Editor X: acerca de las interacciones de clic y efecto cursor
3 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
El Editor X te permite crear interacciones llamativas para captar la atención de los visitantes, sin escribir una sola línea de código. Cuando los visitantes hacen clic en los elementos o pasan el cursor sobre ellos, puedes hacer que se transformen, se muevan o muestren nuevo contenido.
Elige entre una variedad de efectos prediseñados o crea un efecto personalizado que responda a tus necesidades exactas. Administra el tiempo, el orden y la facilidad para unirlo todo, y luego obtén una vista previa del resultado final directamente desde el Editor.
¿Cómo funcionan las interacciones?
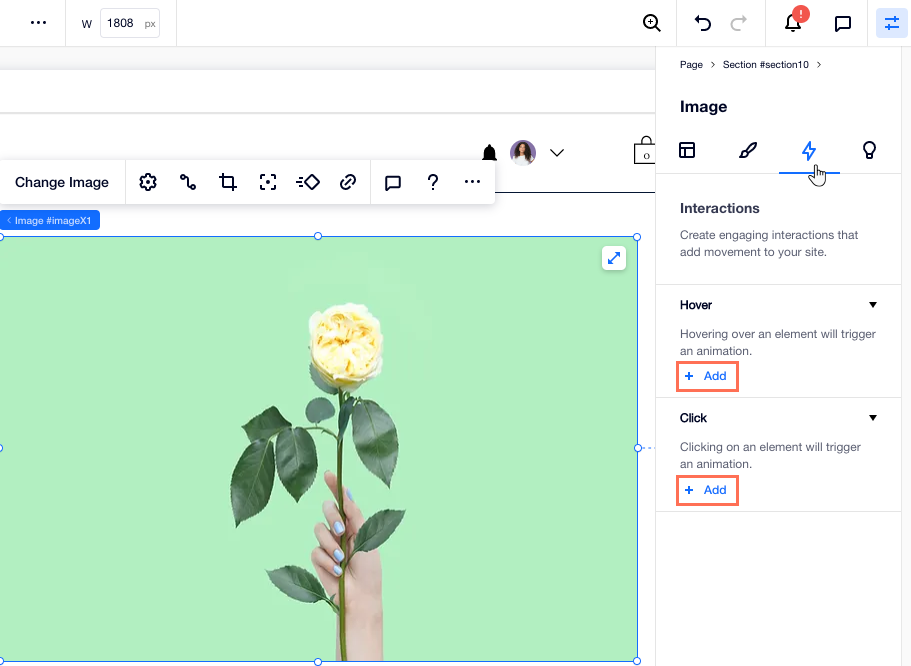
Cada interacción se compone de dos partes: el disparador y la animación.
- Disparador: la acción que activa la animación, ya sea hacer clic o pasar el cursor sobre un elemento.
- Animación: la animación que diseñas para un elemento específico.
Primero, eliges el disparador correspondiente. Luego, puedes decidir qué animación quieres que aparezca cuando los visitantes hagan clic o pasen el cursor sobre el elemento.

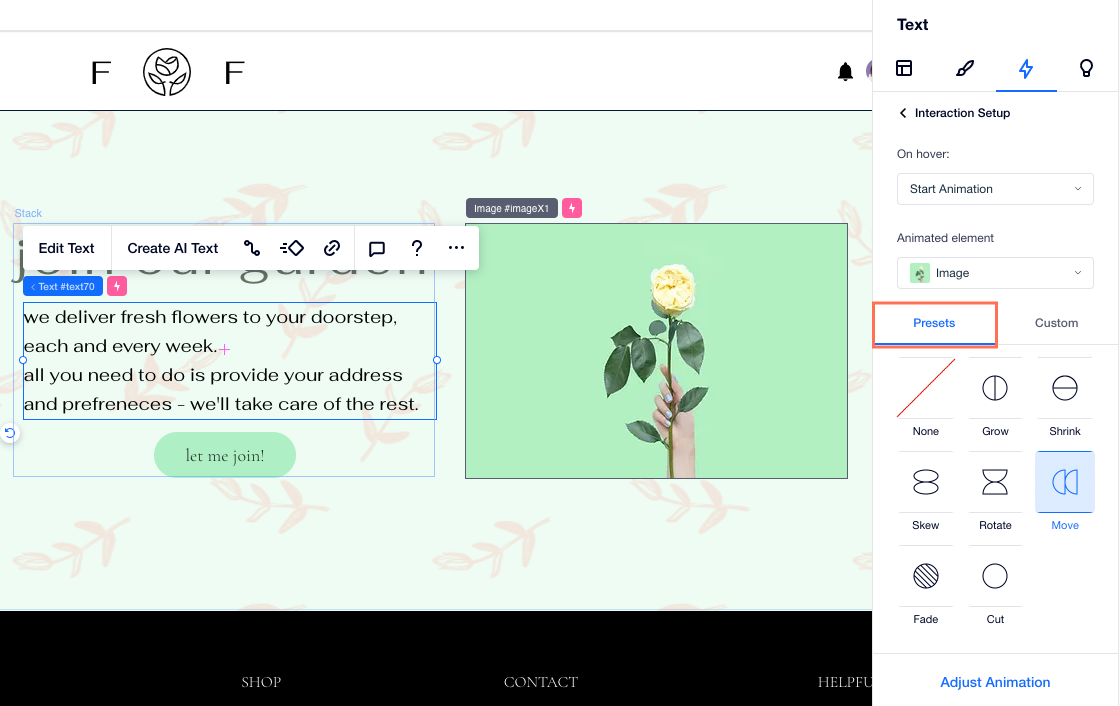
Elegir y personalizar animaciones
El Editor X ofrece una variedad de animaciones preestablecidas que puedes usar, como Agrandar, Girar y Fundir. Nosotros diseñamos la animación por ti, pero aún puedes controlar el tiempo y ajustarla según tus necesidades.

