Wix Editor: Customizing Your Breadcrumbs Trail
4 min
In this article
- Changing the layout of your breadcrumbs trail
- Designing your breadcrumbs
After adding and setting up your breadcrumbs trail, you can make it your own by customizing it to suit your desired look. Select presets, adjust the layout, and personalize the design to encourage visitors to keep clicking and exploring your site.
Important:
You need to enable Velo Dev Mode on your site in order to add and customize breadcrumbs. Velo allows you to use coding on your site to create custom functionalities and interactions.
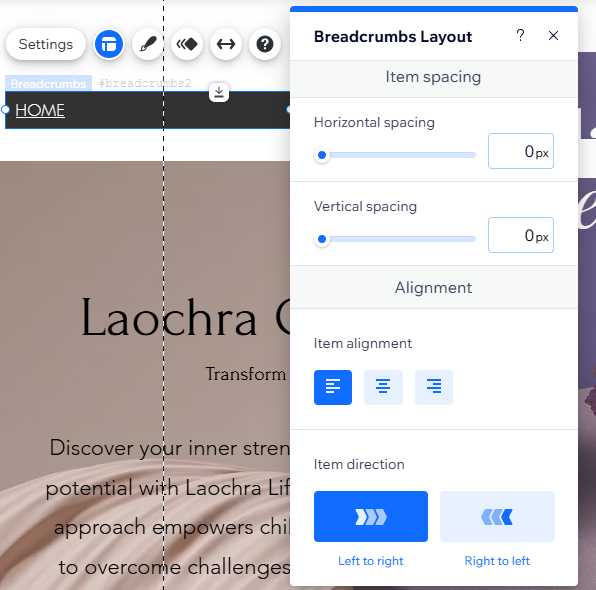
Changing the layout of your breadcrumbs trail
Adjust the layout of your breadcrumbs trail to fit your site's alignment. You can change settings such as the separators, spacing, and direction of items.
To adjust the trail's layout:
- Click the breadcrumbs element in your editor.
- Click the Layout icon
.
- Adjust the layout using the available options:
- Overflow items: Choose how to display items in the trail:
- Wrap: If items don't fit, another line is created on the trail.
- Collapse: Items are displayed on one line only. If they don't fit, an ellipsis displays.
- Show separators: Enable the toggle to show separators between trail items, then choose the icon you want to use: Arrow or Forward slash.
- Horizontal spacing: Drag the slider to change the spacing between the items.
- Vertical spacing: Drag the slider to change the spacing above and below the items.
- Align items: Choose how items are aligned: Left, Center, or Right.
- Display breadcrumbs from: Choose the direction in which the items appear: Left to Right or Right to Left.
- Overflow items: Choose how to display items in the trail:

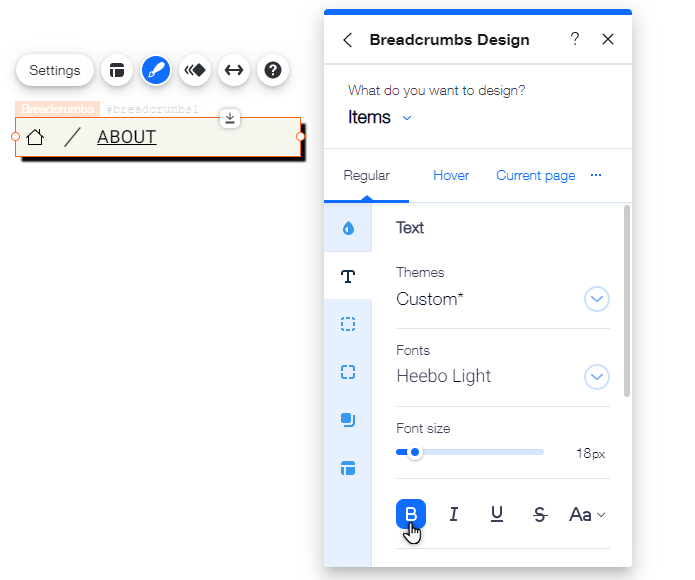
Designing your breadcrumbs
Select another trail design from the available options, or customize it further to create a clean, sophisticated way to show the hierarchy of your pages. Adjust the look of the whole trail with settings such as spacing, color, and size.
To customize the design:
- Click the breadcrumbs element in your editor.
- Click the Design icon
.
- (Optional) Select another preset design.
- Click Customize Design.
- Choose what you want to design from the dropdown menu:
Background
Separators
Items