Editor X: agregar un elemento iFrame HTML
5 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Muestra contenido visual de servidores externos y otras fuentes en tu sitio web en un iFrame HTML. Crea un widget del clima, un widget de acciones bursátiles, un calendario o cualquier otro elemento personalizado que se te ocurra. Puedes incrustar un fragmento de código o una URL en el elemento HTML.

En este artículo, revisaremos la información que necesitas para agregar un iFrame HTML a tu sitio:
Agregar un iFrame HTML
Agrega un iFrame a tu sitio directamente desde el panel Agregar. Puedes elegir entre un elemento iFrame HTML donde ingresas un fragmento de código o incrustar un sitio si deseas incrustar una dirección de página web en el iFrame.
Importante:
Asegúrate de leer nuestras pautas y limitaciones antes de incrustar el código.
Para agregar un iFrame HTML:
- Haz clic en Agregar
 en la parte superior izquierda del Editor.
en la parte superior izquierda del Editor. - Haz clic en Redes e incrustaciones.
- Selecciona un elemento para agregarlo a la página, luego sigue los pasos correspondientes enumerados a continuación:
Incrustar widget
Integrar sitio

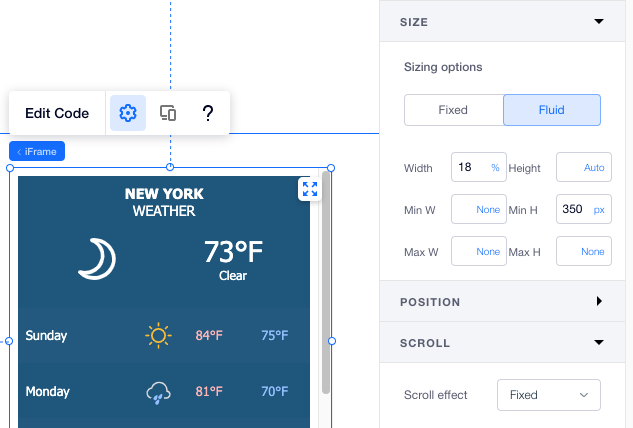
Configurar el tamaño y la posición del iFrame
Con el panel Inspector de propiedades  en la parte superior derecha, puedes controlar el tamaño del iFrame y la posición en tu página. Por ejemplo, puedes establecer medidas fluidas para el iFrame de modo que se adapte a diferentes tamaños de pantalla.
en la parte superior derecha, puedes controlar el tamaño del iFrame y la posición en tu página. Por ejemplo, puedes establecer medidas fluidas para el iFrame de modo que se adapte a diferentes tamaños de pantalla.
 en la parte superior derecha, puedes controlar el tamaño del iFrame y la posición en tu página. Por ejemplo, puedes establecer medidas fluidas para el iFrame de modo que se adapte a diferentes tamaños de pantalla.
en la parte superior derecha, puedes controlar el tamaño del iFrame y la posición en tu página. Por ejemplo, puedes establecer medidas fluidas para el iFrame de modo que se adapte a diferentes tamaños de pantalla. Puedes personalizar estas opciones por separado para cada uno de los breakpoints, si el comportamiento debe ser diferente.
Nota:
El panel Inspector de propiedades controla el tamaño del contenedor del iFrame, no el contenido que muestra.

Ajustar el tamaño del contenido mostrado
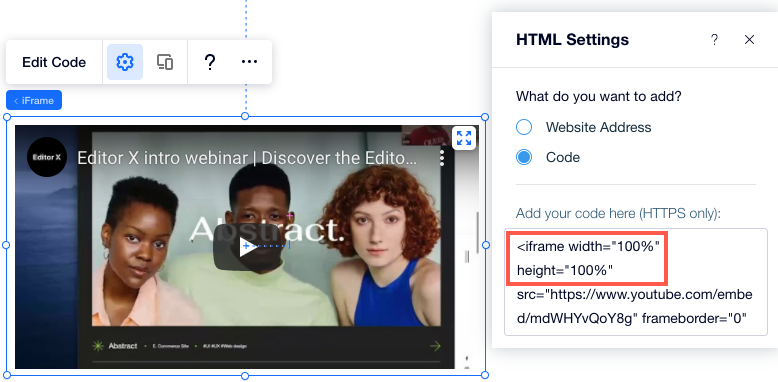
A menudo, los elementos incrustados incluyen el ancho y la altura predefinidos en píxeles, que quedan determinados por el servicio del que fueron adquiridos, como en el siguiente ejemplo:
1
2Con estas opciones, podría recortarse el contenido si el contenedor del iFrame es más pequeño que 560 px x 315 px. Para evitar que esto suceda, reemplaza los valores de px con unidades de porcentaje y configúralos al 100% como se muestra a continuación:
1
2
Pautas y limitaciones
Lee las siguientes pautas y limitaciones para aprender a incrustar correctamente el código en el iFrame HTML, ya sea una dirección de página web o un código personalizado.
Reglas
- Asegúrate de que el código contenga HTTPS, no HTTP, o no se mostrará en tu sitio online.
- Los documentos HTML se describen mediante etiquetas HTML. Las etiquetas HTML normalmente vienen en pares como <p> y </p>. La primera etiqueta de un par es la etiqueta de inicio; la segunda etiqueta, la etiqueta de cierre. Este formato de las etiquetas resulta fundamental para mantener la estructura de la página que estás intentando incrustar.
- El código HTML contiene los elementos centrales de la página, pero los ajustes de diseño y otras funcionalidades complejas suelen almacenarse por separado. Por lo tanto, es posible que algunos elementos no funcionen o se vean iguales si los elementos relevantes no se incluyen como referencia dentro del código HTML, por ejemplo, los archivos CSS y JS.
- Asegúrate siempre de que el código que estás incrustando esté actualizado y sea compatible con HTML5. La mayoría de los navegadores no muestran las páginas y los scripts correctamente si se escribieron con versiones anteriores de HTML.
- Algunos sitios tienen políticas de seguridad que les prohíben integrarse en plataformas externas. Es posible que estos sitios no aparezcan en el Editor o en el sitio online después de haber pegado el enlace o el código en el elemento HTML.
- Si no estás seguro de cómo usar el atributo de destino, puedes leer sobre él aquí o ponerte en contacto con el creador del código.
- No hay límite de caracteres para los elementos HTML e Incrustar un sitio.
- No puedes editar el código dentro del elemento HTML en el Editor móvil.
Limitaciones
El código dentro del elemento HTML se muestra en tu sitio online dentro de un iFrame aislado (en sanbox). El uso de un sandbox protege a los visitantes de los sitios del Editor X de los posibles efectos secundarios del código HTML/JS/CSS personalizado.
Por lo general, un iFrame en sandbox bloquea lo siguiente:
- Uso de las API del navegador
- Contenido con complementos (a través de <embed>, <object>, <applet> u otro)
- Funciones activadas automáticamente (como reproducir automáticamente un video o enfocar automáticamente un control de formulario)
Sin embargo, hemos vuelto a habilitar las siguientes capacidades para tu código personalizado de acuerdo con las especificaciones del W3C:
Sandbox | Descripción |
|---|---|
allow-same-origin | Habilita nuevamente los scripts/contenidos de sitios externos |
allow-forms | Habilita nuevamente el envío de formulario |
allow-popups | Habilita nuevamente las ventanas emergentes |
allow-scripts | Habilita nuevamente el código JavaScript personalizado |
allow-pointer-lock | Habilita nuevamente el agarre del cursor |