Para crear un efecto más elaborado, diseña una animación personalizada que se vea y se comporte como tú quieres. Las animaciones personalizadas te permiten cambiar el color del relleno, la opacidad, el ángulo, el tamaño del elemento y mucho más cuando los visitantes hacen clic o pasan el cursor sobre el elemento.

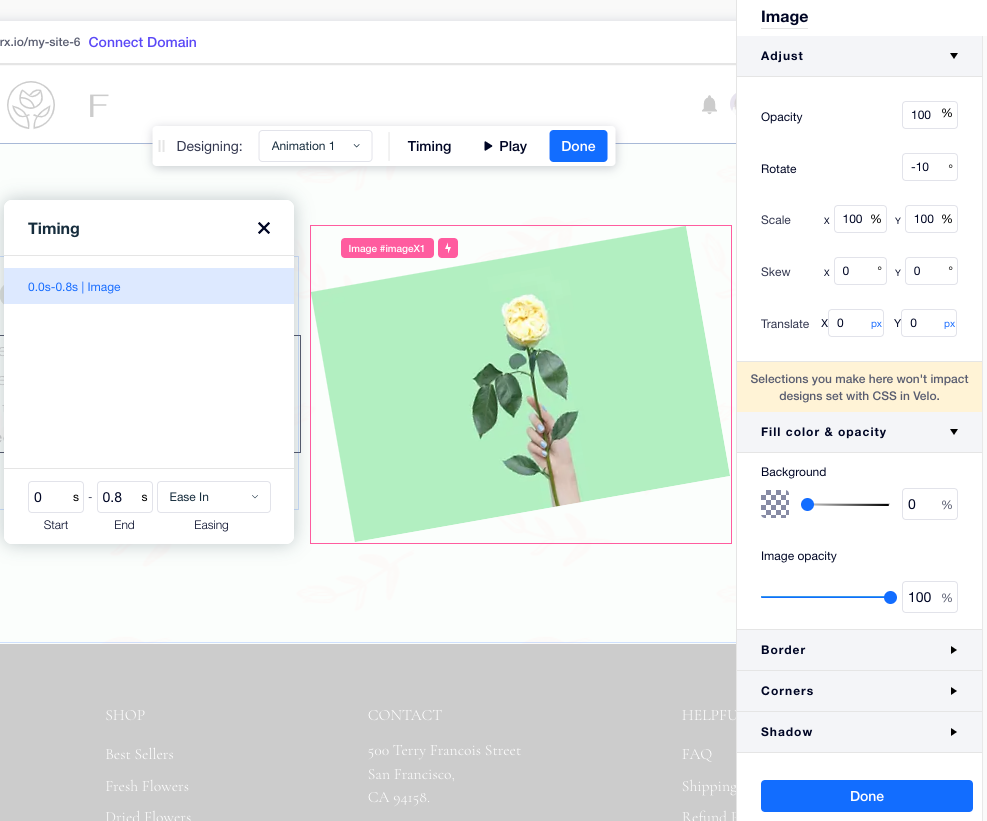
Diseñar el estado inicial de un elemento
Una vez que creas una interacción personalizada, puedes diseñar el estado inicial del elemento. Así es como se ve tu elemento cuando se carga, antes de que los visitantes interactúen con él. Puedes ajustar la opacidad, el ángulo, el tamaño y la posición iniciales del elemento, y luego crear una animación que lo acompañe.
En el siguiente ejemplo, se revela una imagen cuando un visitante hace clic en el texto. Puedes hacer esto configurando la opacidad de la imagen en 0 en su estado inicial.

