Velo: Working with npm Packages
6 min
In this article
- Installing a Package
- Using an Installed Package
- Package Examples
- Updating a Package's Version
- Uninstalling a Package
- Requesting a Package
- Package Support
- Performance
Visit the Velo by Wix website to onboard and continue learning.
The most popular registry of reusable JavaScript code is npm. In npm, each reusable library of code is known as a package. Velo allows you to install approved npm packages in your site. Most packages that are useful in Velo sites have already been approved. If a package you would like to use has not yet been approved, you can request that it be added to the list. Once installed, you can import the package and use it in your code.
Installing a Package
To install a package:
- Click the Code Files button in the Velo Sidebar.

- Hover over npm in Packages, click the plus icon
 , and select Install Package from npm.
, and select Install Package from npm.
The Package Manager opens.

- In the npm section, search for the package you want to add to your site. Note that the 10 most popular npm packages used in Wix sites are displayed, and instructions on how to use these packages in your Wix site are available on the right side of the Package Manager above the package's readme.
- Check whether there is an Install button next to the package of your choice.
- If there is an Install button, do the following:
- Click Install. The text in the 'Install' button changes to 'View' and the installed package is added to the npm Packages section of the Velo Sidebar.
- Click View. The package's readme opens in the code panel and you can see the package's file structure in the Packages section of the Velo Sidebar.
- If there is no Install button, the package has not been approved yet. Hover over the package and click the Show More
 icon. Select Request to open the request form. Fill in and submit the request form. Be sure to enter a version that exists in the npm registry.
icon. Select Request to open the request form. Fill in and submit the request form. Be sure to enter a version that exists in the npm registry.
- If there is an Install button, do the following:
Notes
- The following indicator icons appear alongside relevant packages:
 Indicates that a package has been requested and is pending approval.
Indicates that a package has been requested and is pending approval. Indicates that a package is not supported.
Indicates that a package is not supported.
- By installing an npm package, you agree to that npm module's license agreement.
Using an Installed Package
To use an installed package, import the package in your code. Each package will have a unique import statement. See the package's external documentation to learn about what import statement to use.
For example, assuming the lodash package has been installed, you can use its functionality as follows:
1// Import the package in your code:
2import _ from 'lodash';
3
4// Use the following code to union two arrays:
5let unionArray = _.union([1, 2, 3], [3, 4, 5]);
6// unionArray = [1,2,3,4,5]You can see the package's file structure in the Packages section of the Velo Sidebar. Clicking the package in the sidebar causes the readme to open in the code panel. For the top 10 npm packages, you can see instructions on how to use the package on your site at the top of the package's readme file.
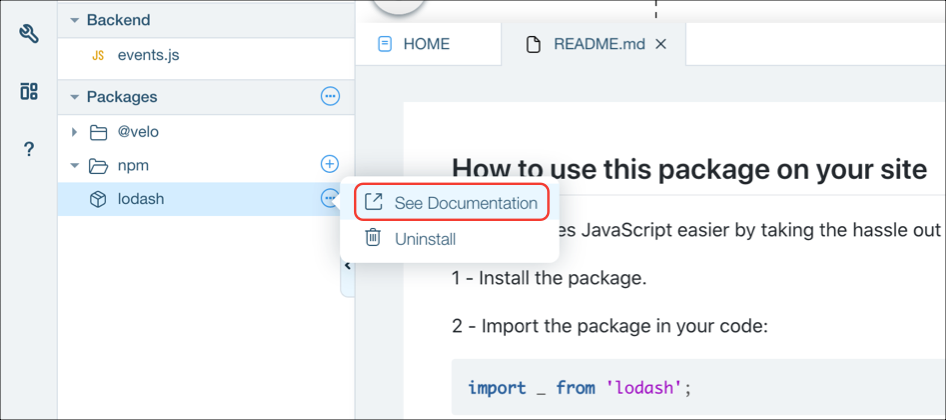
You can also open the package's readme file and see other information about the package in a new browser tab at npmjs.com. Hover over the package, click the Show More  icon, and select See Documentation.
icon, and select See Documentation.
 icon, and select See Documentation.
icon, and select See Documentation.
Package Examples
To help you understand how to use specific npm packages on your site, we added some examples that integrate npm packages to the Velo Examples page. You can open an example and see the code we added to work with the package. To find npm examples, enter 'npm' in the Examples page search bar.
Updating a Package's Version
To update a package to its latest version:
- Open the Package Manager and select Installed Packages.
- Hover over the package and click the
 button.
button.
- If there is an option to select Update to vX.X.X, there is a supported version that is later than the installed version of the package. Click Update to vX.X.X to update the package to the indicated version
- If there is an option to select Request Latest Version, the installed version is the latest version or a later version of the package has not been approved yet. Click Request Latest Version to open the request form. Fill and submit the request form. The version is pre-filled and cannot be changed.
Important
After applying a package update, make sure that the code on your site is compatible with the updated version of the package.
Uninstalling a Package
To uninstall a package:
- Hover over the package you want to uninstall from the Packages (npm) section of the Velo sidebar, click the Show More
 icon, and select Uninstall.
icon, and select Uninstall. - The uninstalled package is removed from the Packages (npm) section of the Velo sidebar.
Warning
When you uninstall a package, you may break code that relies on that package.
Requesting a Package
Note
You can view a list of approved and rejected npm packages here.
To request a package be added to the list of supported packages:
- Open the npm section of the Package Manager.
- Use the search box to find the package you want to request.
- If there is an Install button, the package is supported. Click Install. The installed package is added to the Packages (npm) section of the Velo sidebar.
- If there is no Install button, the package has not been approved yet. Hover over the package and click the Show More
 icon. Select Request to open the request form. Fill in and submit the request form. Be sure to enter a version that exists in the npm registry.
icon. Select Request to open the request form. Fill in and submit the request form. Be sure to enter a version that exists in the npm registry.
Package Support
Most packages that are requested are approved and can be used in your code. However, even though a package has been approved, it is your responsibility to understand the package's functionality, in what situations it can be used, and in what situations it should not be used.
Some types of packages are not supported. These include private packages, packages that need to run on specific hardware, and packages that may expose a security risk.
Here are a few things to consider when using an approved package in your code:
- Some packages are only intended to be used in client-side code and others are only intended to be used in server-side code. Be sure to use packages in their intended locations.
- Some packages contain functionality that interacts with the DOM. In Velo, you use $w APIs to interact with page elements instead of interacting directly with the DOM, so some functionality in these packages will not work.
- Some packages work with React. You can only use these packages in conjunction with custom elements.
- Errors that occur when using a package's functionality may be reflected in the browser console. These errors are generated by the implementation of the package, not from Velo. See the package's documentation to get a better understand what is causing the error.
Performance
- Importing npm packages in client-side code increases the page's payload and may adversely affect your site's performance.


