Editor X: agregar una interacción personalizada
7 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Agrega interacciones para crear una experiencia animada a medida que los visitantes hacen clic en los elementos de tu sitio o pasan el cursor sobre ellos. La interacción puede generar la animación en el mismo elemento que la activó o en cualquier otro elemento de la página.
Con las interacciones personalizadas, tienes total libertad creativa para diseñar una animación desde cero. También puedes controlar cuánto dura la animación para que sea realmente eficaz.

Paso 1 | Agregar un disparador (al hacer clic o al pasar el cursor)
Para comenzar, selecciona el elemento que activa la interacción. Este es el elemento sobre el que los visitantes pasan el cursor o en el que hacen clic antes de ver la animación. Luego, ve a la pestaña Interacciones en el panel Inspector profesional para agregar una nueva interacción.
Consejo:
Puedes agregar varias interacciones a un elemento para que active diferentes animaciones al pasar el cursor o al hacer clic.
Para agregar un disparador:
- Selecciona el elemento que debe activar la interacción.
- Haz clic en el icono del Inspector profesional
 en la parte superior del Editor X.
en la parte superior del Editor X. - (En el Inspector profesional) Haz clic en la pestaña Interacciones
 .
. - Haz clic en + Agregar debajo de Pasar el cursor o Hacer clic.

Paso 2 | Configurar la interacción
Ahora puedes elegir qué elemento recibe la animación, el tipo de animación que debe aparecer y la acción exacta que se produce al pasar el cursor o al hacer clic (por ejemplo, aplicar la animación, activarla o desactivarla, etc.).
Para configurar la interacción:
- Selecciona una opción en el menú desplegable Pasar el cursor/Hacer clic:
- Iniciar animación: al hacer clic o pasar el cursor sobre el elemento, se activa la animación elegida.
- Activar/desactivar: de manera similar a una palanca, al hacer clic en el elemento, se activa la animación, y un segundo clic la desactiva.
- Restablecer animación: al hacer clic o pasar el cursor sobre el elemento, se elimina cualquier animación que se haya aplicado previamente.
- Selecciona una opción del menú desplegable Elemento animado:
- Hacer que el elemento active su propia animación: haz clic en el nombre del elemento (la palabra (mismo ítem) aparece junto a él).
- Animar un elemento diferente en la página: selecciona un elemento en el menú desplegable o haz clic en Elegir en lienzo para seleccionarlo en la página.
Consejo: Mantén pulsada la tecla Cmd/Ctrl para seleccionar un elemento secundario.
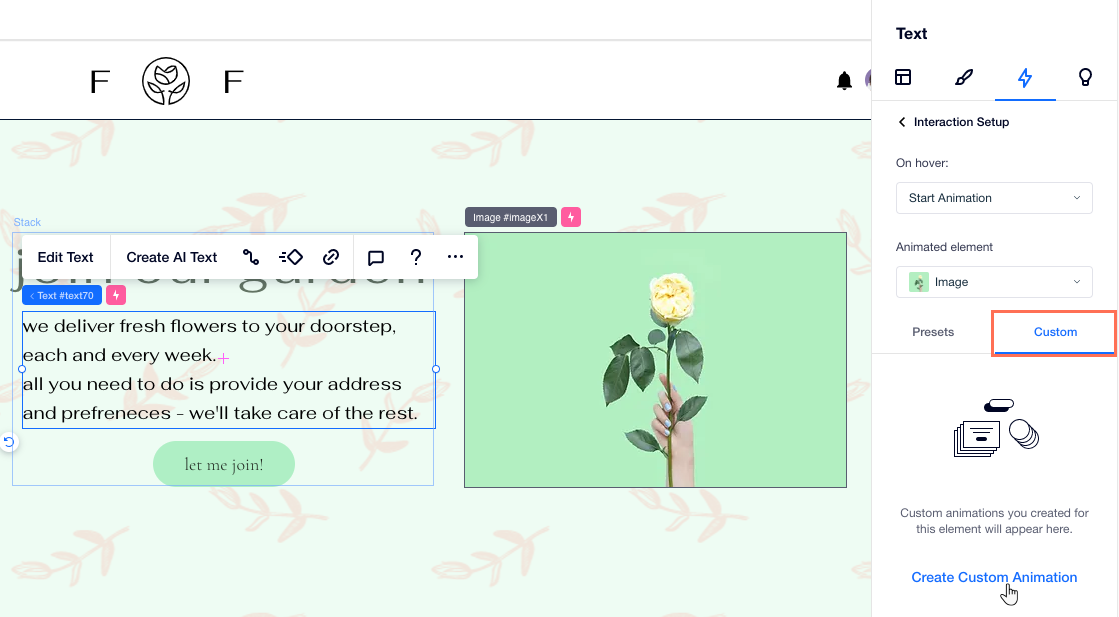
- Haz clic en la pestaña Personalizadas.
- Haz clic en Crear animación personalizada.

