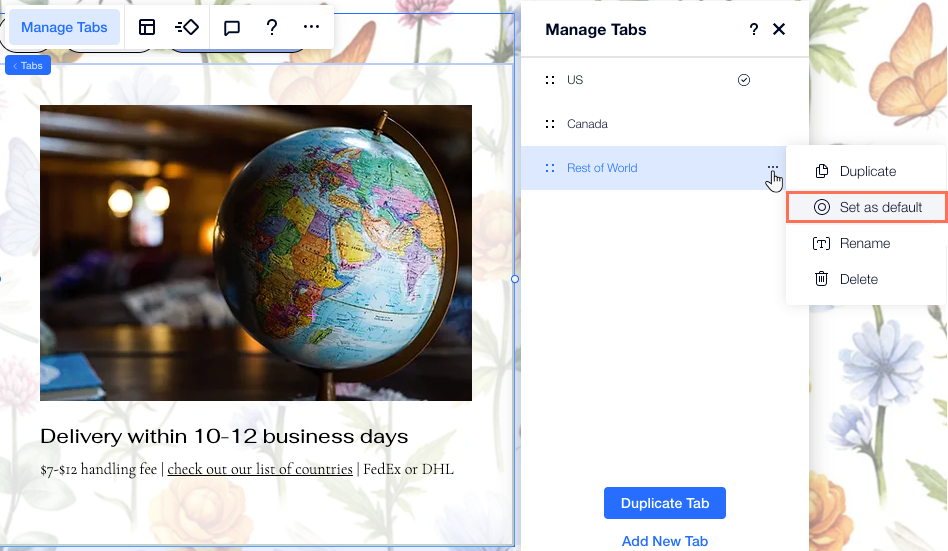
En el panel Administrar pestañas, puedes ver un icono de marca de verificación junto a la pestaña predeterminada actual.

Para establecer la pestaña predeterminada:
- Haz clic en el elemento Pestañas.
- Haz clic en Administrar pestañas.
- Pasa el cursor sobre la pestaña correspondiente y haz clic en el icono Más acciones
 .
. - Haz clic en Establecer por defecto.

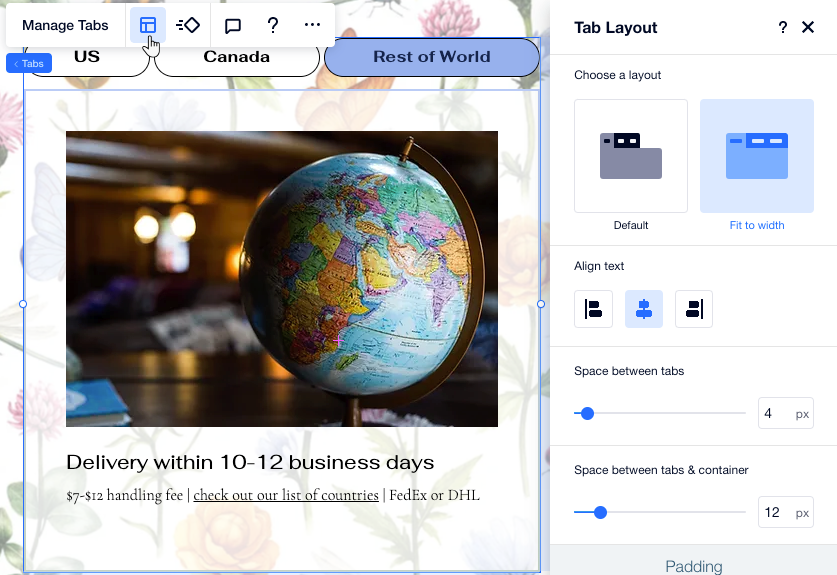
Ajustar el estilo de las pestañas
Personaliza el estilo, el espaciado y el relleno de tu elemento Pestañas para que se vea tal y como quieras. Si tienes una gran cantidad de pestañas, también puedes decidir cómo mostrarlas en el menú: deja que los visitantes se desplacen para ver el resto de las pestañas o agrega más filas al menú para que quepan todas las pestañas.
Para ajustar el estilo de la pestaña:
- Haz clic en el elemento Pestañas.
- Haz clic en el icono Estilo
 .
. - Ajusta el estilo con las opciones disponibles:
- Elige un estilo: decide cuánto quieres que se estire el menú de pestañas:
- Predeterminado: el menú no se estira para adaptarse al ancho del elemento. Luego puedes alinear el menú a la izquierda, al centro o a la derecha.
- Ajustar al ancho: el menú se estira para adaptarse al ancho del elemento. Puedes alinear el texto de tu menú a la izquierda, al centro o a la derecha.
- Espacio entre pestañas: arrastra el control deslizante para cambiar el espacio entre las pestañas en el menú.
- Espacio entre pestañas y contenedor: cambia el espacio entre el menú y el contenedor que muestra el contenido de cada pestaña.
- Relleno horizontal: ajusta el relleno a la izquierda y a la derecha de las pestañas del menú.
- Relleno vertical: ajusta el relleno en la parte superior e inferior de las pestañas del menú.
- Visualización de pestañas extensas: selecciona cómo mostrar para mostrar las pestañas que no quepan en el menú:
- Desplazar: los visitantes pueden desplazarse por el menú para ver más pestañas.
- Ajustar: se agrega otra fila para que quepan las otras pestañas. Luego puedes usar el control deslizante para ajustar el espacio entre las filas.
- Mostrar pestañas de: muestra las pestañas en el menú de izquierda a derecha o viceversa.
- Elige un estilo: decide cuánto quieres que se estire el menú de pestañas: