Studio Editor: Adding and Customizing Videos
8 min
In this article
- Adding a video
- Customizing a single video player
- Customizing a VideoBox
- Troubleshooting video elements
Videos bring your client's brand story to life, capturing attention and creating a meaningful connection with site visitors. The Studio Editor allows you to seamlessly showcase videos, embed content from social platforms, and enhance your design with unique video elements.
Choose from single video players or customizable VideoBoxes, and refine every detail, from playback settings to creative design touches, to create an engaging visual experience.
Adding a video
Select the video element that best fits your design and goals. Use a single video player for straightforward playback, or opt for a VideoBox for more advanced customization. You can also enhance the site’s design with transparent background videos, crafted by Wix, for a unique decorative touch.
To add a new video:
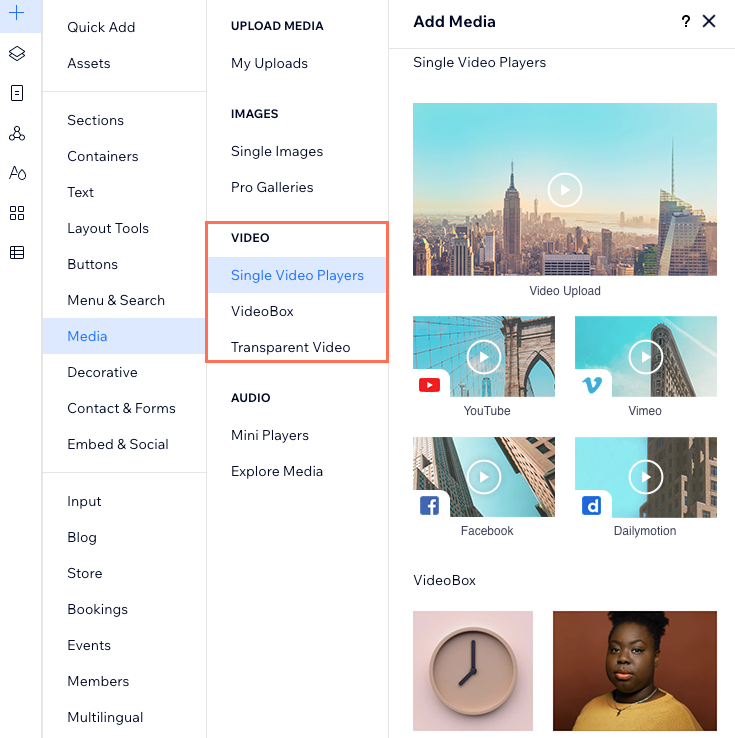
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click Media.
- Select a video type under Video:
- Single Video Players: Upload your own video or embed one from a social network.
- VideoBox: Showcase your own videos, free Wix videos, or professional Shutterstock videos in beautifully designed video containers.
- Transparent Video: Add or upload your own videos with transparent backgrounds.
- Drag a video to the desired location on the page.

Customizing a single video player
Fine-tune the single video player to seamlessly fit within your site’s design. Personalize everything from the video’s playback behavior to its controls and layout, ensuring it delivers a polished and engaging experience for every site visitor.
To customize a single video player:
- Select the video player.
