Accessibility: Adding ARIA Attributes to Custom Web Applications
4 min
In this article
- Adding ARIA attributes
- Editing your ARIA attributes
- Types of ARIA Attributes
ARIA attributes provide additional information about the semantics of elements to assistive technologies like screen readers. You may want to add ARIA attributes to any custom elements or applications on your site.
ARIA attributes are important, as they define ways custom elements and applications can be made accessible when it is not possible to do so with the element's native HTML.
Important:
This feature is intended for users who have custom applications / elements that require ARIA attributes. If you do not have these on your site, you do not need to edit the ARIA attributes.
Adding ARIA attributes
We have already hardcoded ARIA attributes for most elements on a site. However, if you have created custom applications, then you may want to add your own ARIA attributes for accessibility purposes.
Studio Editor
Wix Editor
Enable developer mode (Velo by Wix) in the Studio Editor to add attributes to elements. Velo allows you to add coding, build databases, and more.
- Select Code
 on the left side of the editor.
on the left side of the editor. - Select the relevant application or element, and click the More actions icon
.
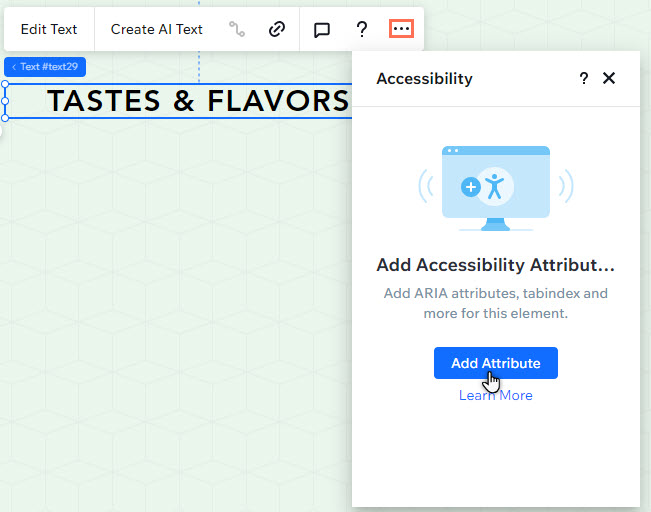
- Select Accessibility.
- Select Add Attribute.
- Select an attribute from the drop-down menu.
- Enter a label / select the level or value.
- Select Add.

You can add ARIA Attributes to the following elements:
Element | Properties |
|---|---|
Lightbox | label |
Text | label, role [heading, status, alert], live, relevant, atomic, hidden, current, level |
Container Box | label, tabindex, role [region, group, none, status, alert], live, relevant, atomic, current, controls, hidden |
Strip | label, tabindex, role [heading, status, alert], live, atomic, hidden, current |
Repeater | label, role [heading, status, alert] |
Text Button | tabindex, pressed, expanded, haspopup |
We are continually working on the ability to add ARIA attributes to more elements. Get in touch if you have any specific requests about ARIA attributes.
Editing your ARIA attributes
After adding attributes to custom applications, you can edit and update them whenever you like with the Accessibility icon  . This icon is automatically added to elements you've connected attributes to.
. This icon is automatically added to elements you've connected attributes to.
To edit the attribute:
- Select the element / application in your editor.
- Select the Accessibility icon
 .
. - Hover over the relevant attribute, and select the More Actions icon
.
- Select Edit.
- Make the relevant changes and select Save.
Types of ARIA Attributes
Attribute Name | Category | Tokens |
|---|---|---|
tabindex | 0, -1 | |
role | token: according to definition in primitive | |
aria-level | int | |
aria-live | Live | token: polite, assertive |
aria-multiline | Description | true, false |
aria-multiselectable | Description | true, false |
aria-pressed | State | true, false |
aria-relevant | Live | token: all, additions, removals, text |
aria-activedescendant | Relationships | ID_REF |
aria-atomic | Live | true, false |
aria-autocomplete | Description | true, false |
aria-controls | Relationships | ID_REF |
aria-current | State | step, page, true, false |
aria-describedby | Relationships | ID_REF (space separated items) |
aria-expanded | true, false | |
aria-haspopup | Relationships | dialog, menu, true, false |
aria-hidden | true, false | |
aria-invalid | State | true, false |
aria-label | string | |
aria-labelledby | Relationships | ID_REF (space separated items) |


