Wix Editor: Managing and Customizing Your Tabs
13 min
In this article
- Managing your tabs
- Changing your tabs' layout
- Customizing the tabs' design
After adding tabs to your page, manage each individual tab and organize its content. Change the tab order as you wish, and customize the layout and design so it fits your site's theme.

Managing your tabs
Manage the tabs to set the order, placement, and name of the items. You can also add, duplicate, and delete items as needed to keep your content fresh.
To manage tabs:
- Go to your editor.
- Click the tabs element.
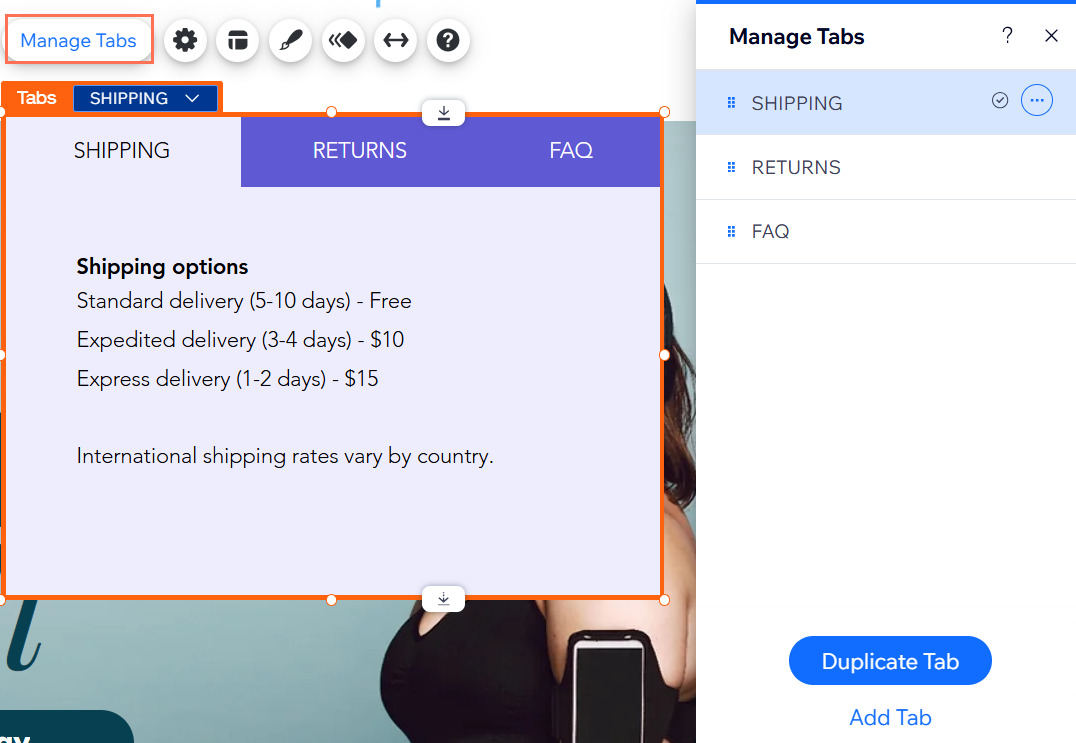
- Click Manage Tabs.
- Select how you want to manage the tab items:
Add a new tab
Rename tabs
Duplicate a tab
Change the order of tabs
Set your default tab
Delete a tab
Changing your tabs' layout
Adjust the layout of your tabs to set the spacing, alignment, and more. Use the settings to fit your page structure, and create a clear layout for your visitors.
To customize the layout:
- Go to your editor.
- Click the tabs element.
