Wix Blog: Adding and Customizing an Archive Menu
2 min
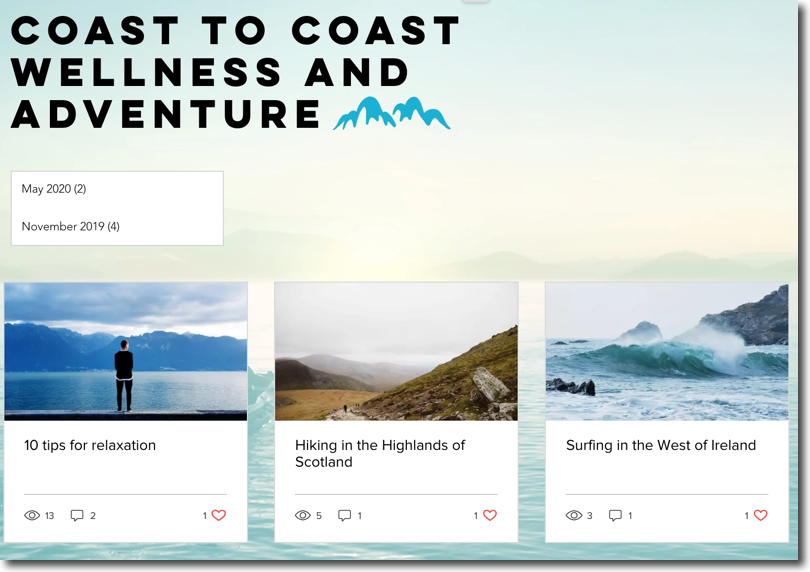
Adding an archive menu to your blog is a great way to show older content that has been 'archived' or stored away in a blog. You can see how many posts have been archived and when they were archived. Archiving is very helpful with seasonal posts that are less topical and also with posts that have outdated information in them, like information on product sales etc.

To add and customize an archive menu:
- Go to the page you want the feed to appear on.
- Click the Add icon
 in the left panel of your Editor.
in the left panel of your Editor. - Click Blog.
- Select the Archive Menu element.
- Drag it to position it on the page.
- Click the element in your Editor.
- Click Settings.
- Click the Display tab to customize the archive menu display:
Show me more
9. Click the Layout tab to customize the category layout:
Show me more
10. Click the Design tab to customize the design:
Show me more
Note:
The archive results page uses the category page settings. You can customize the archive page by changing the archive feed settings.
Tip:
You can also add a category menu to your blog feed. Click here to learn how.