- Choose how to customize it:
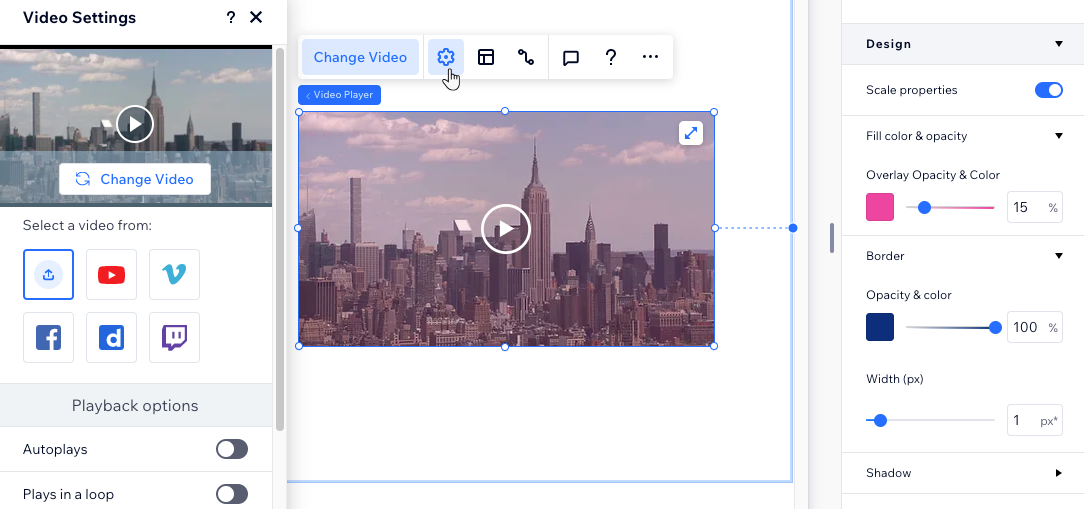
Change the video
Decide how your video plays
Adjust the video player's layout
Design the video player

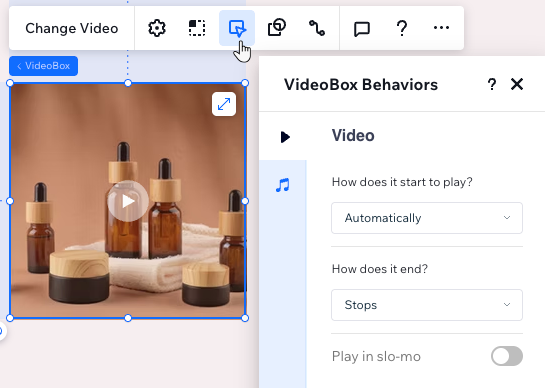
Customizing a VideoBox
VideoBoxes give you the creative freedom to integrate videos as design elements. Customize playback settings, experiment with unique shapes, and refine every detail—from the cover image to borders—for a truly personalized and visually striking result.