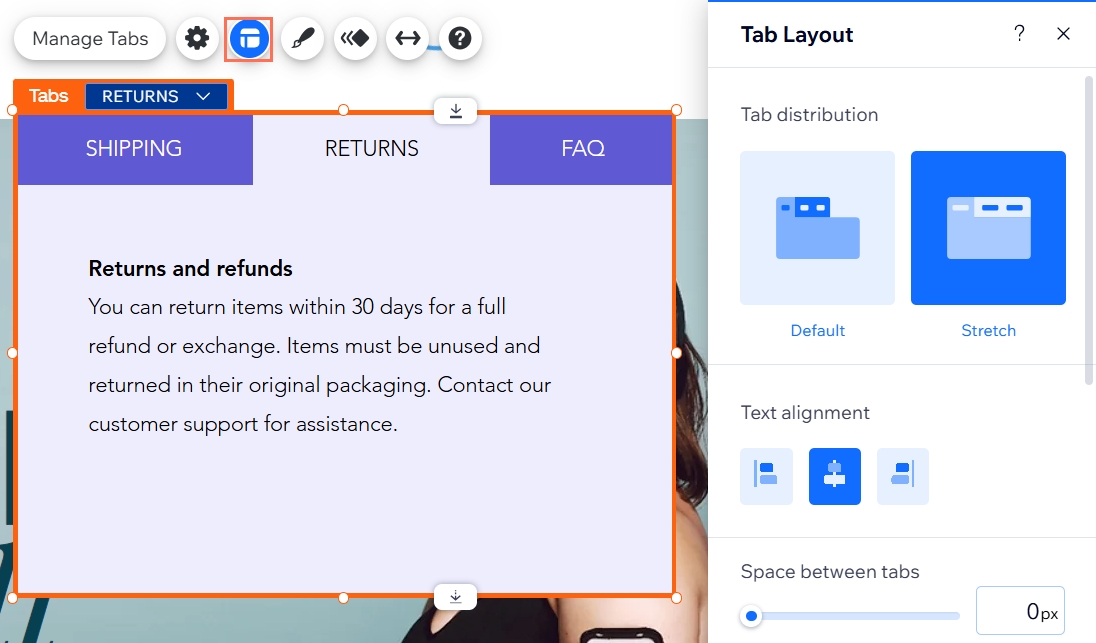
- Click the Layout icon
.
- Choose how you want to adjust your tab's layout:
- Tab distribution: Choose how much you want the tab menu to stretch:
- Default: The menu does not stretch to fit the width of the box. Choose whether to align the menu items to the left, center, or right of the box.
- Stretch: The menu stretches to fit the width of the entire box. You can align the menu content to the left, center, or right of the box.
- Space between tabs: Make the spacing between tab items bigger or smaller.
- Space between tabs & container: Make the space between the menu and the content boxes bigger or smaller.
- Horizontal padding: Adjust the padding on the left and right of the menu items.
- Vertical padding: Adjust the padding on the top and bottom of the items.
- Overflow tabs: Select how to display items that don't fit in the top menu:
- Scroll: Visitors can scroll through the menu to see the rest of the tabs.
- Wrap: Another line is added to fit all of the tabs. You can then use the slider to make the spacing between rows bigger or smaller.
- Tab direction: Select whether the tab reads left to right, or right to left.
- Tab distribution: Choose how much you want the tab menu to stretch:

Customizing the tabs' design
Adjust the tab's look to create a personal, eye-catching way to showcase content. You can customize different parts of the element separately, and choose settings such as the color, borders, and more.
To design the tabs:
- Go to your editor.
- Click the tabs.
- Click the Design icon
.
- Click Customize Design.
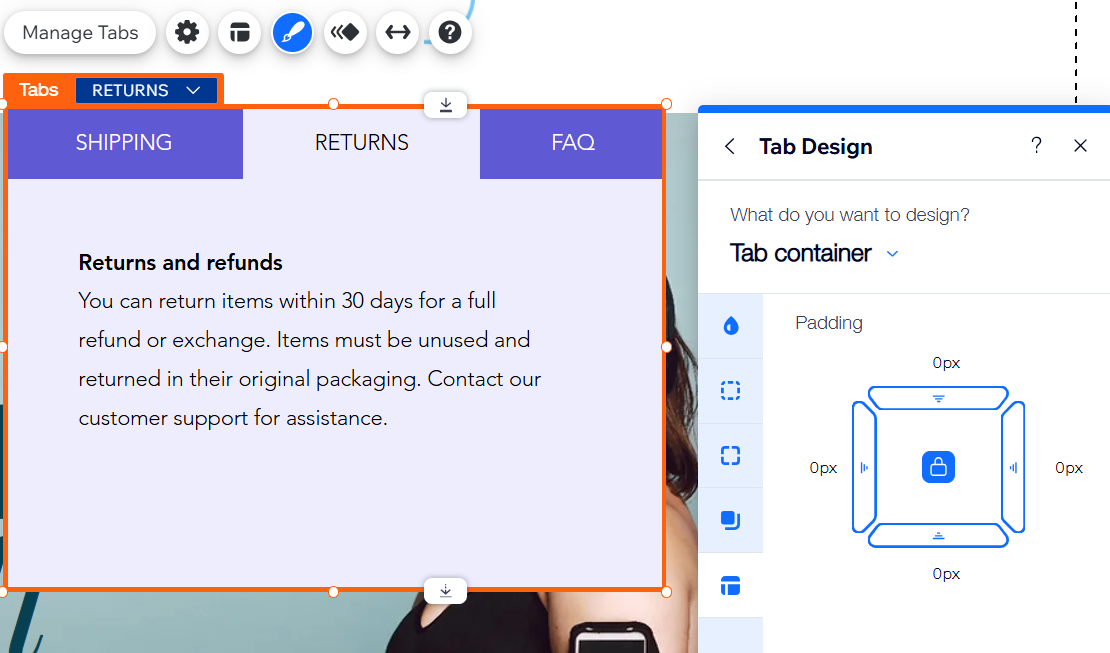
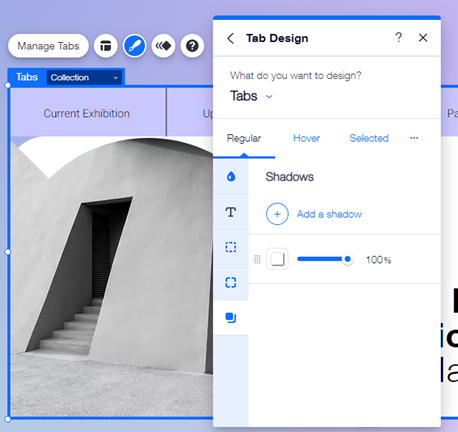
- Select an option under What do you want to design? and customize it with the available options:
Tab container
Tabs
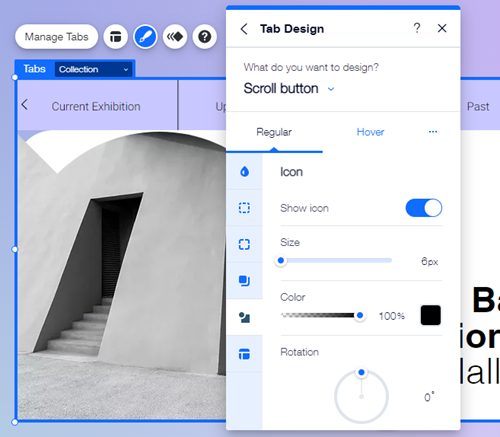
Scroll button
Containers