Paso 3 | Personalizar la animación
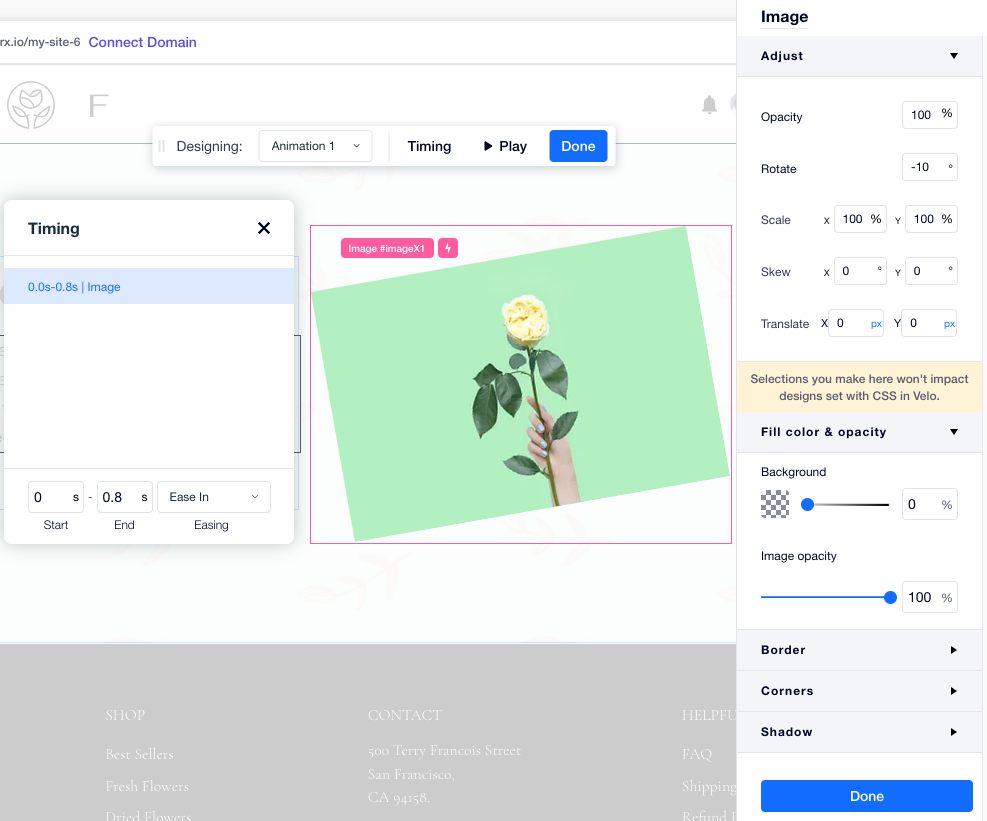
Ahora es el momento de crear una animación desde cero. Agrega todo tipo de transformaciones de estilo y diseño para cambiar el tamaño del elemento (Escalar), la posición (Trasladar), el ángulo (Girar), el color de relleno y más.
También puedes diseñar el estado inicial de un elemento para complementar la animación que creaste. Así se ve el elemento cuando se carga, antes de que los visitantes interactúen con él. Para unirlo todo, establece la duración y la aceleración de la animación.
Para personalizar la animación:
- Elige cómo quieres personalizar la animación:
Ajustar el diseño del elemento
Diseñar el estado inicial del elemento
Establecer la duración y la aceleración de la animación
2. (Opcional) Haz clic en  Reproducir en la barra flotante para obtener una vista previa de la animación.
Reproducir en la barra flotante para obtener una vista previa de la animación.
 Reproducir en la barra flotante para obtener una vista previa de la animación.
Reproducir en la barra flotante para obtener una vista previa de la animación.3. Cuando esté todo listo, haz clic en Hecho.

¿Cuál es el siguiente paso?
Revisa y administra la lista de interacciones para cada elemento.
Preguntas frecuentes
Haz clic abajo para obtener más información sobre cómo crear interacciones.
¿Qué aspecto tiene un elemento cuando activa su propia animación?
¿Qué aspecto tiene una interacción entre diferentes elementos?
¿Puede un elemento activar otros varios elementos?
¿Puede un solo elemento tener varias animaciones?