To customize a VideoBox:
- Select the VideoBox.
- Choose how to customize it:
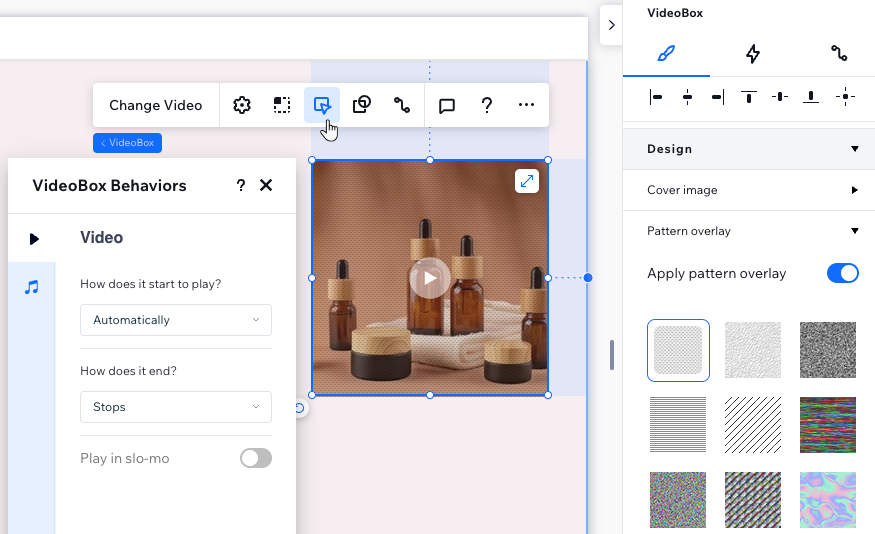
Set your VideoBox behaviors
Choose the focal point
Design the VideoBox
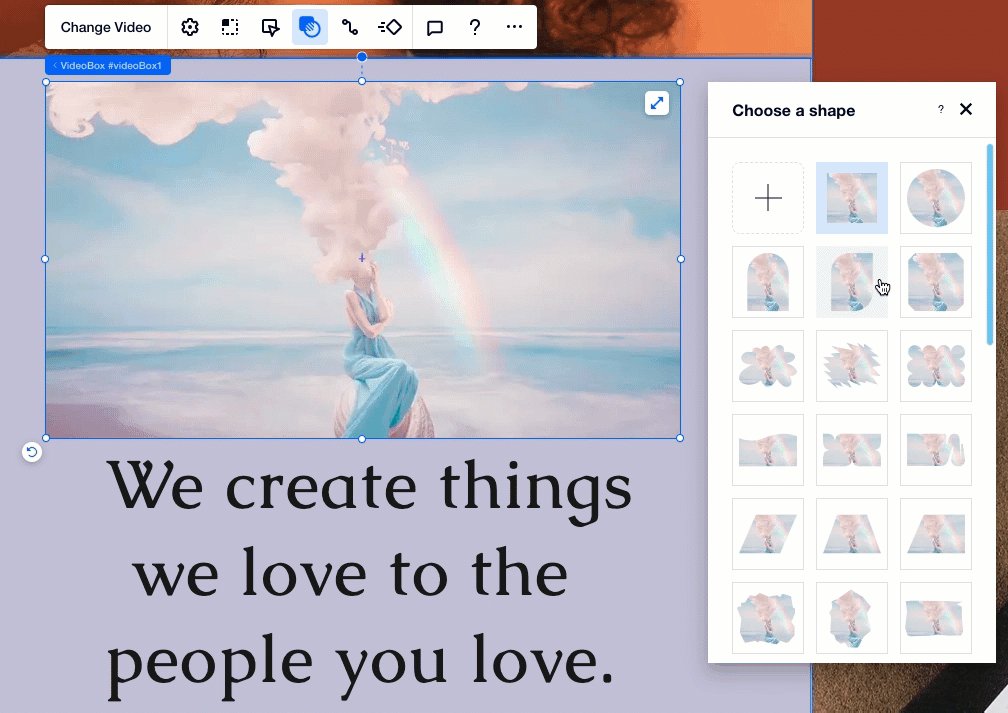
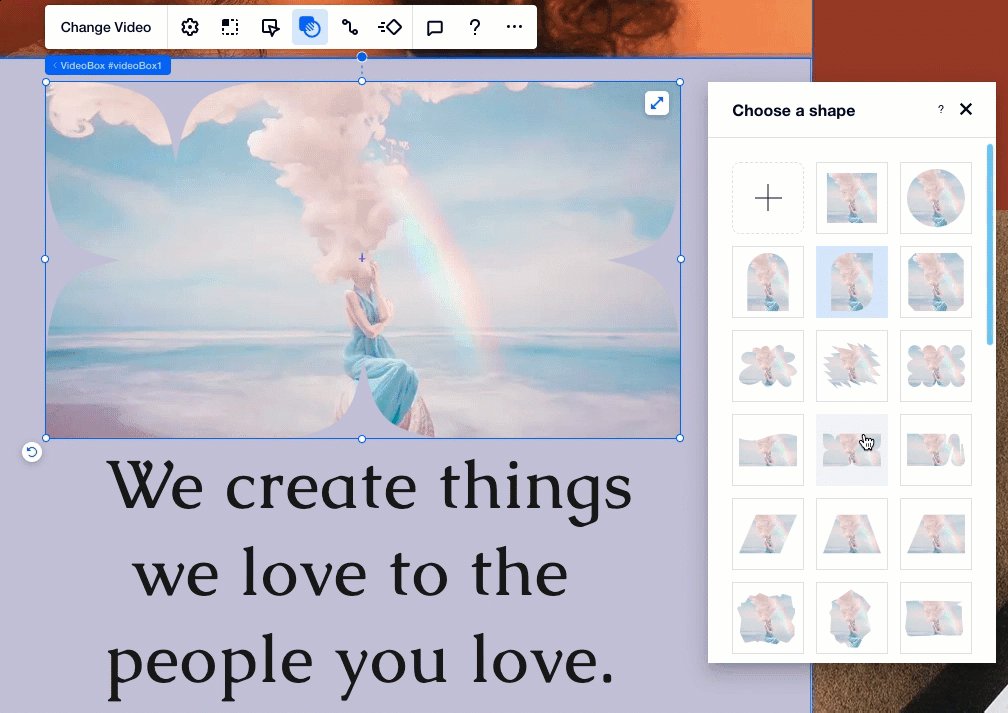
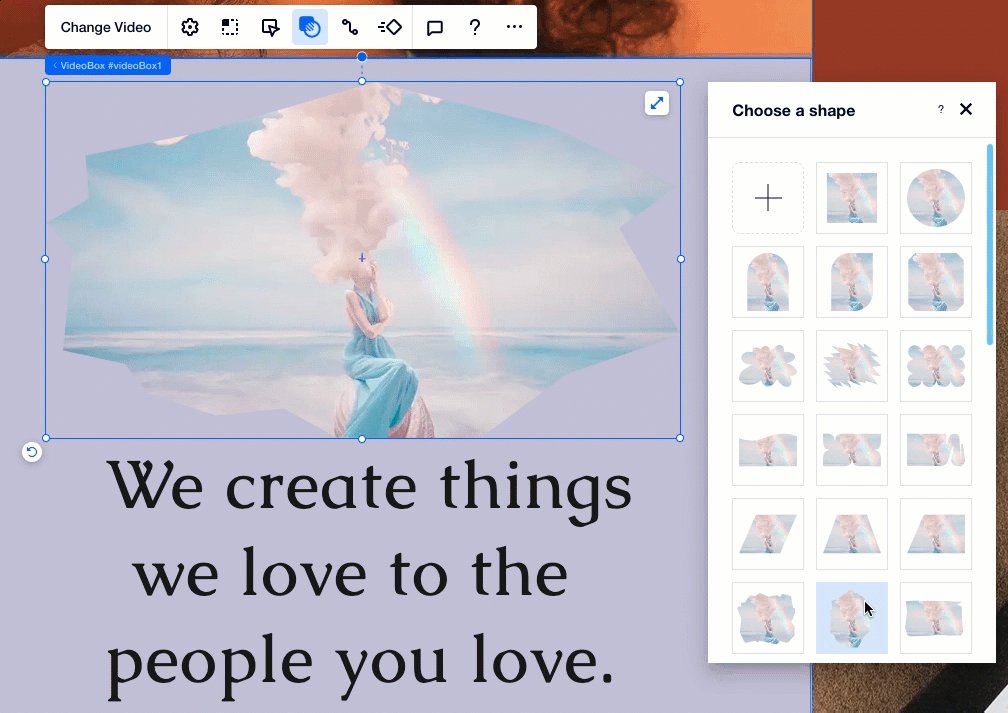
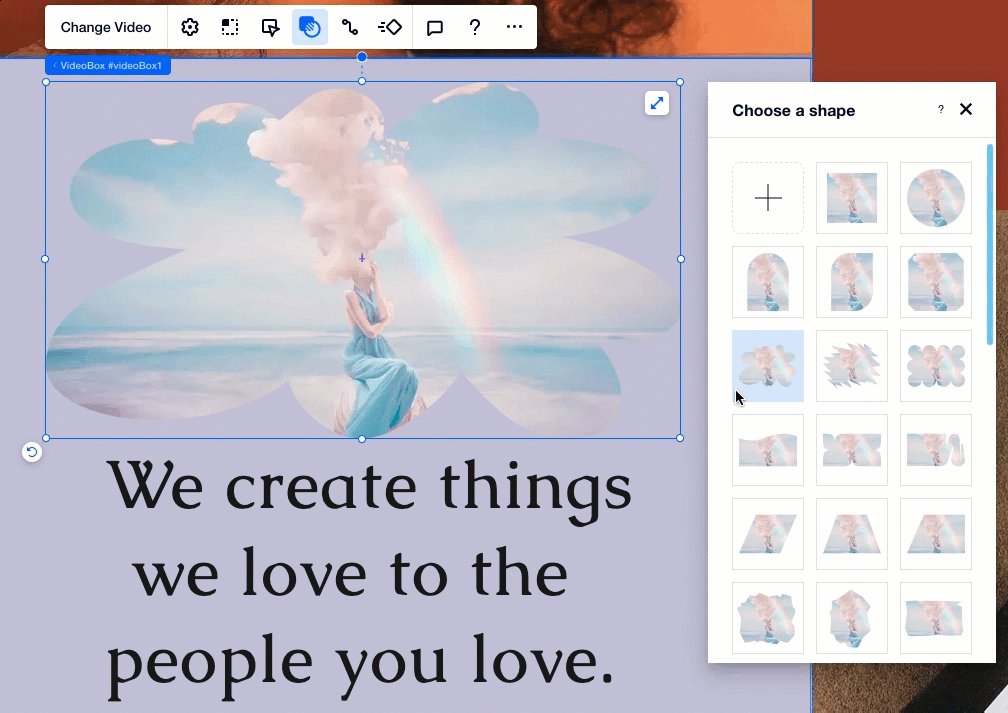
Add a video mask
Need to switch the video?
Click Change Video to access the Media Manager and select a different file.

Accessibility tip:
Visitors can pause the VideoBox at any time by hovering over it to reveal the pause button.
Troubleshooting video elements
Even the best designs may encounter small snags. Here are some typical issues you may face with videos and how to resolve them effectively.
Why is my video not playing on my live site?
I have set my video to autoplay, but there's no sound. Why?


 .
.  at the top right of the editor.
at the top right of the editor.
 .
.
 .
.