 : Add borders to the menu background to create a contrast against your site page. Choose a design and color, and set the width to make it as big or as small as you need.
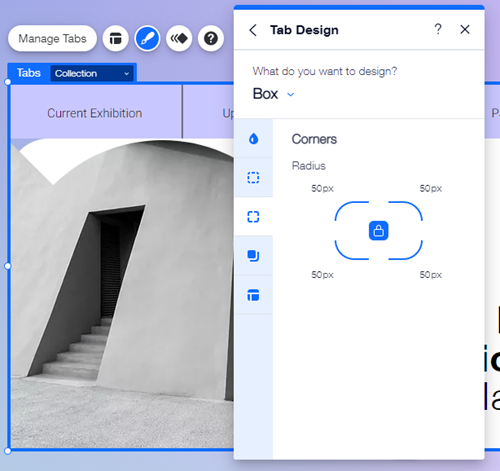
: Add borders to the menu background to create a contrast against your site page. Choose a design and color, and set the width to make it as big or as small as you need. : Choose how you want to corners of your menu to look. You can adjust each corner differently, and make them rounder or more square.
: Choose how you want to corners of your menu to look. You can adjust each corner differently, and make them rounder or more square. : Add shadows to your menu background for a cool 3D effect. You can set the size, visibility, angle, and more to give it more impact.
: Add shadows to your menu background for a cool 3D effect. You can set the size, visibility, angle, and more to give it more impact. : Adjust the padding around your tab menu to make it larger or smaller. You can enable or disable the Lock icon
: Adjust the padding around your tab menu to make it larger or smaller. You can enable or disable the Lock icon  to adjust each side separately, or make them match.
to adjust each side separately, or make them match.
 : Customize your item text with settings such as font, size, and spacing. You can also add formatting like bold and italics, and choose the color.
: Customize your item text with settings such as font, size, and spacing. You can also add formatting like bold and italics, and choose the color.
 to give the items the same look for every state.
to give the items the same look for every state. : Design the scroll button's icon to make it stand out on the tabs menu, and encourage visitors to see what other content your site has to offer.
: Design the scroll button's icon to make it stand out on the tabs menu, and encourage visitors to see what other content your site has to offer.