Interacciones entre diferentes elementos
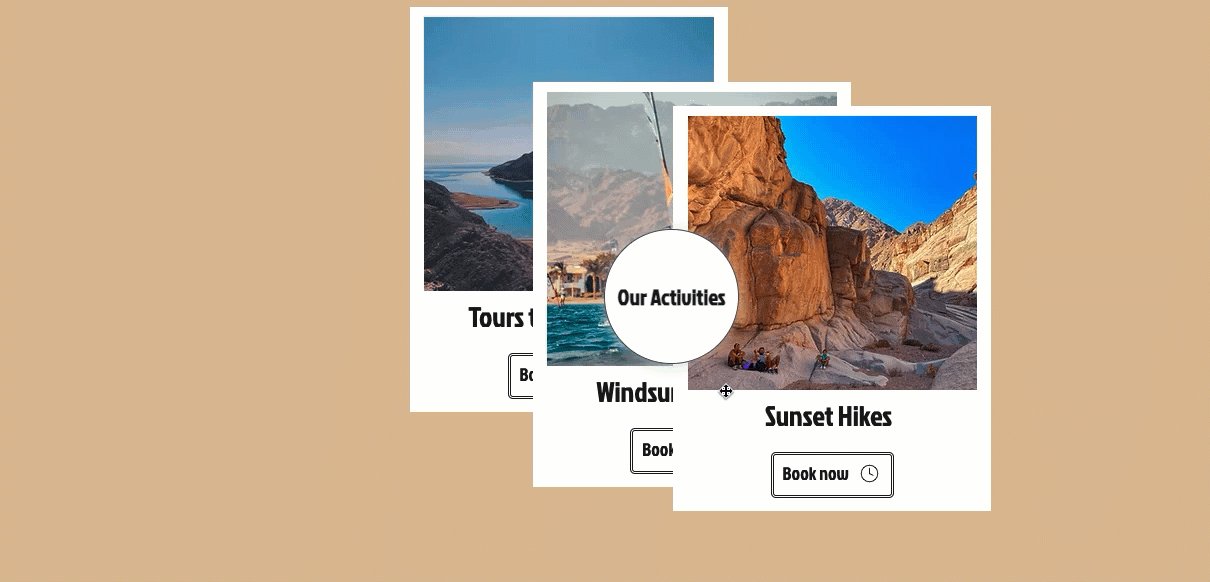
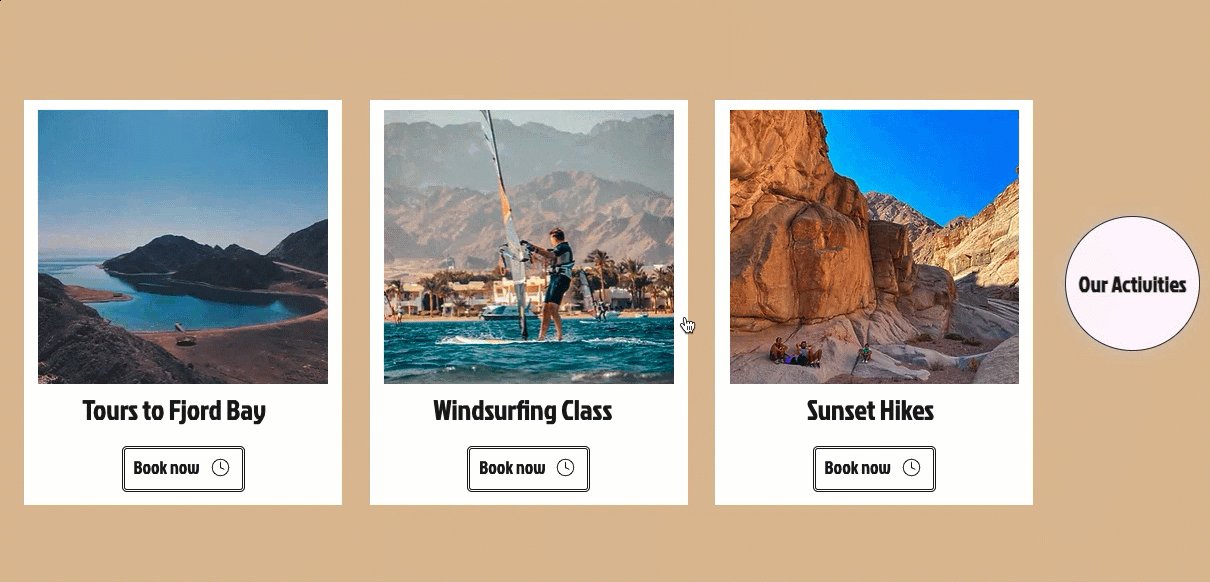
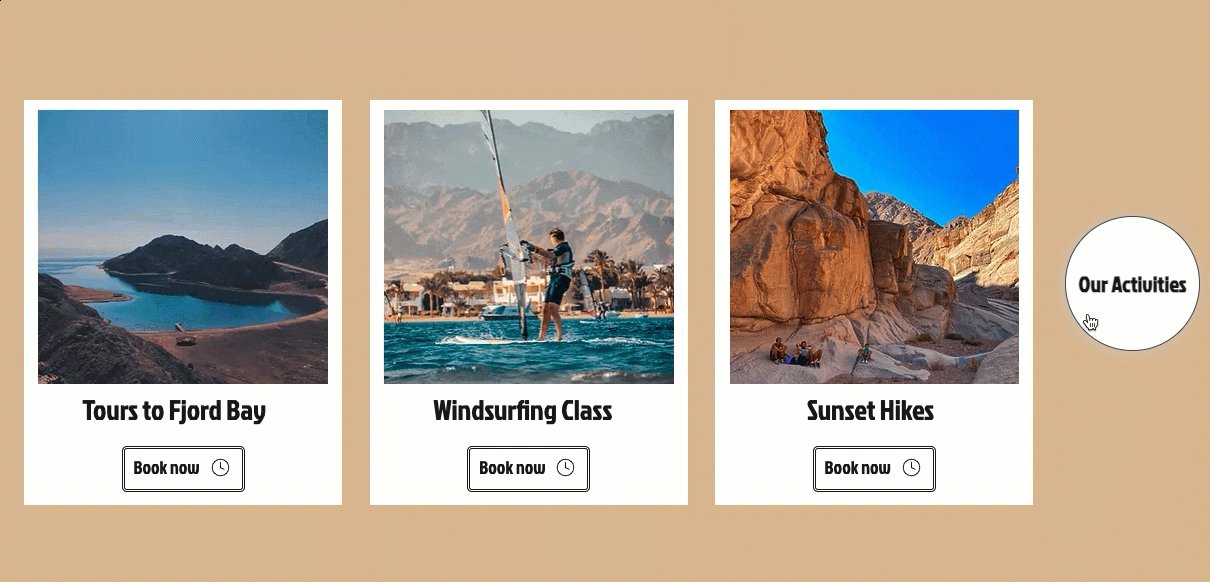
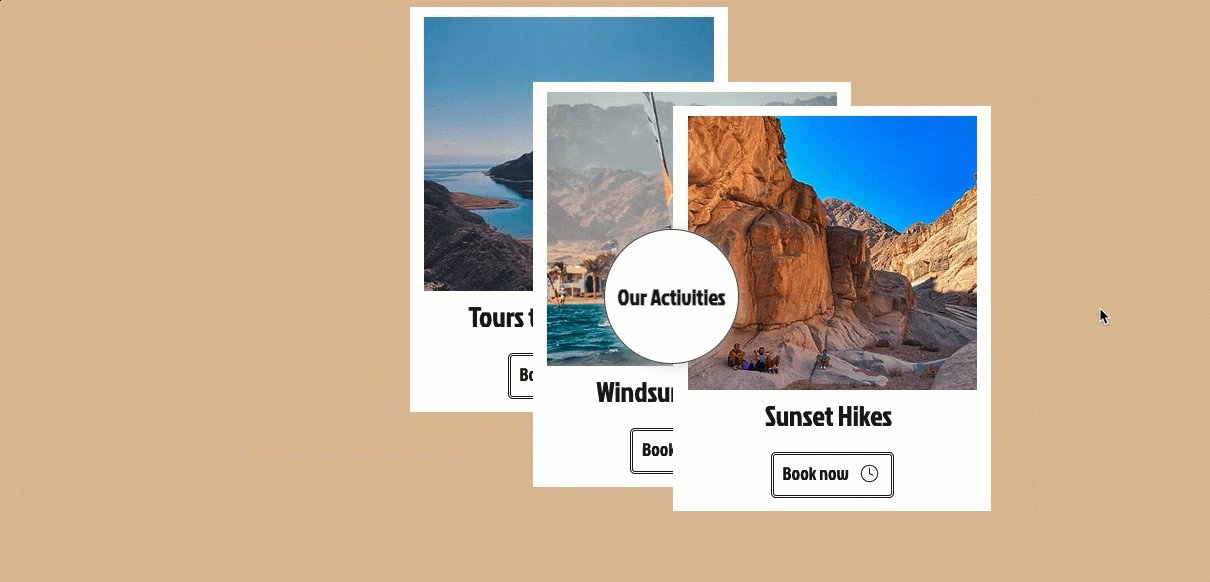
El Editor X te permite crear interacciones entre elementos, por lo que hacer clic o pasar el cursor sobre un elemento afecta a otro. A medida que configuras una nueva interacción, puedes seleccionar el elemento animado: el mismo elemento sobre el que los visitantes hicieron clic o pasaron el cursor, o uno diferente.
En el siguiente ejemplo, al hacer clic en el botón, otros 3 contenedores cambian de posición: